# 流程审批框架模板开发
# 描述
在EOS中发起流程、处理任务时,都需在审批流程页面进行操作处理,如下图示。
当审批页面不满足需求时,需要对页面进行自定义改造,这时需要创建自己的流程审批框架模板。

# 现有模板
# 切换模板
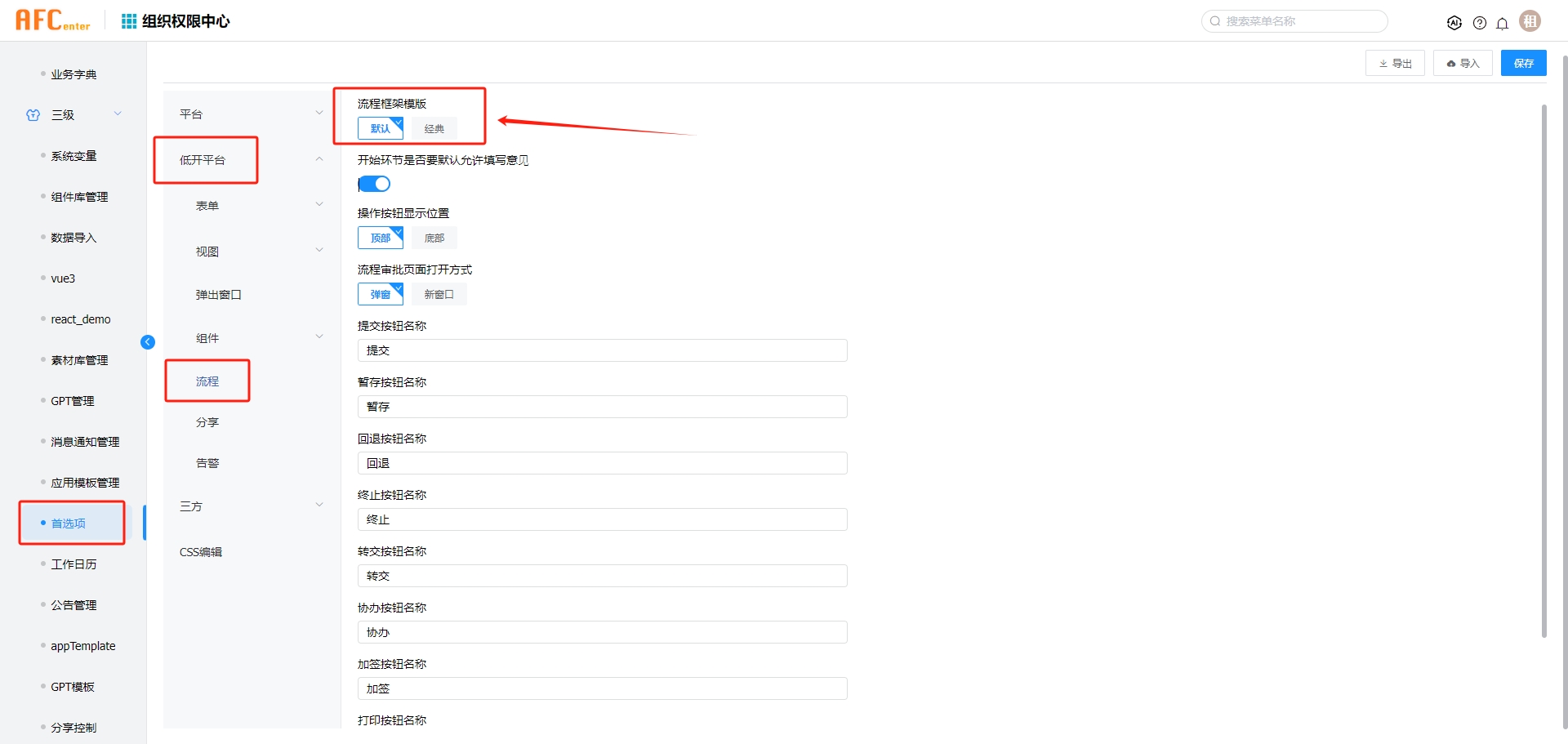
打开首选项菜单,选择
