# 表单编码基础
# 1 formData简介

1.formData是表单绑定实体的对象,包含实体中所有的元素;当实体存在强/弱关联关系时,formData中也会存在另一个关联实体的对象或是数组对象。
2.formData是表单提交时对象,在视图新增、修改、流程表单提交时都会将formData上传至后端接口。
3.表单内的组件字段元素都存放在formData中,表单设计器的js编辑器中都可使用this.formData.XXX(组件字段)拿到当前组件的值完成一系列场景实现。例如:
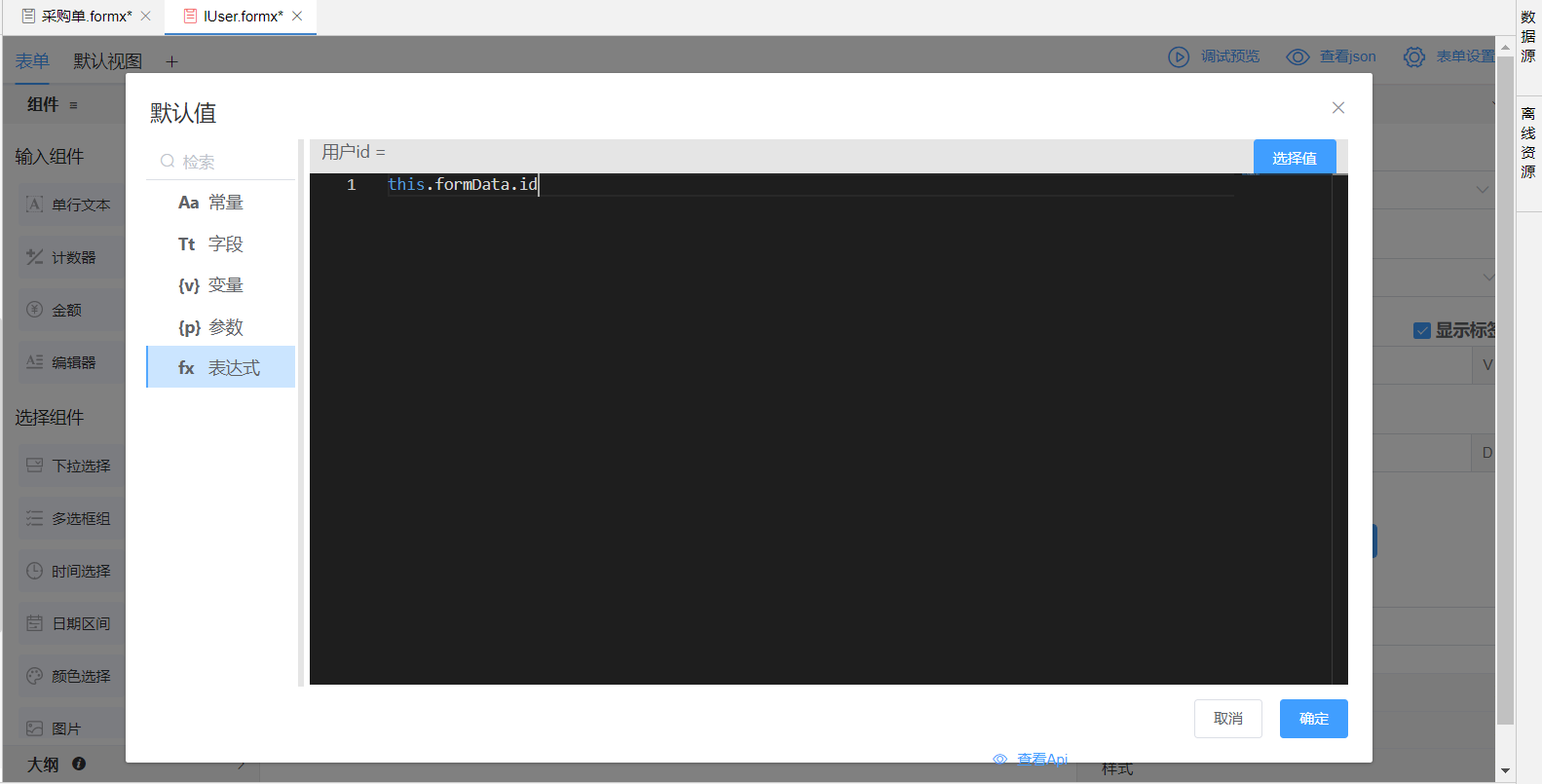
组件赋予默认值:

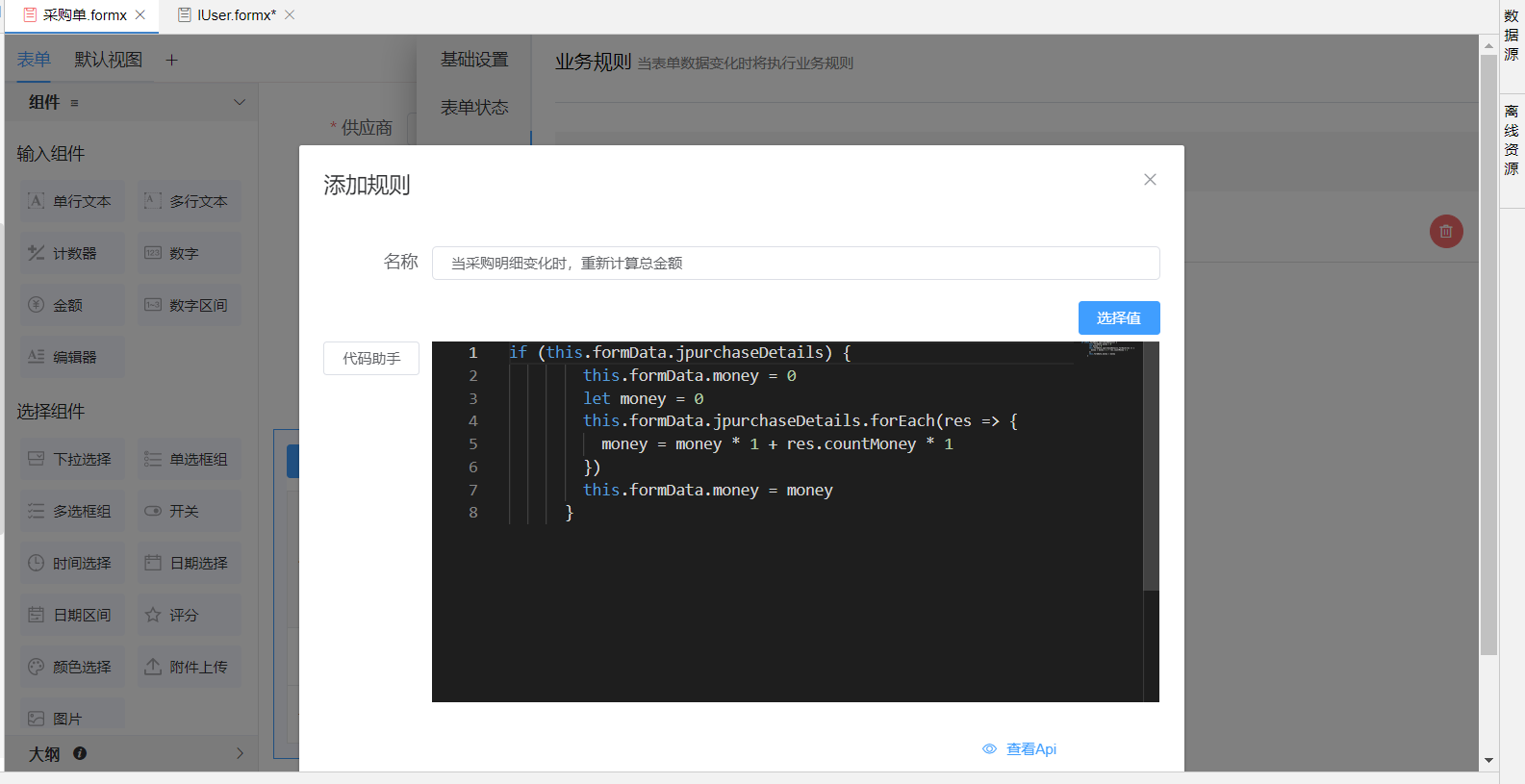
业务规则中实现金额计算:

