# PmSlideVerify
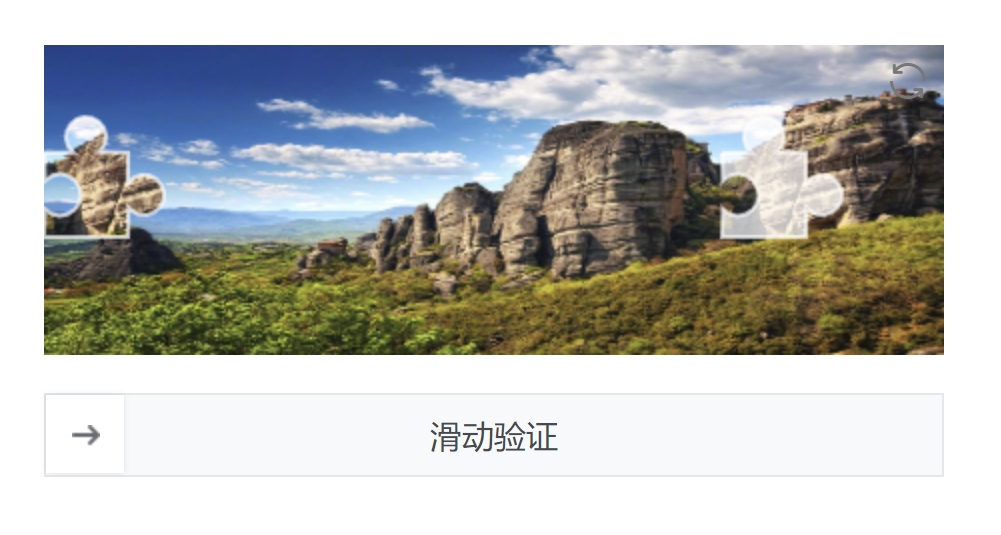
# 基本用法

<template>
<pm-slide-verify v-model="verification" :width="450" @success="handleLogin" />
</template>
<script>
export default {
data () {
return {
verification: false
}
},
methods: {
handleLogin() {
alert('验证通过')
}
}
}
</script>
# hover 形式
<template>
<div class="pt-100">
<pm-slide-verify v-model="verification" type="hover" :width="450" @success="handleLogin" />
</div>
</template>
<script>
export default {
data () {
return {
verification: false
}
},
methods: {
handleLogin() {
alert('验证通过')
}
}
}
</script>
# dialog 形式
<template>
<div class="pt-100">
<el-button @click="$refs.varify.showDialogFuct()">点击验证</el-button>
<el-button @click="verification = false">重置</el-button> {{ verification }}
<pm-slide-verify ref="varify" v-model="verification" type="dialog" :width="450" @success="handleLogin" />
</div>
</template>
<script>
export default {
data () {
return {
verification: false,
showDialog: false
}
},
methods: {
handleLogin() {
alert('验证通过')
}
}
}
</script>
# Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 模式 | string | inherent\hover\dialog | inherent |
| length | 滑块长度 | number | — | 42 |
| radius | 图案圆角 | number | - | 10 |
| width | 验证滑槽长度 | number | - | 310 |
| height | 滑槽高度 | number | - | 155 |
| sliderText | 提示文字 | string | - | 滑动验证 |
| imgs | 背景图 | array | - | - |