/低开平台/流程目录,在顶部流程框架模板处,可切换模板。目前有默认模板和经典模板两种。

# 默认模板
这是最初的审批框架模板,对应的代码是 bfp项目
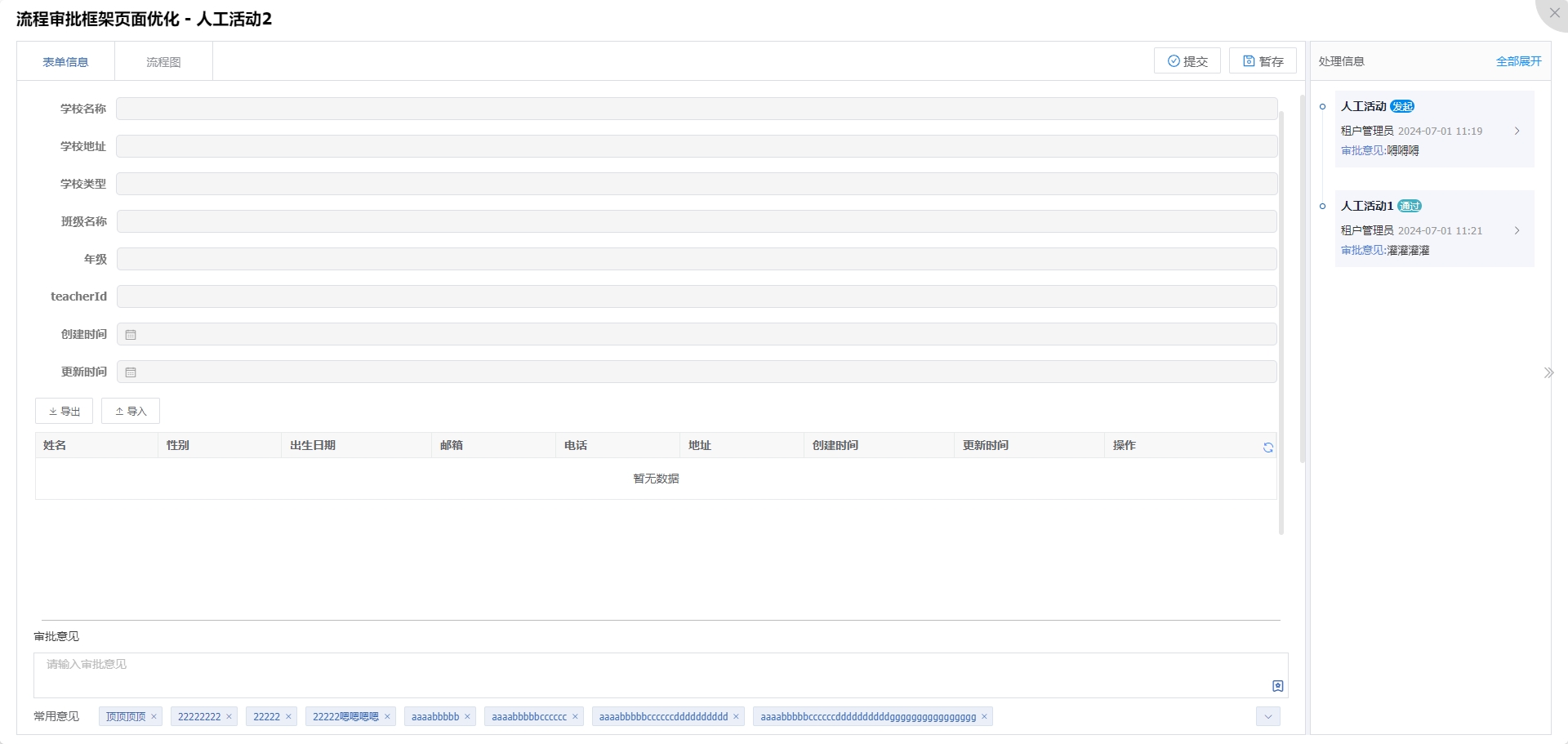
/src/views/fragment/theme/defaultTheme.vue,页面如下图示。流程审批按钮在顶部tab栏右侧,点击省略号可查看折叠起来的多余按