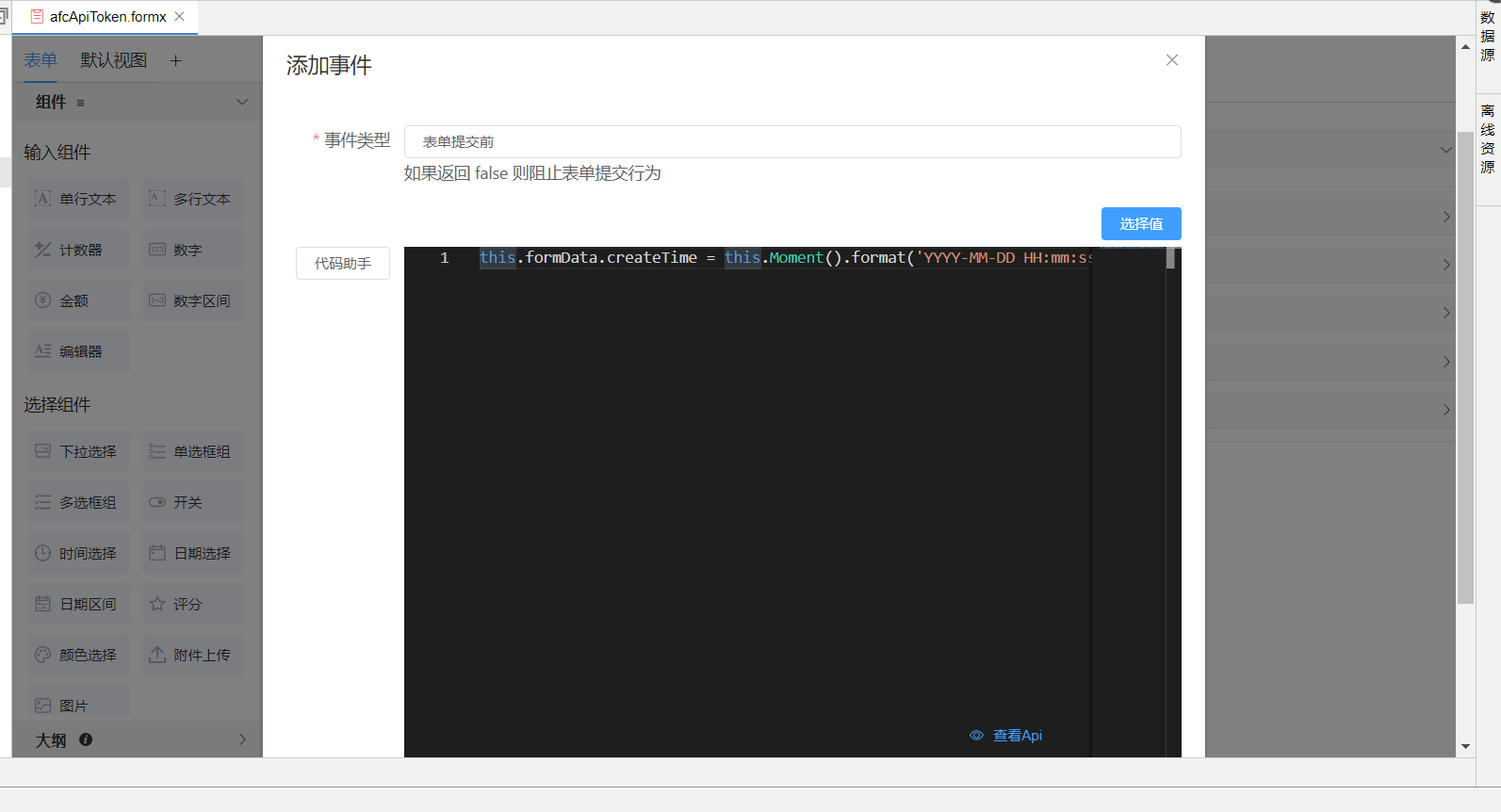
表单提交前事件进行组件赋值

# 2 强关联对象
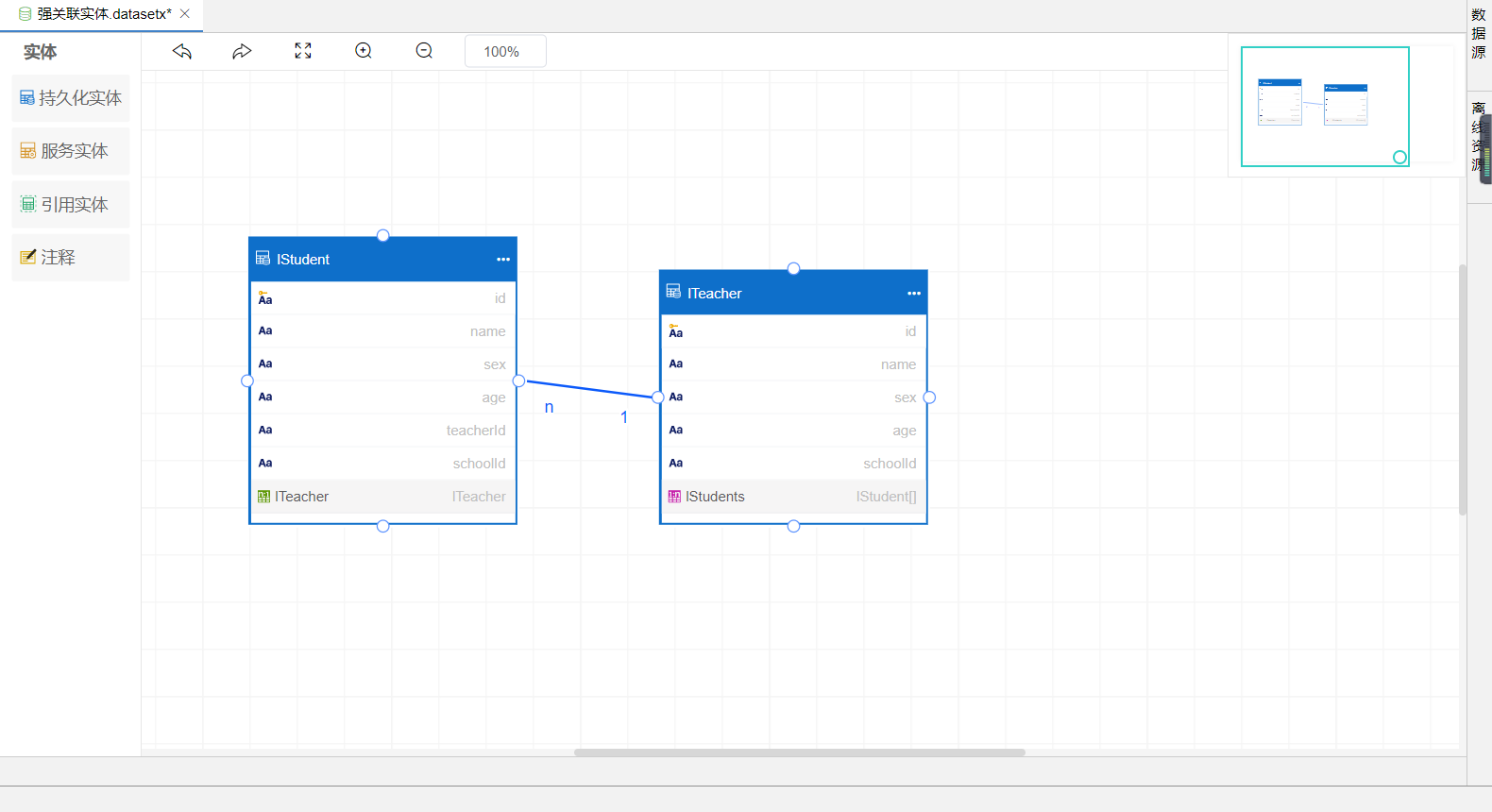
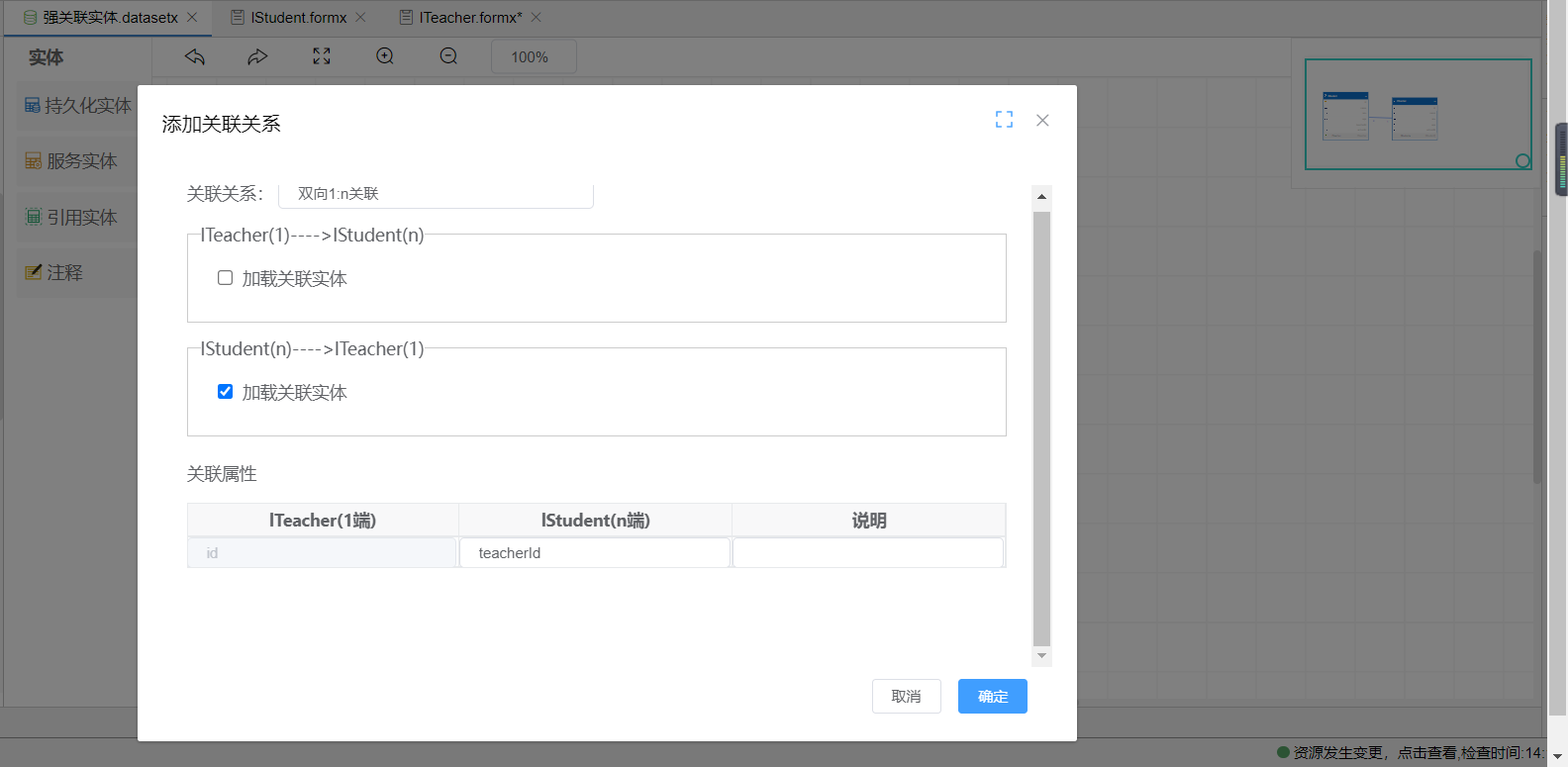
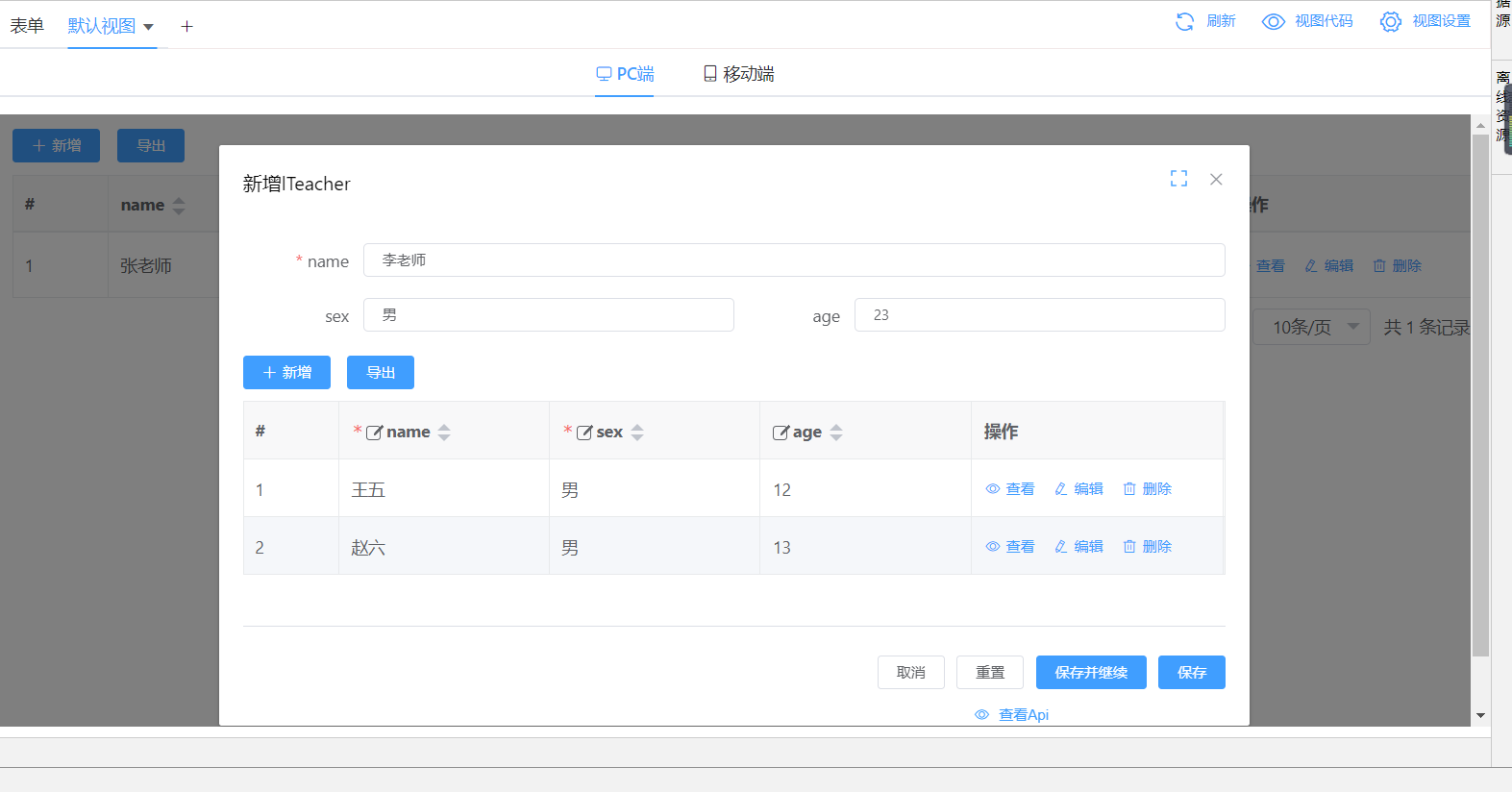
强关联对象指实体之间通过关联字段连线建立关联关系,实体模型中建立1:n、n:1、双向1:n模型关系后,可在表单与视图中体现出来。