钮,审批意见在底部,右侧为处理信息历史,处理信息可折叠收起。

# 经典模板
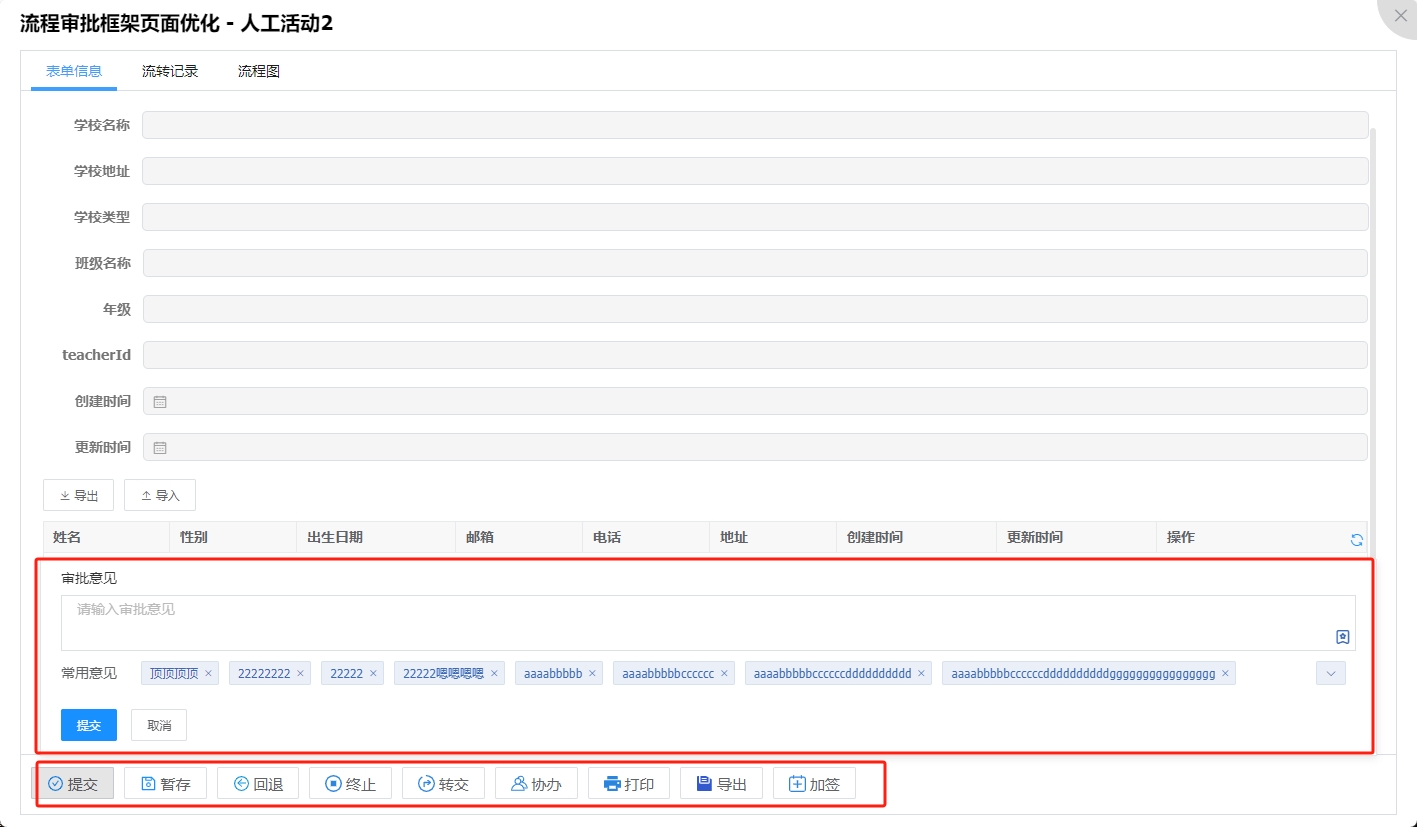
这是新开发的审批框架模板,对应的代码是 bfp项目
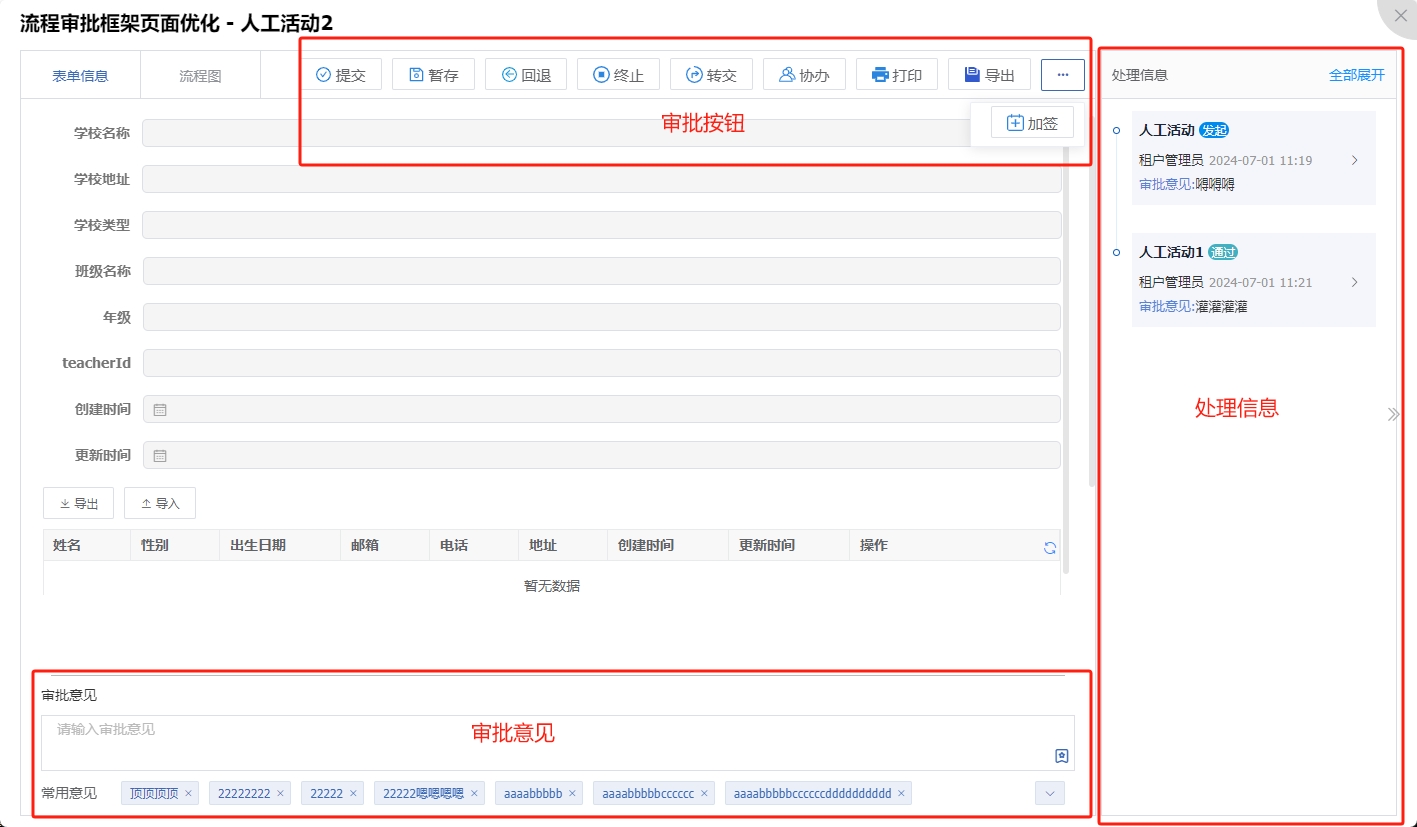
/src/views/fragment/theme/themeOne.vue