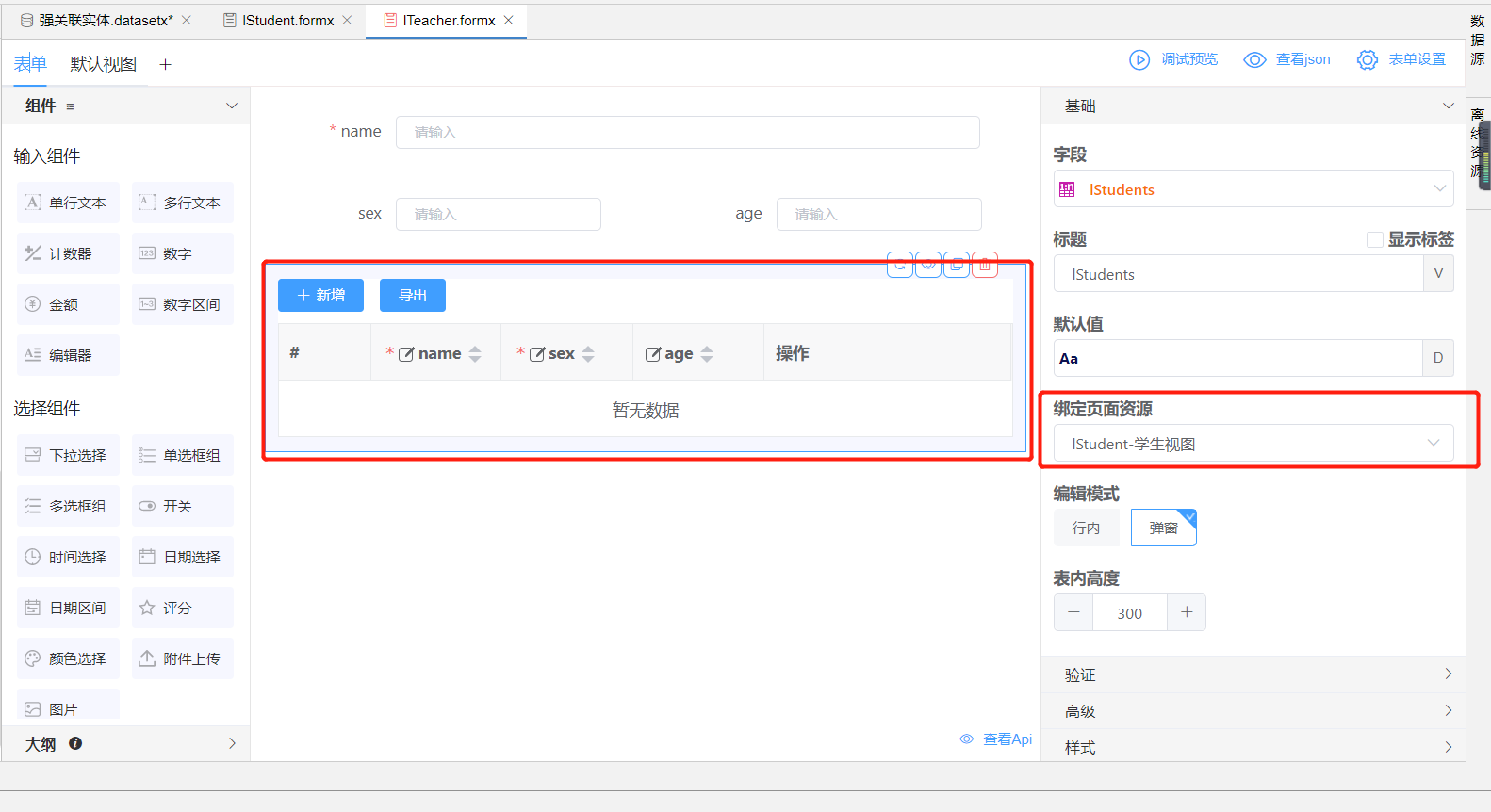
如上图所示:ITeacher与IStudent建立双向一对n强关联关系,建立持久化实体ITeacher、IStudent的表单,在ITeacher表单中拖进子表格控件,绑定IStudent的视图,即可在ITeacher表单中添加IStudent实体数据,通过关联关系将数据提交至数据库。