,页面如下图示:审批按钮在最底部,审批意见在按钮上面,右侧移除了处理历史。

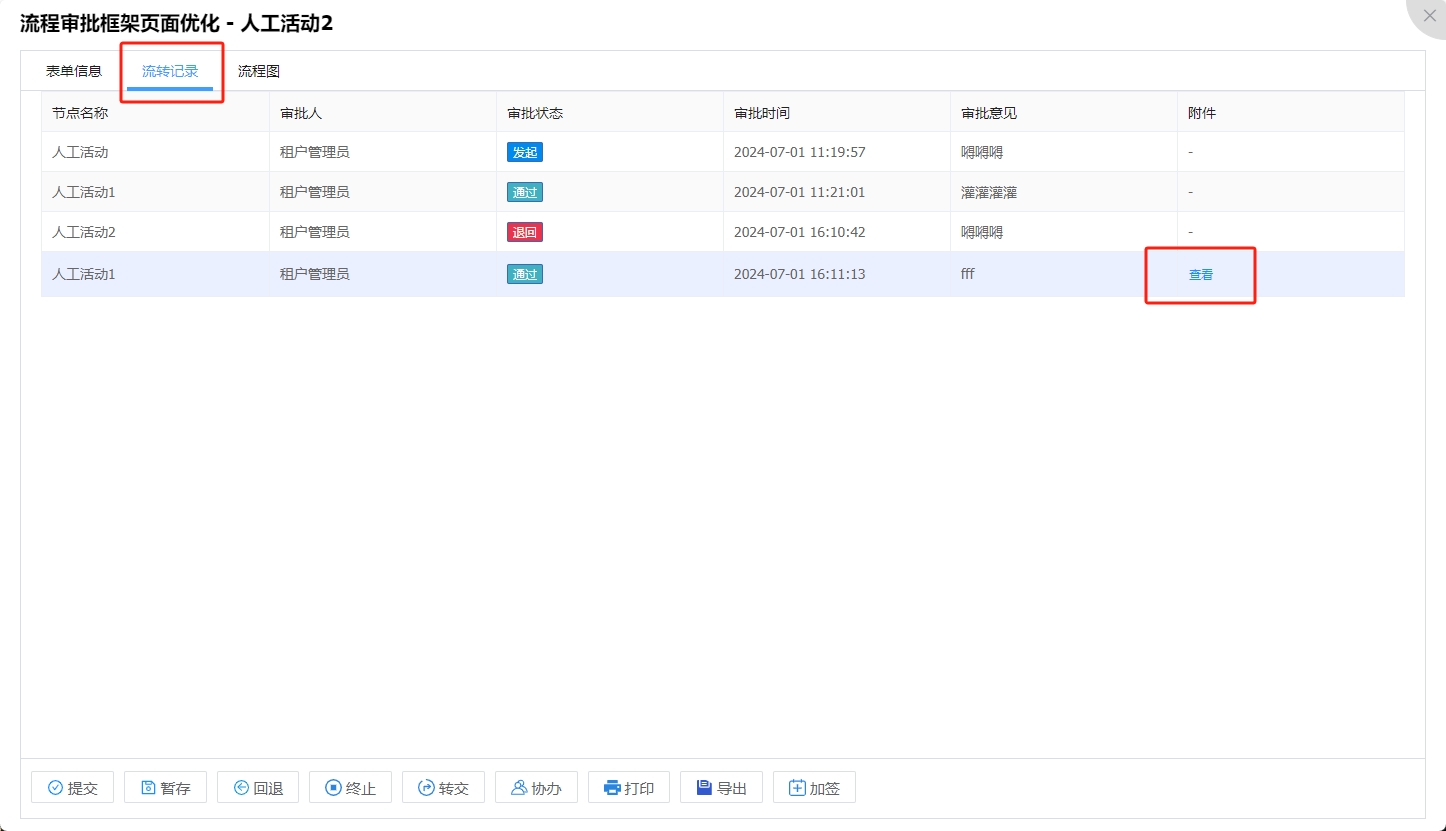
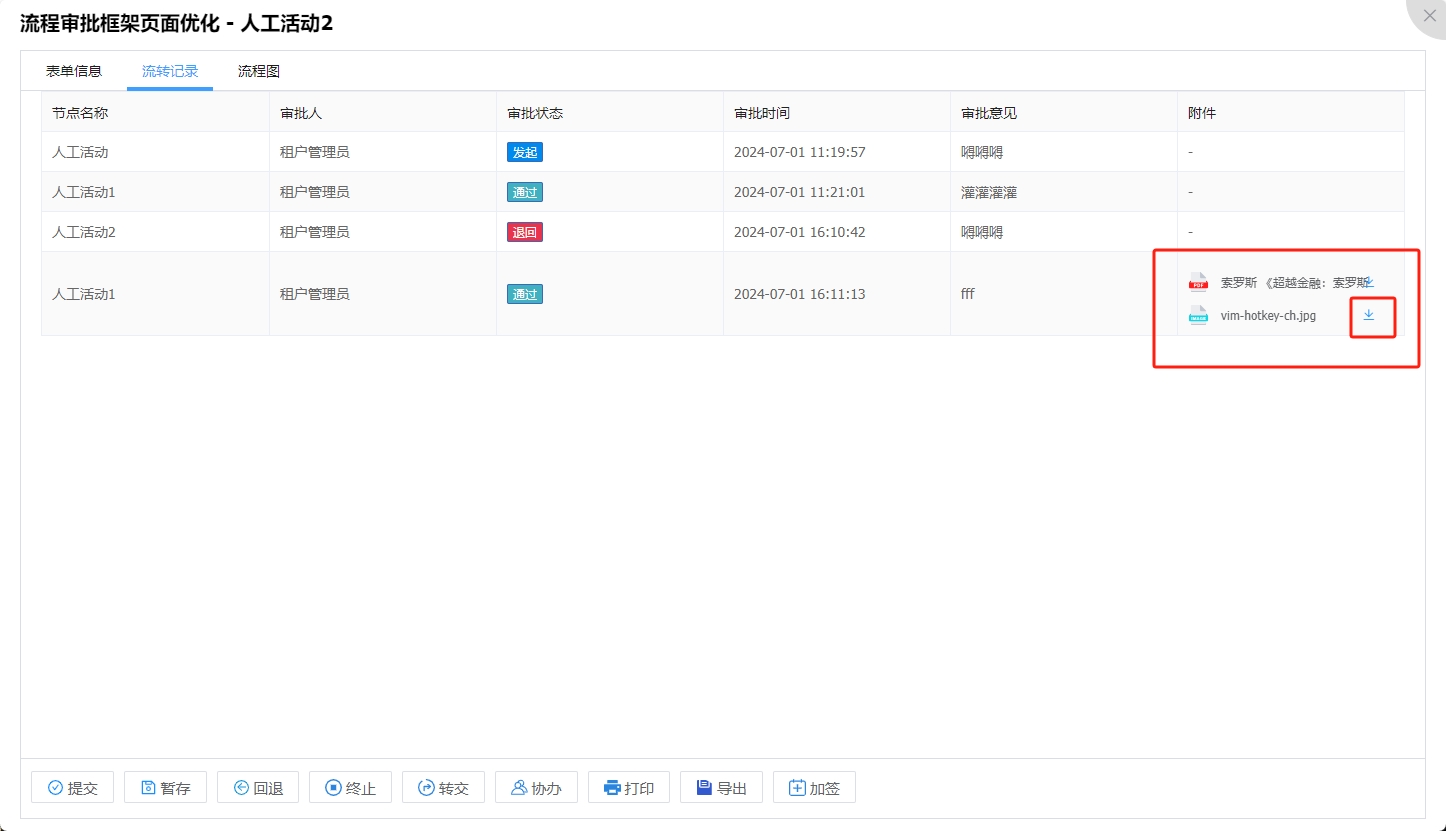
- 而顶部tab栏新增了流转记录tab。点击流转记录可以查看流程的流转情况,审批时如果上传了附件,可以点击查看链接可以查看或下载附件。