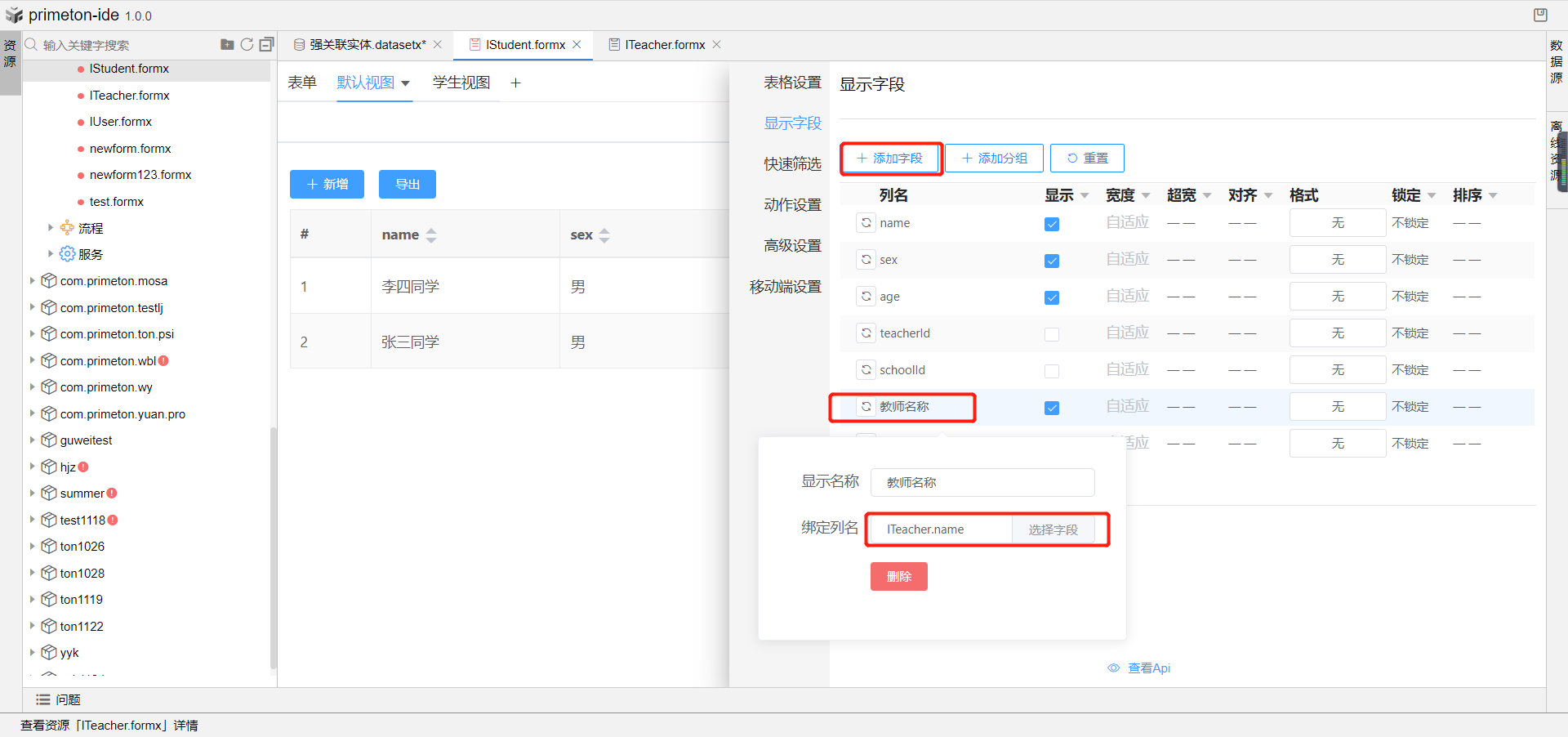
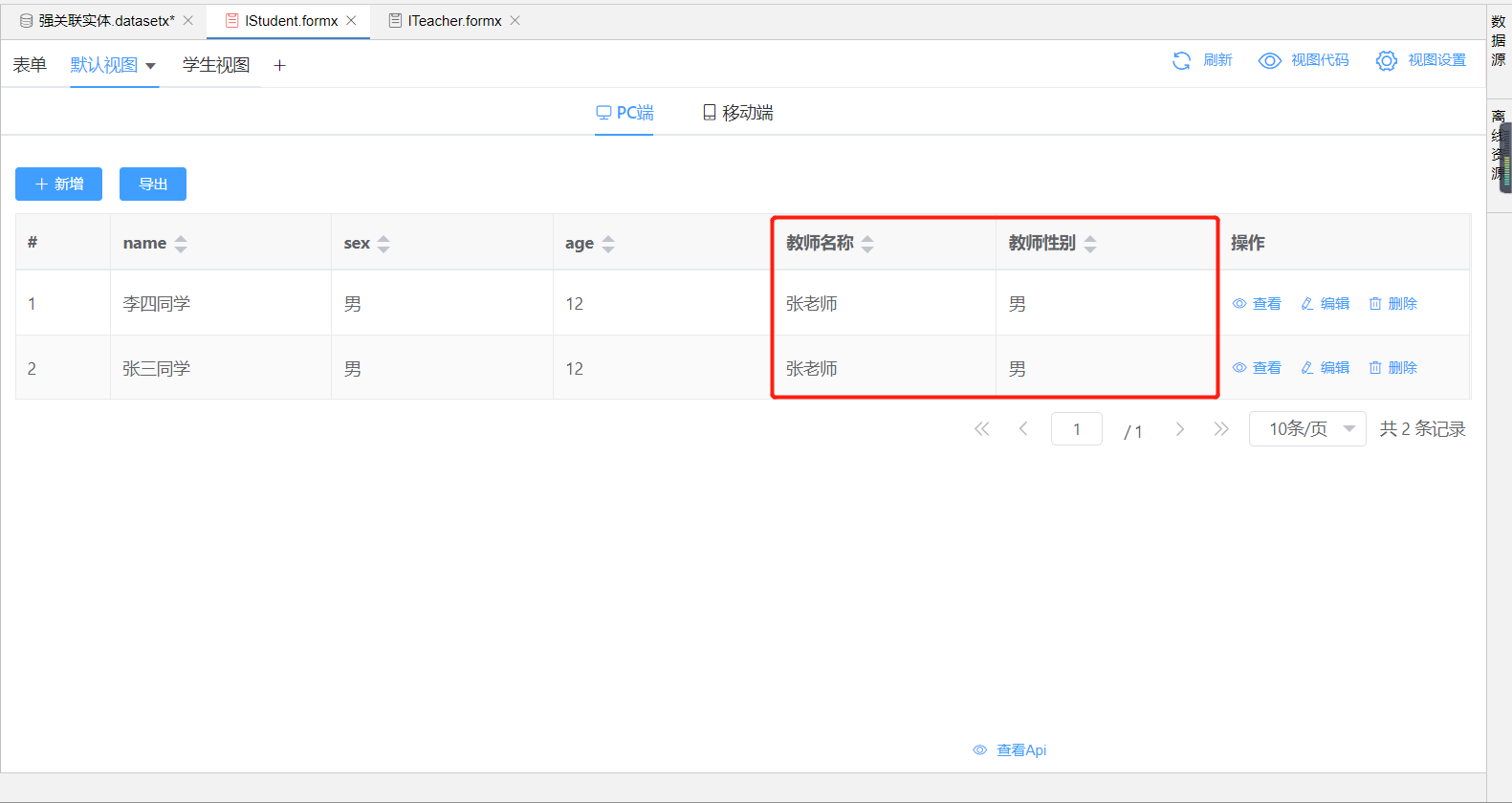
同时在IStudent实体中每条数据都会加载Iteacher的关联实体,在IStudent的视图中,可以添加绑定Iteacher的列字段,如下图为教师名称绑定列名ITeacher.name字段,这样每条IStudent数据都可以展示关联的ITeacher信息。