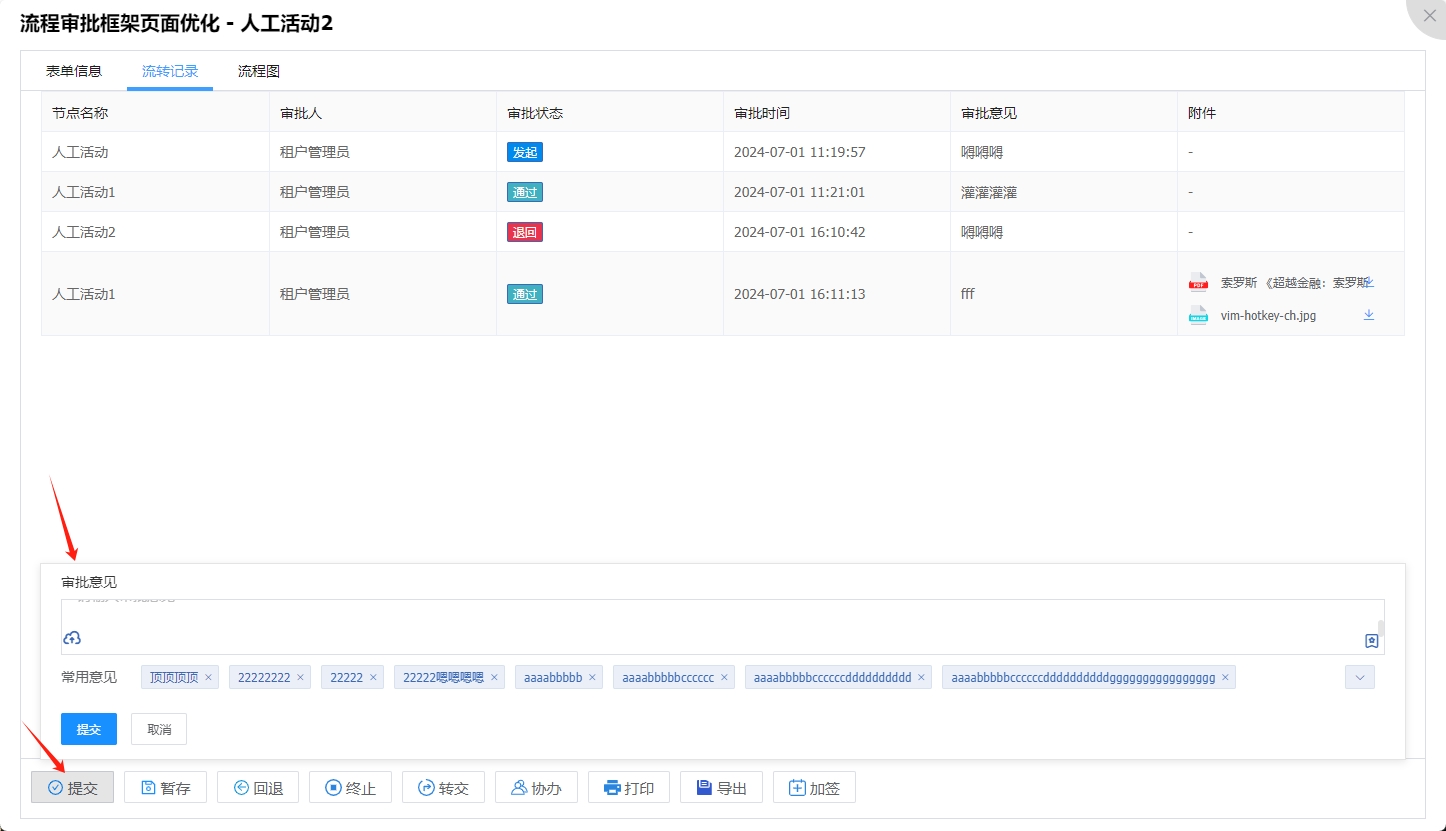
- 当审批操作需要输入意见时,点击底部审批按钮,会弹框展示审批意见输入框,可以选择常用意见或自行输入意见,还可以点击上传按钮上传文件,点击提交后相当于确认本次审批操作。

# 新模板开发
# 添加首选项
新开发审批框架模板前,需要先添加首选项,因为实际使用哪个模板是根据首选项的配置来决定。