当Iteacher中的数据删除时,IStudent中绑定的关联关系数据也会同步删除。
# 3 弱关联对象
弱关联对象指实体之间没有建立连线关联关系,实现在一个实体表单内引用另一个数据实体的数据。
如下图场景所示:
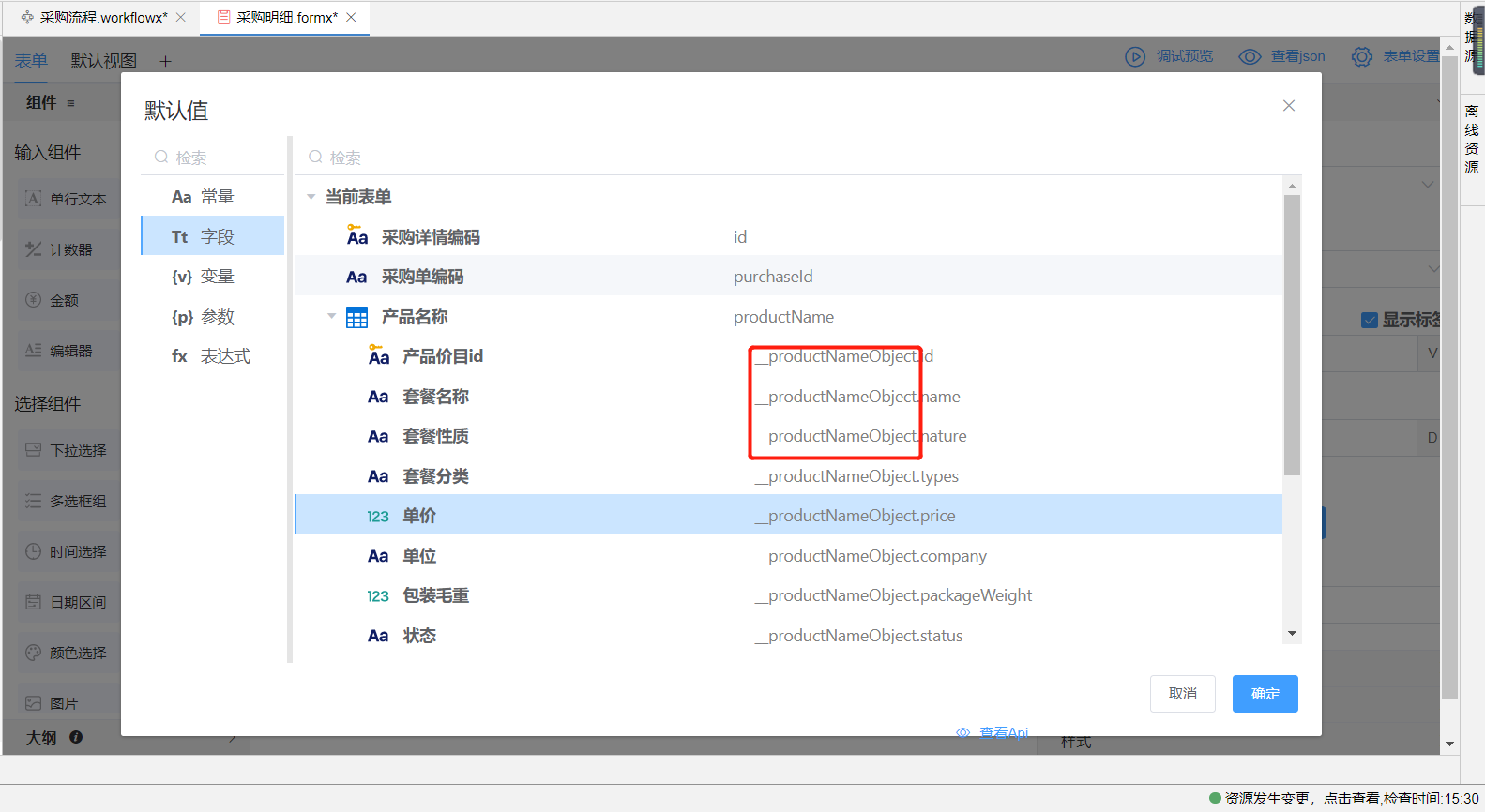
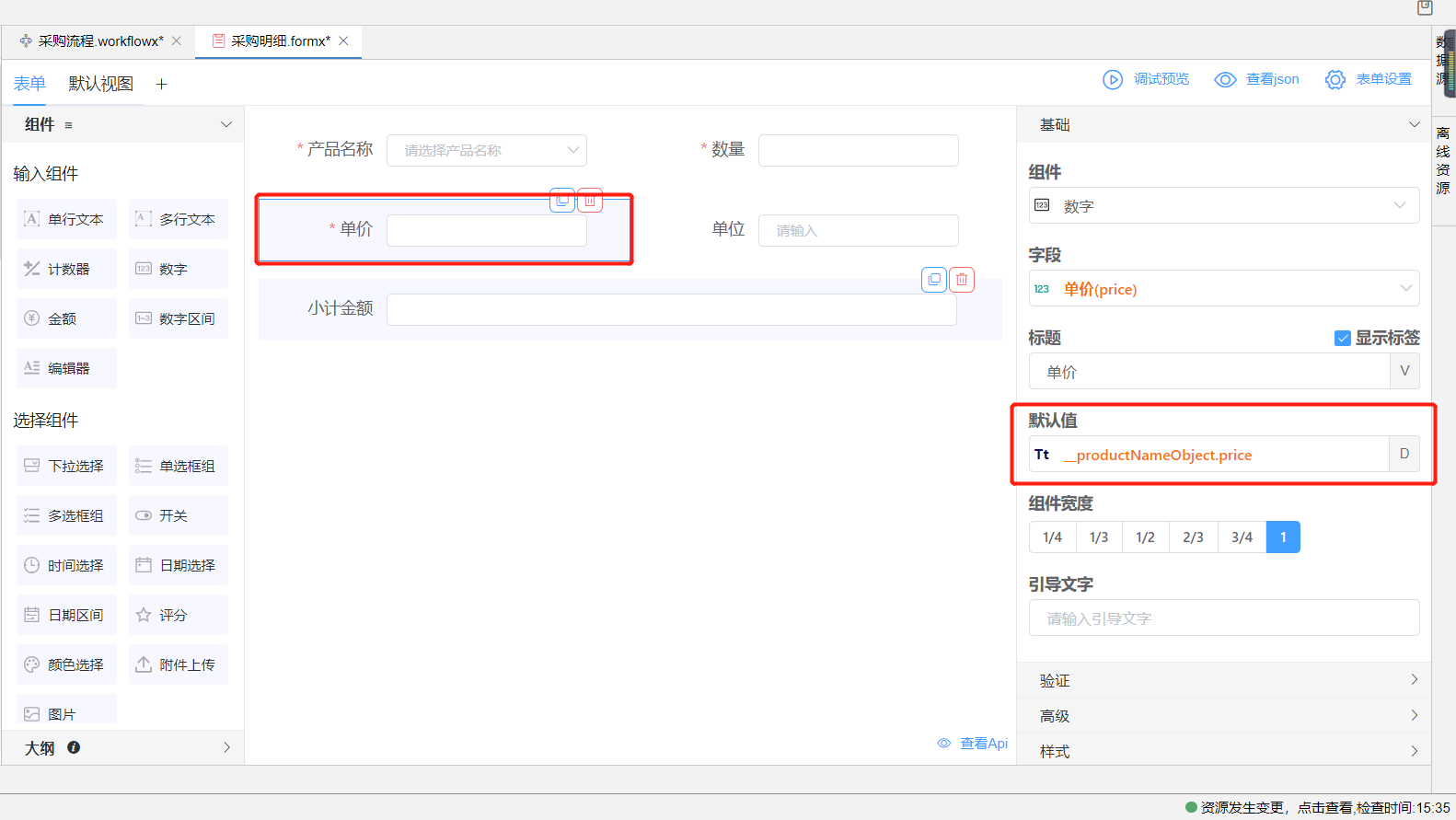
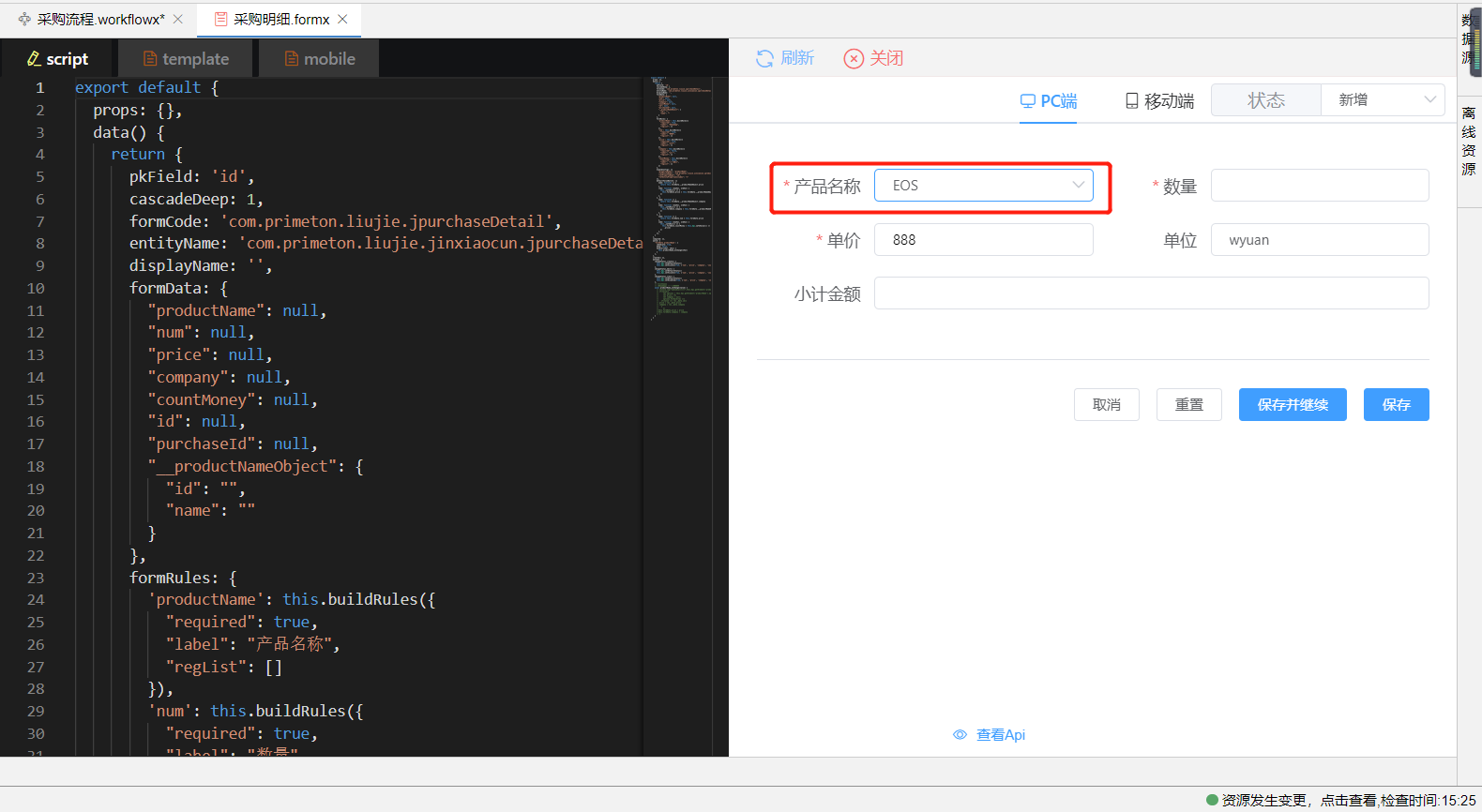
采购明细实体与产品价目实体是两个没有关联关系的实体,采购明细表单中产品名称下拉框只需绑定产品价目数据实体,便可将产品价目表中的数据引入到该下拉框中。