在
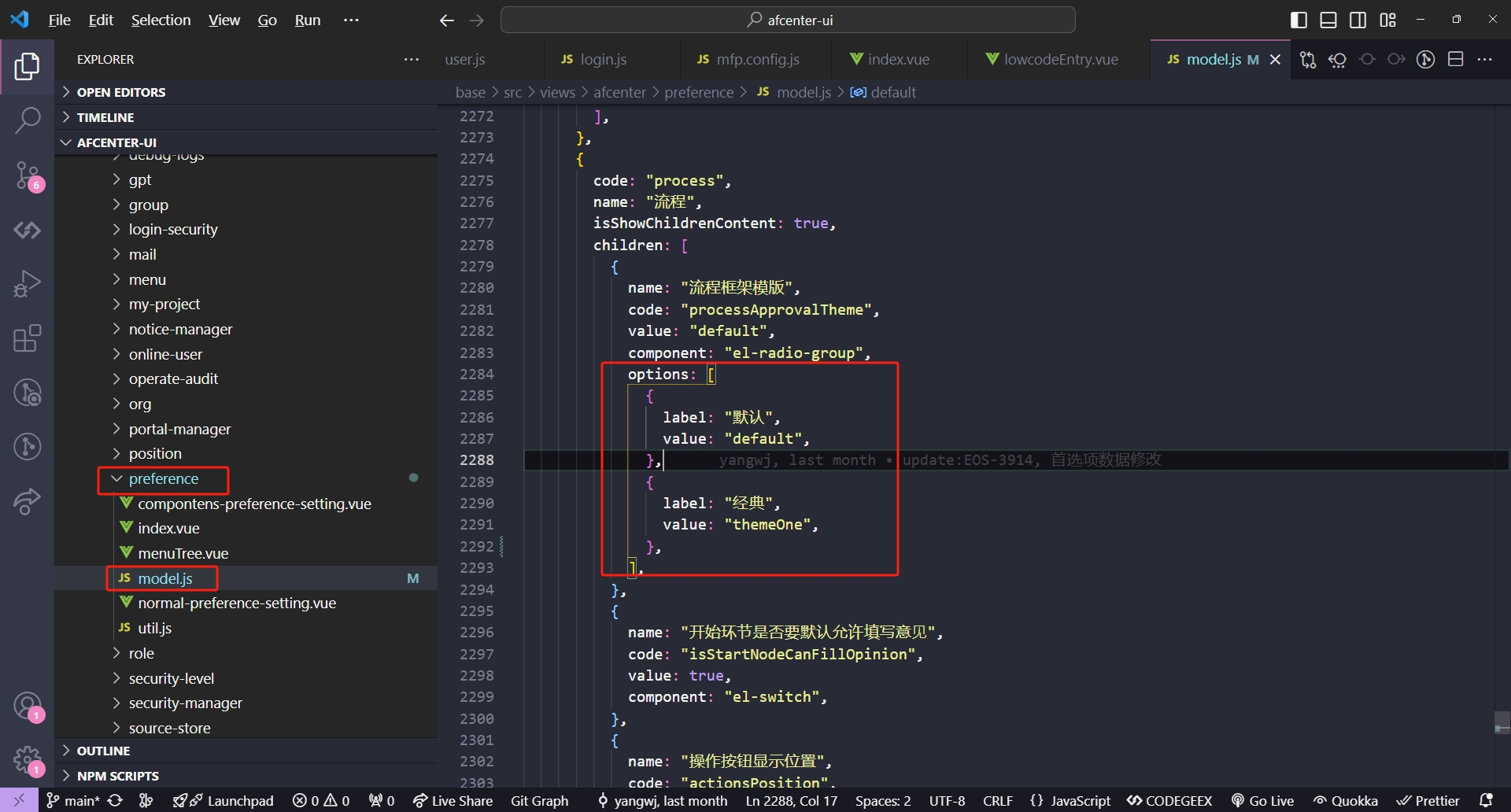
afcenter-ui项目中找到/base/src/views/afcenter/preference/model.js文件,搜索流程框架模版,找到如图位置,给options添加新的对象,label为模板中文名,value为模板英文名,value对应后面新增模板的vue文件名。

# 添加模板
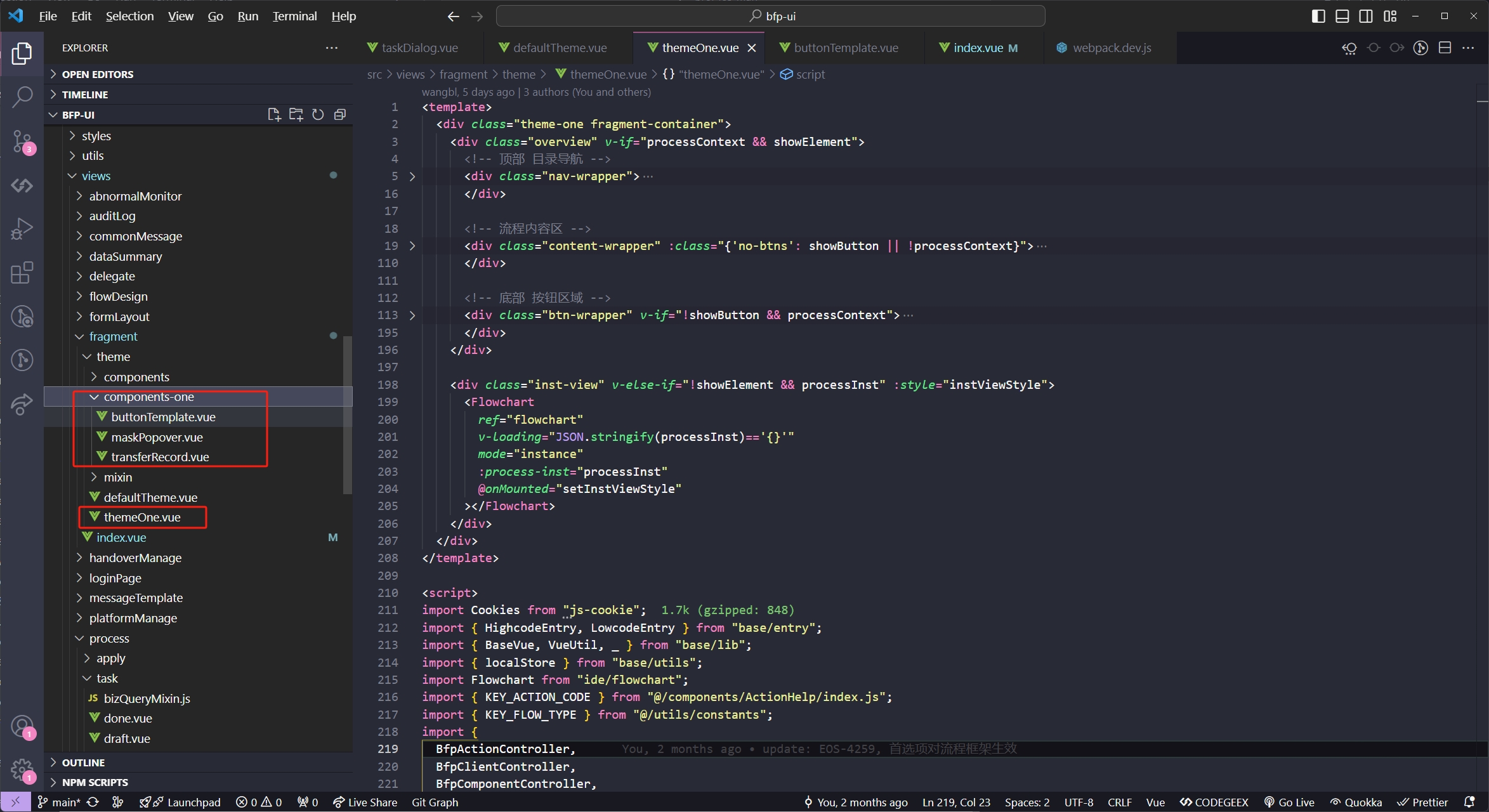
- bfp项目中在目录
/src/views/fragment/theme路径下添加components-XXX的目录和themeXXX.vue的文件,xxx为数字英文单词(例如one、two、three)。

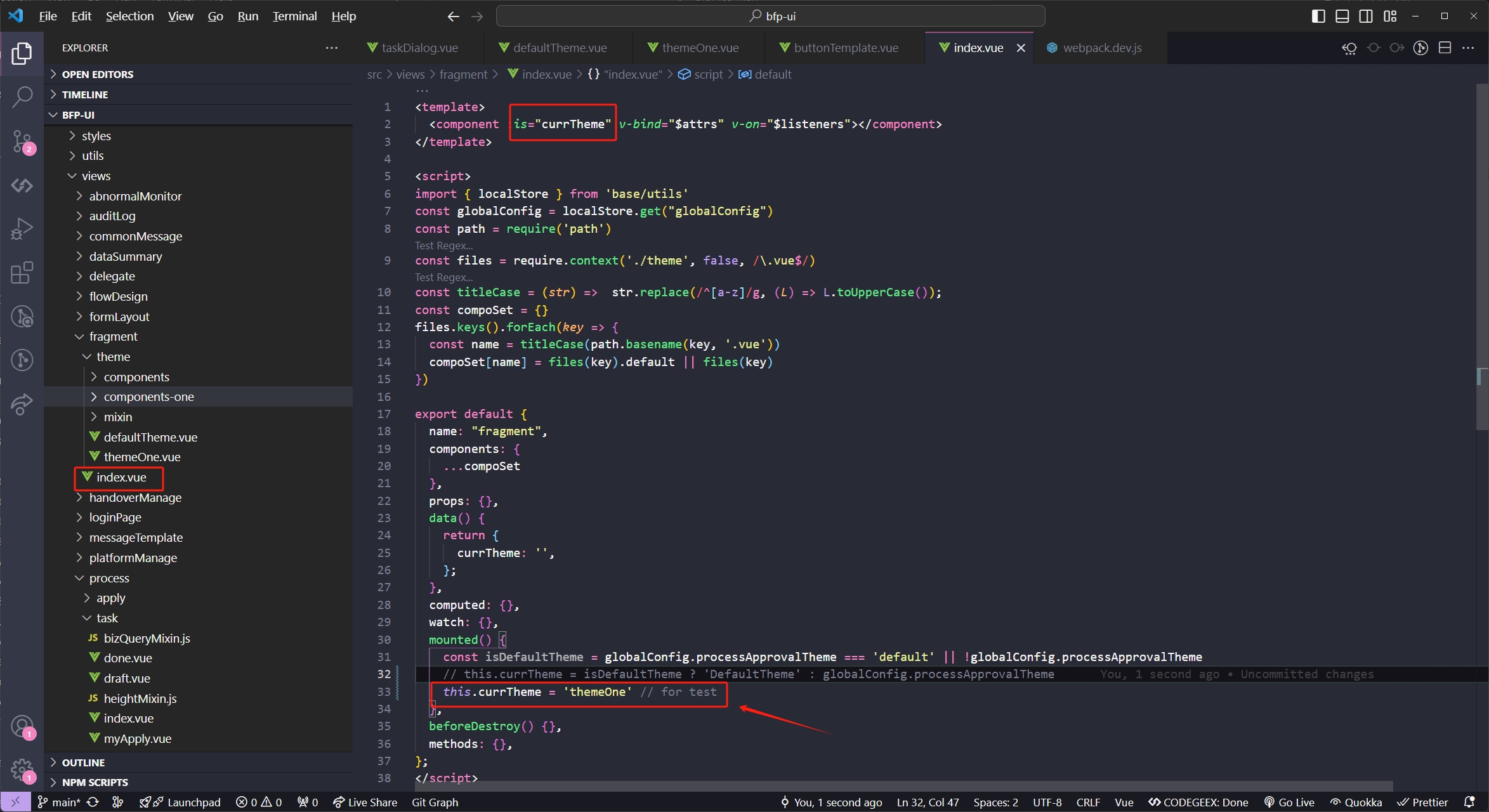
themeXXX.vue为流程审批主页面,在components-XXX中添加主页面中用到的组件。/theme/components文件夹存放默认模板的部分组件,可以在新的模板中引用或者复制改造这些组件。开发新模板时,可以在
/fragment/index.vue页面中临时设置currTheme的值,方便切换模板样式。