同时在当前表单生成一个系统对象__productNameObject,可为单价和单位组件设置默认值,该默认值就为这个系统对象中的单价和单位字段值。

当选择产品名称后,该产品的单价和单位也会随之匹配显示在表单页面上,实现联动效果。


# 4 系统对象
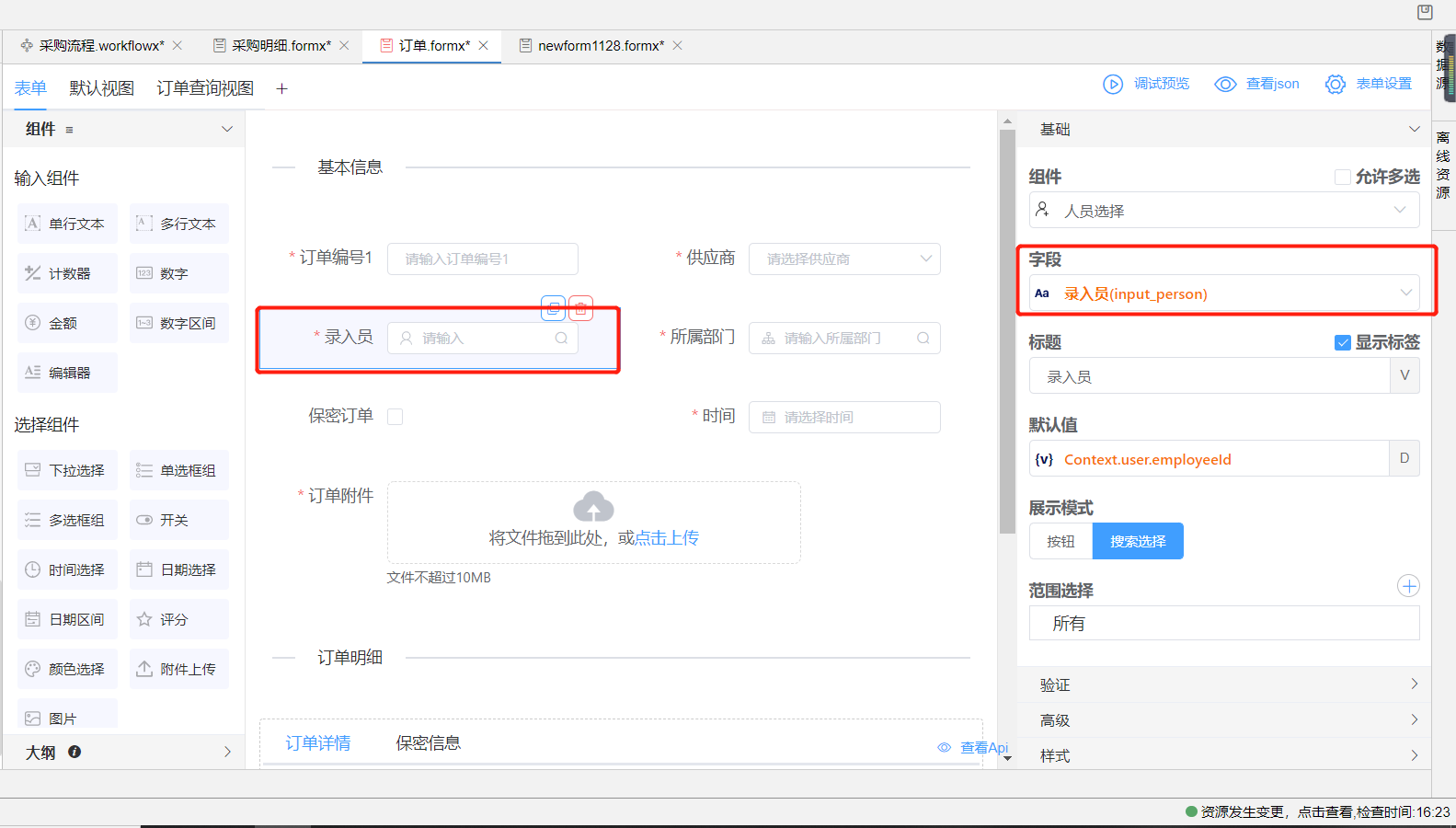
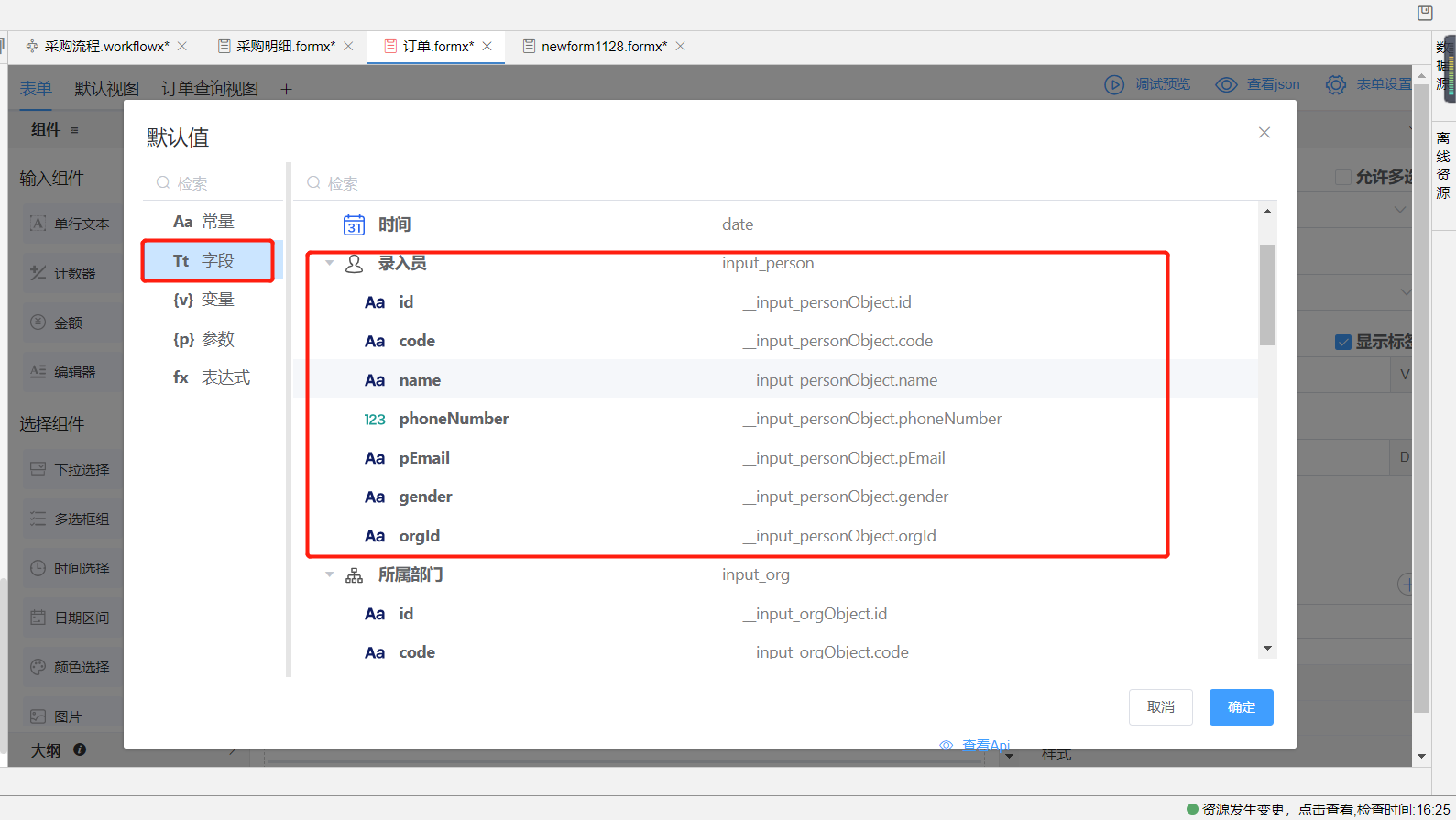
系统对象指当前表单内所生成的系统已有对象。例如当引入选人组件并绑定数据实体字段后,会生成人员Object实体,该实体中含有人员详细信息字段,以供后续赋值使用。机构组件、上传组件等在绑定完实体字段后都可生成系统对象


此外,下拉选择组件绑定数据实体字段后,为它的数据来源绑定数据实体,也可生成系统对象。生成的系统对象可用this.formData.系统对象名拿到该对象数据。
# 5 获取组件对象
获取组件对象信息可通过Api this.Api.getElement('fieldName')来实现。
如下场景所示。获取到选择类型的组件对象,可以设置其options值或是遍历操作options值;
//为单选框options赋值
this.Api.getElement('operateType').setOptions(this.options);
//遍历选择组件operateType的选择值内容,当选择组件operateType值不为open时,把其选择值都设为禁用
this.Api.getElement('operateType').options.forEach(item => {
if (this.formData.operateType !== 'open') item.disabled = true
})
# 6 控制组件的隐藏显示
1.绑定实体和字段的控件使用示例如下:
this.Api.setVisible(false,['name','age','field_54844201']) //隐藏控件 (第二个参数是字段名数组)
this.Api.setVisible(true,['name','age','field_54844201']) //显示控件 (第二个参数是字段名数组)
2.无绑定字段的控件, 如button, tabs, html 等使用如下示例:
this.Api.hideElements(['button_83039646','html_69028416']) //隐藏控件 (参数是控件名)
this.Api.showElements(['button_83039646','html_69028416']) //显示控件 (参数是控件名)
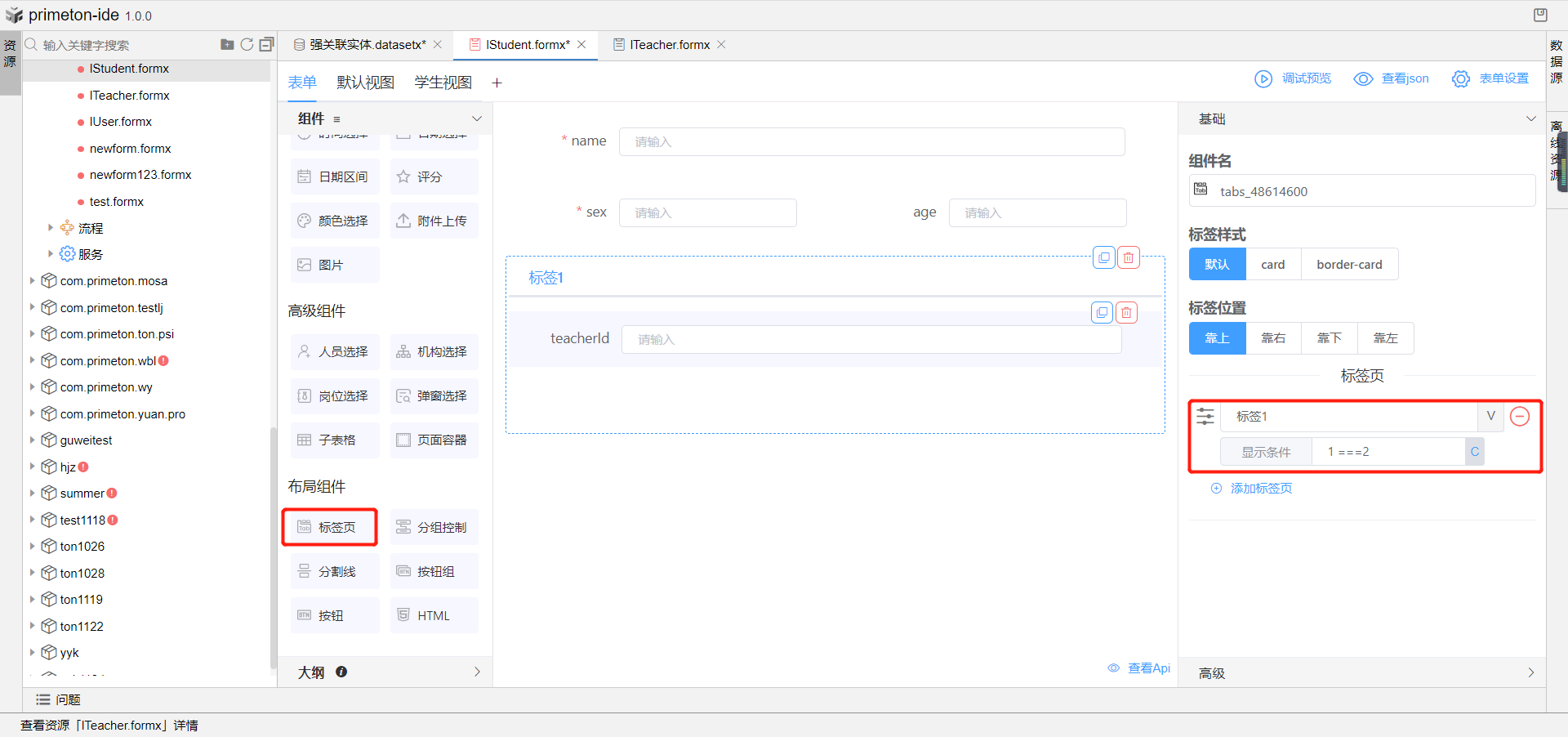
3.也可使用布局组件标签页进行控制标签页内的组件的显示与隐藏,输入显示条件,即可根据返回值true/false来进行组件的显示与隐藏。

# 7 设置选择类组件的选择范围
这里以下拉选择组件为例,选择组件的数据来源可以选择为数据字典,数据字典可以去AFCenter的组织权限中心》通用管理》字典管理中创建字典类型与字典项,创建完成后便可在此处选择到所选数据;
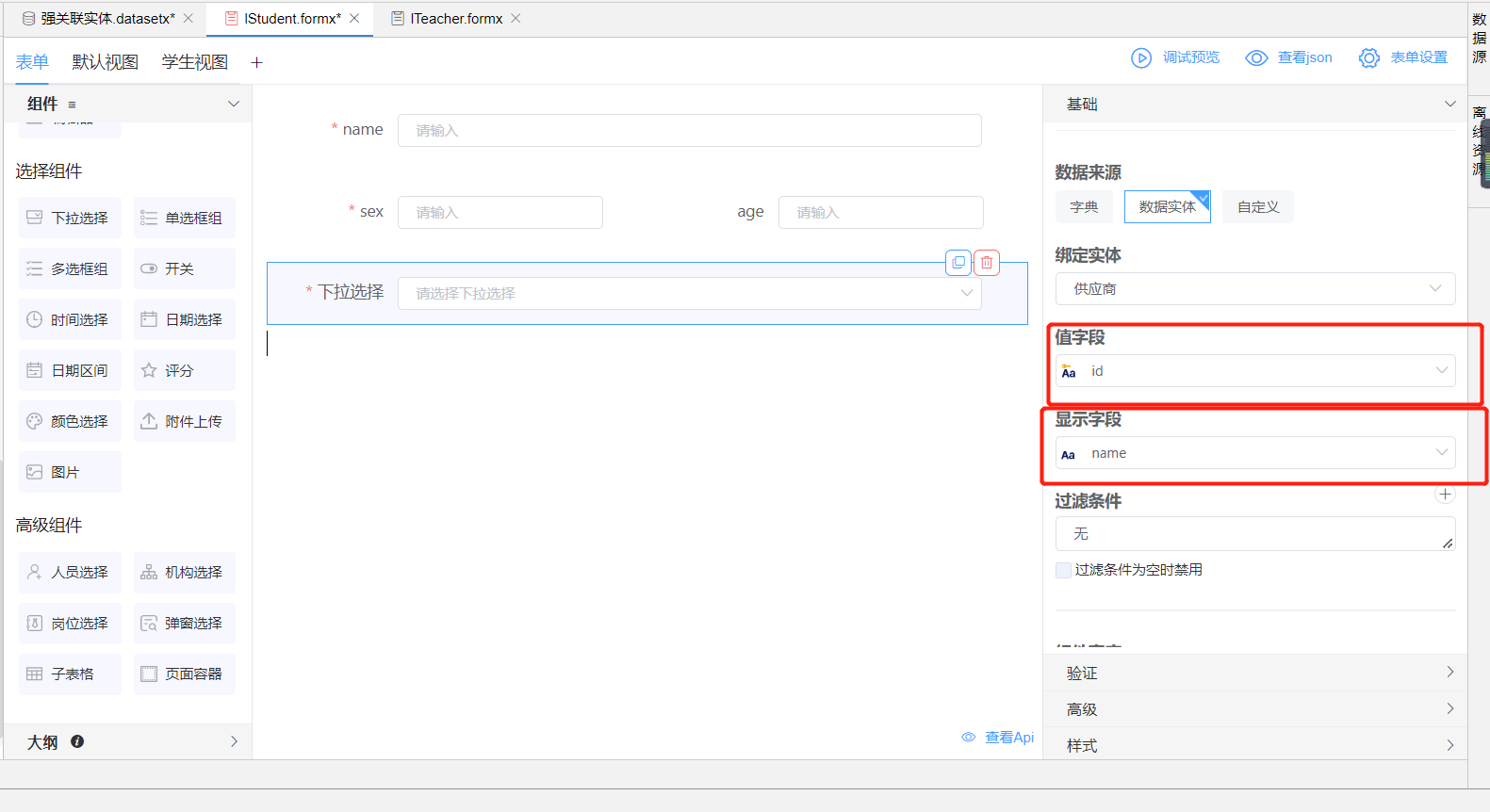
选择组件的数据来源可选为数据实体,绑定已有的数据实体,控制显示字段与值字段即可选用数据实体中的数据。

选择组件的数据来源可以选择为自定义数据绑定选择组件,自定义的数据通常在表单高级设置中设置变量,变量格式固定,如下
[
{
'label':'钢笔',
'value':'pen'
},
{
'label':'尺子',
'value':'ruler'
}
]
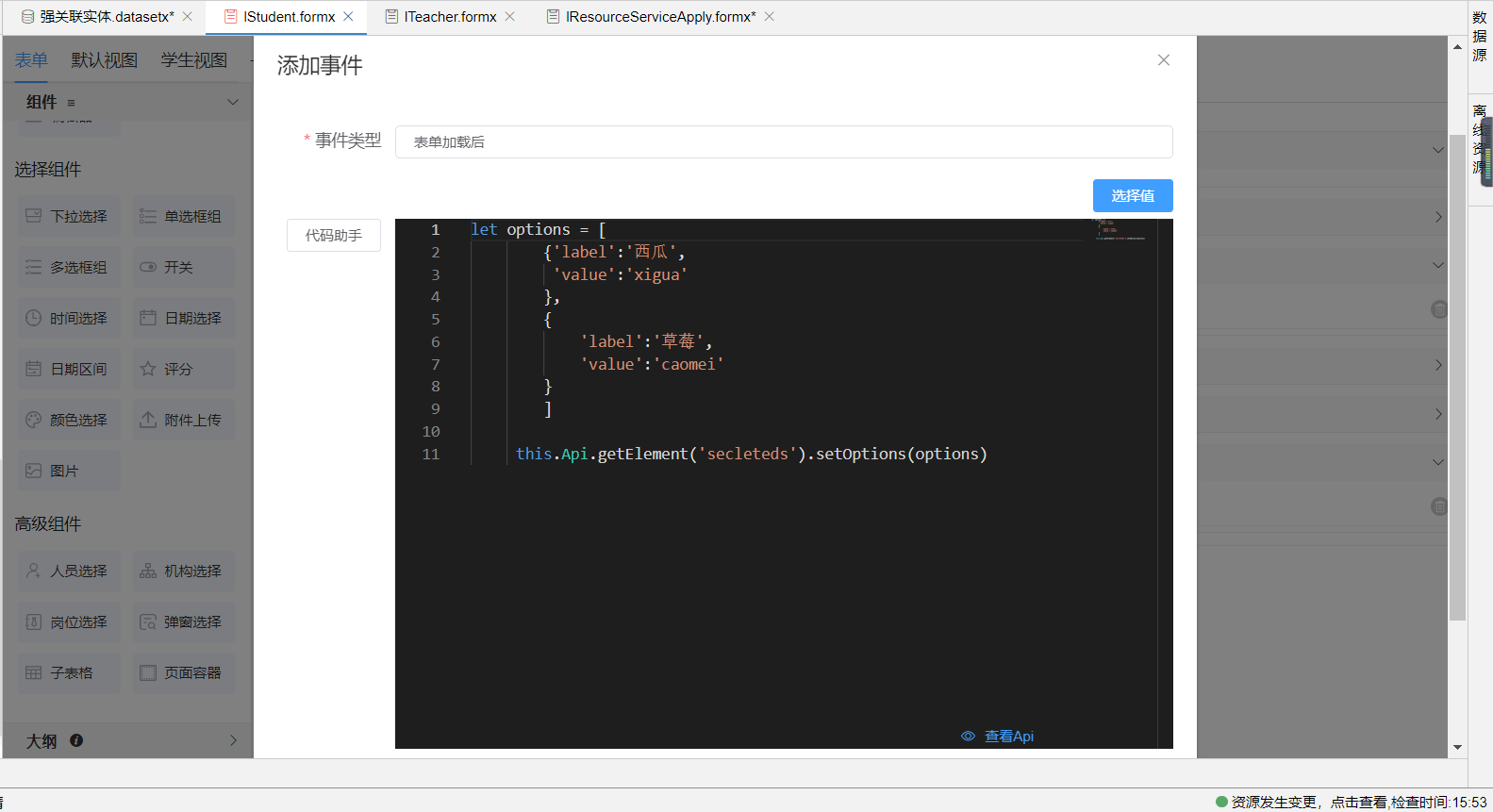
也可在表单的js事件中使用API为选择组件设置options值,如下:

# 8 表单提交前-调接口阻止提交
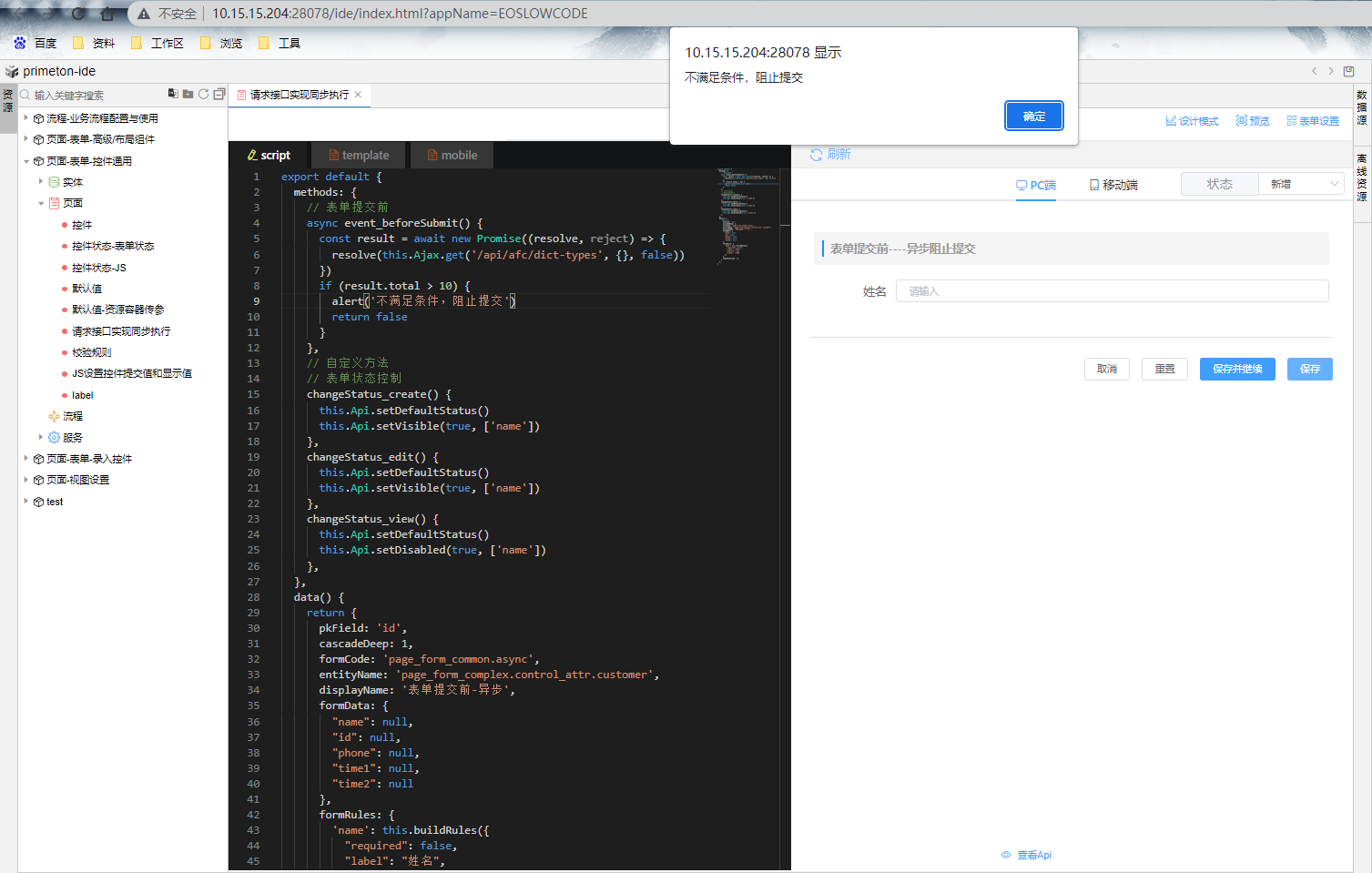
场景:表单提交前,调用接口,确认一下数据是否满足条件,不满足则不允许提交
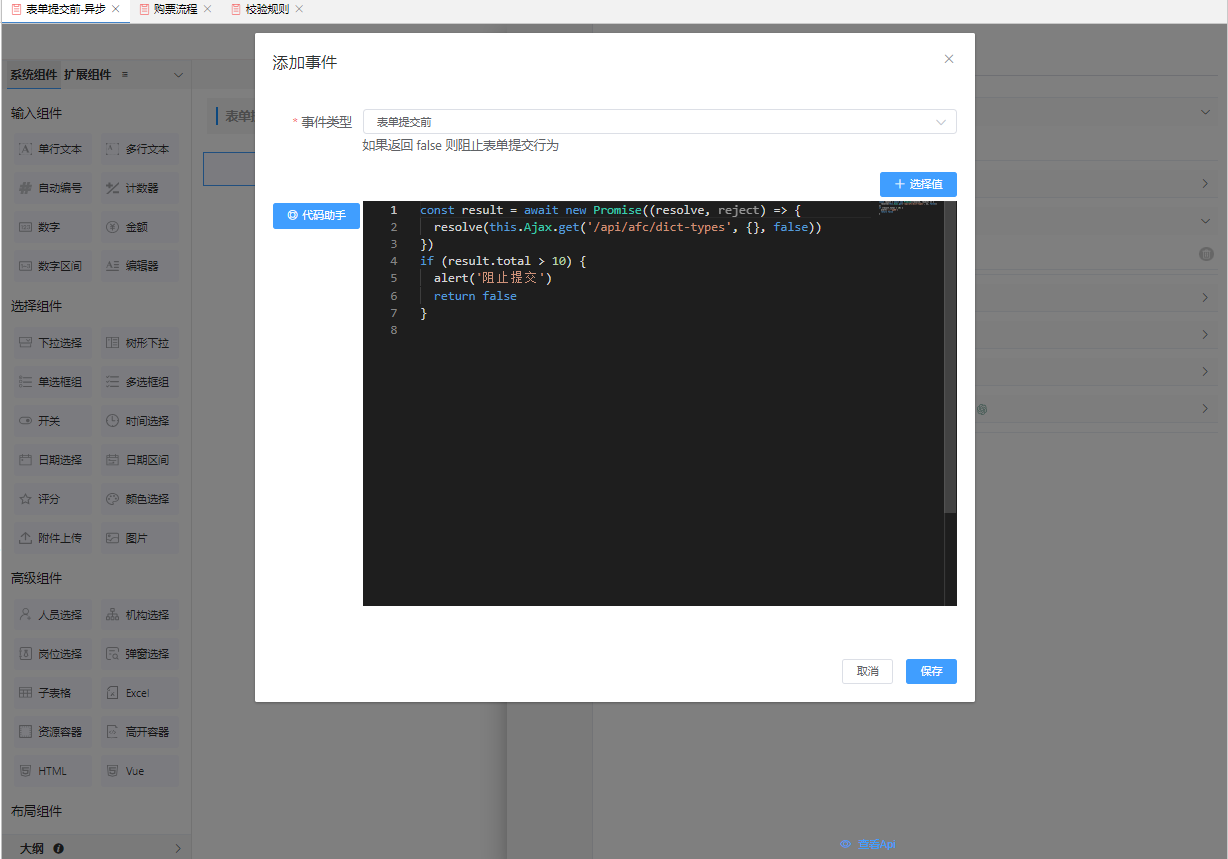
方法:在高级设置的事件中,选择表单提交前事件,代码如下:
const result = await new Promise((resolve, reject) => {
resolve(this.Ajax.get('/api/afc/dict-types', {}, false))
})
if (result.total > 10) {
alert('不满足条件,阻止提交')
return false
}

效果图: