# 第一个表单
# 1. 简介
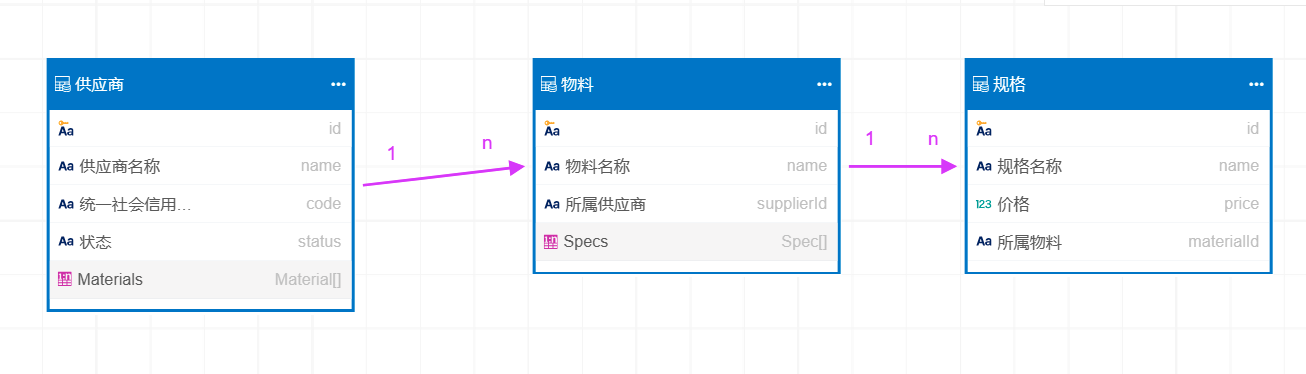
本文将以建立供应商、物料、规格三个实体为例,讲解如何建立表单。实体关系如下图

完成表单的建立后,可以进行供应商、物料、规格的新增、查看、编辑与删除操作。
# 2.效果演示
完成设置后,新增与编辑供应商的效果如下。
# 2.1 新增供应商信息
点击供应商页面的预览按键,进入供应商表单预览页面,新增供应商及其对应的物料、规格信息。

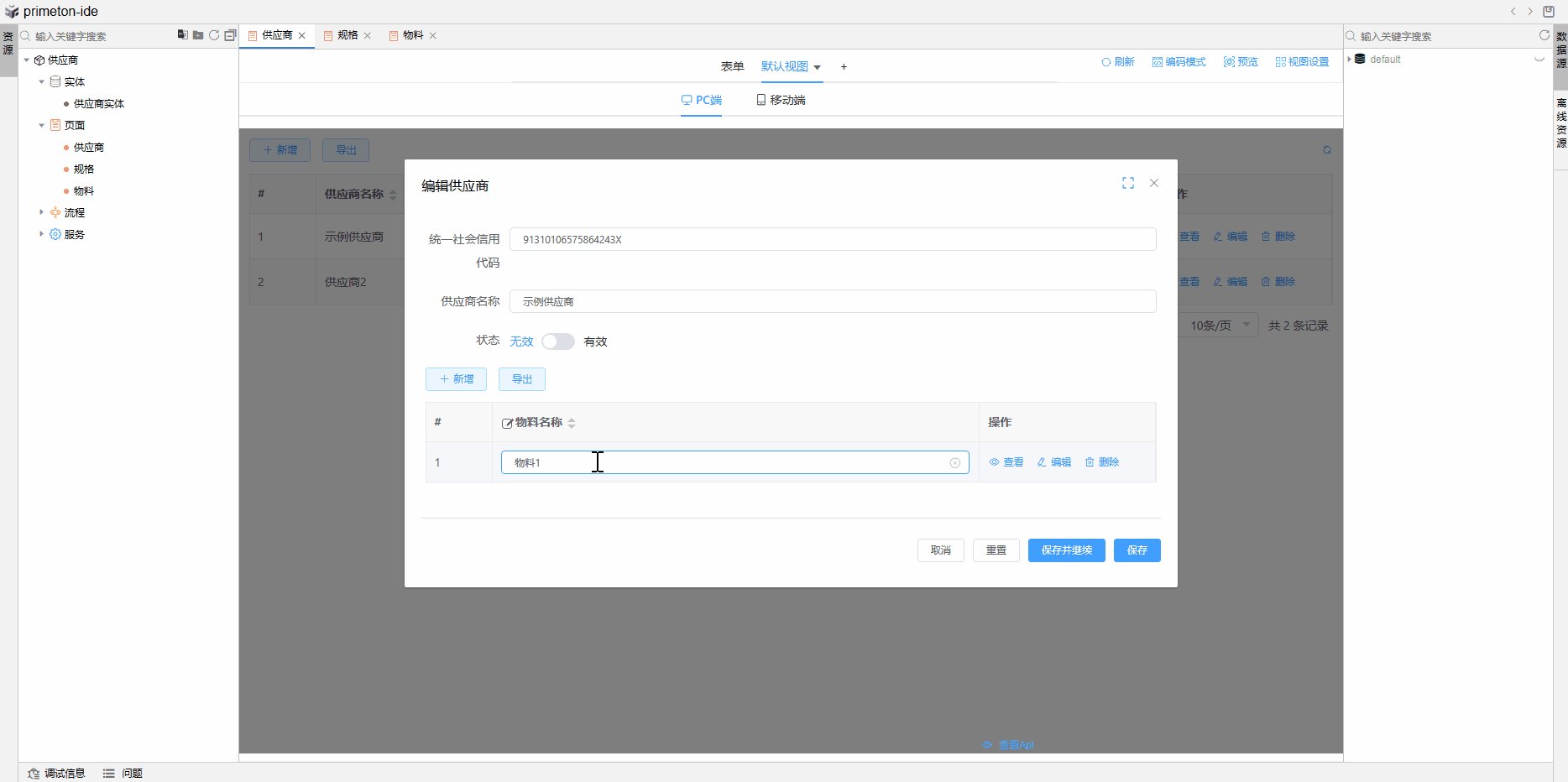
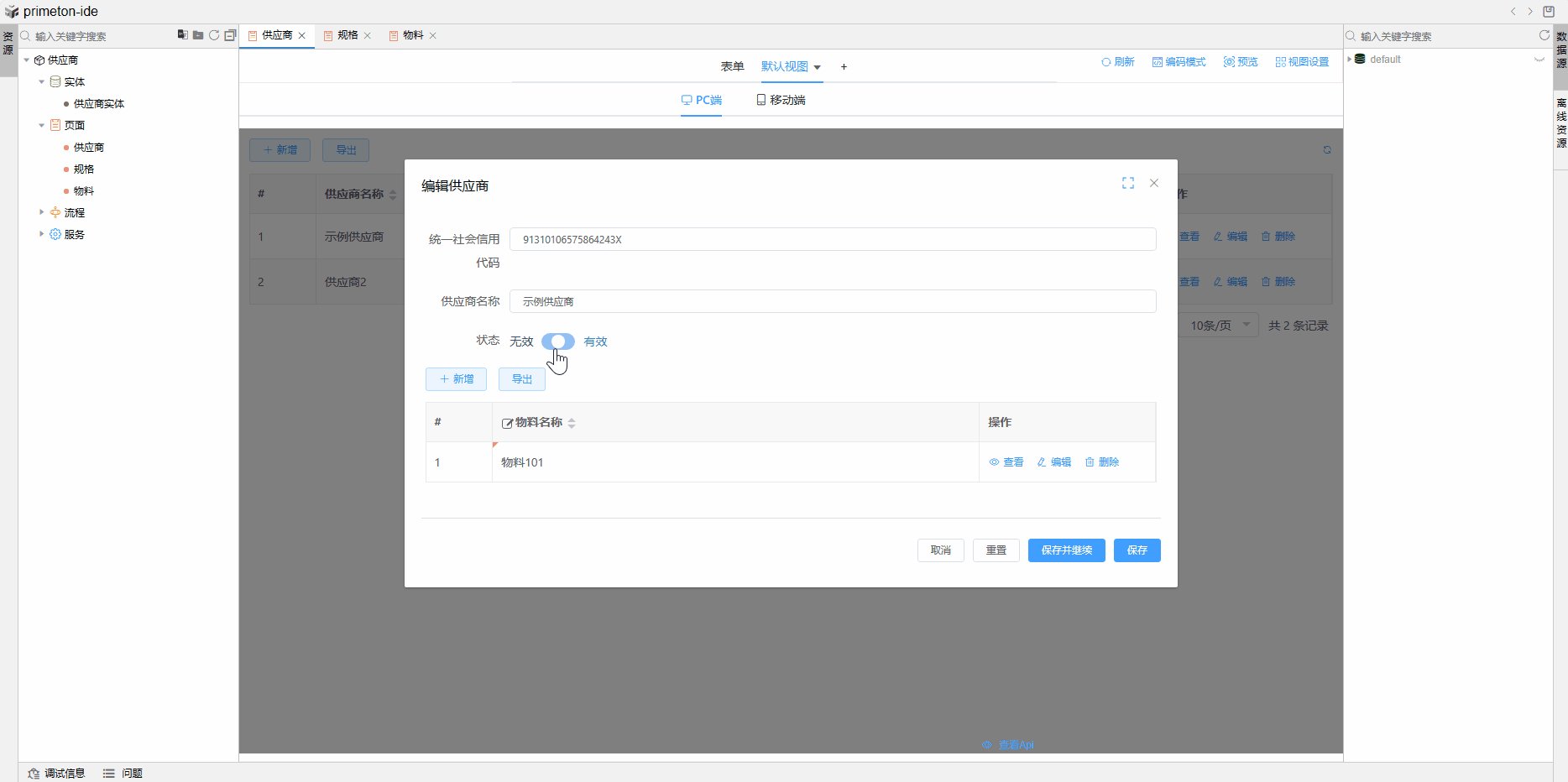
# 2.2 编辑供应商信息
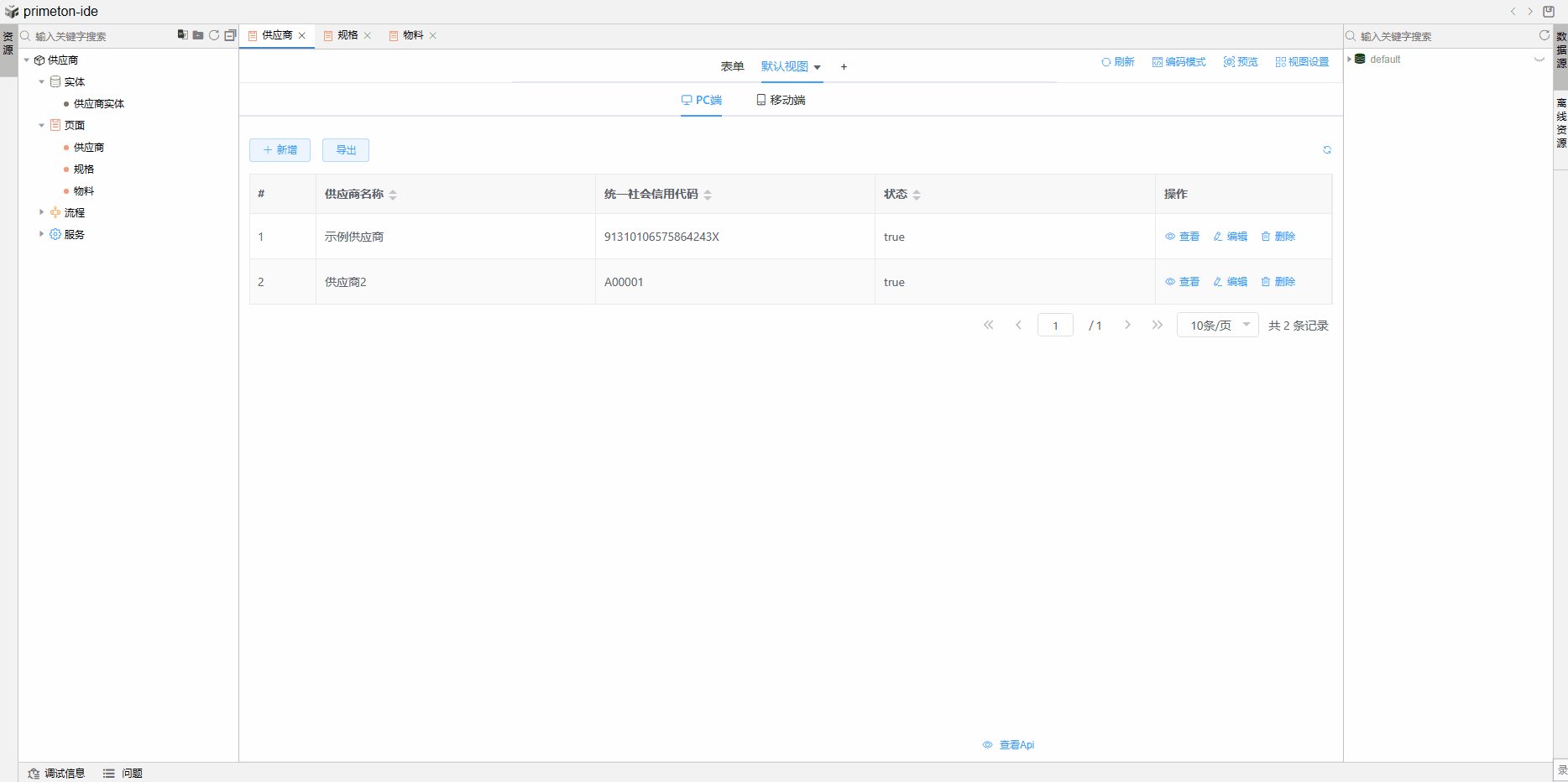
在供应商的默认视图页面点击编辑,可修改供应商及下属的物料、规格信息。

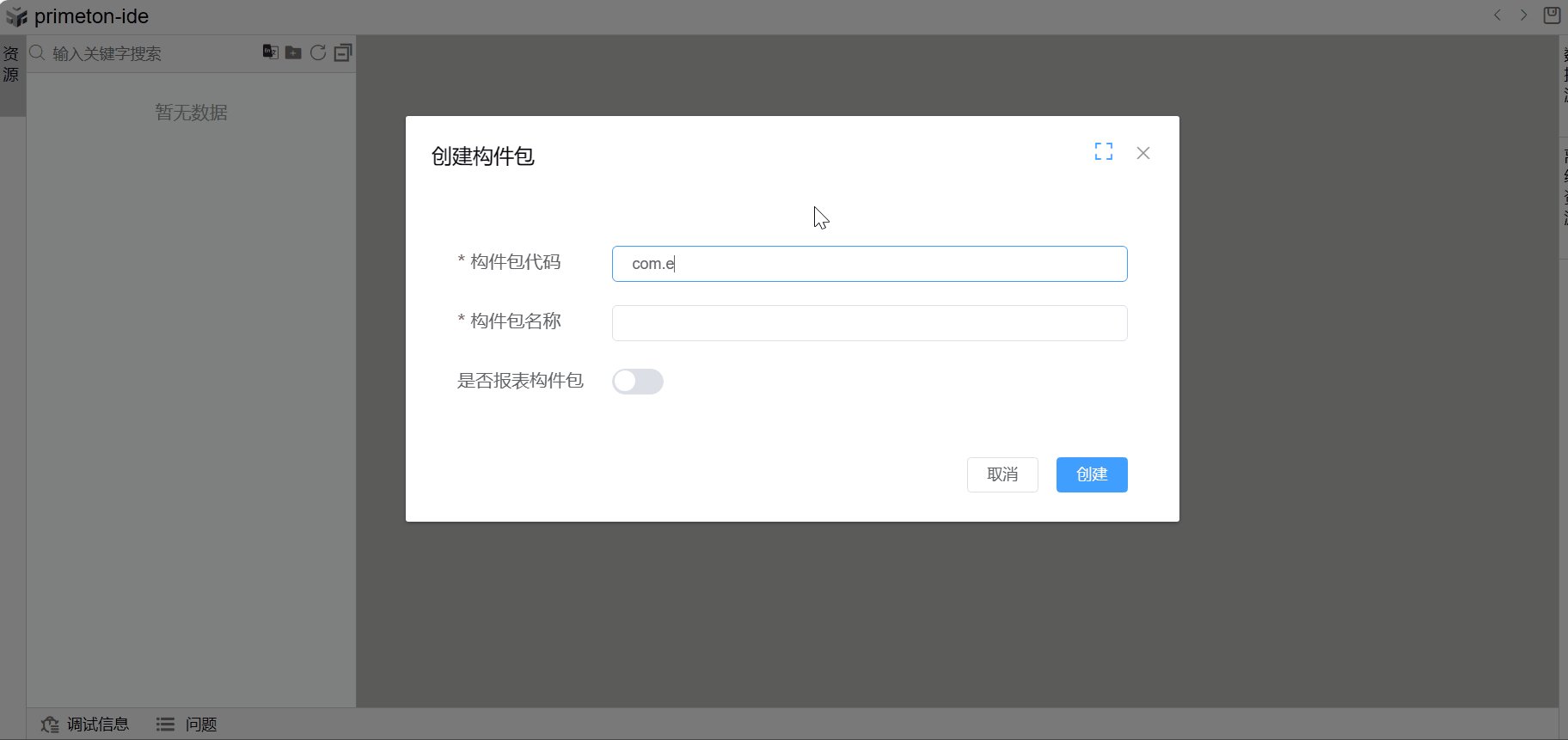
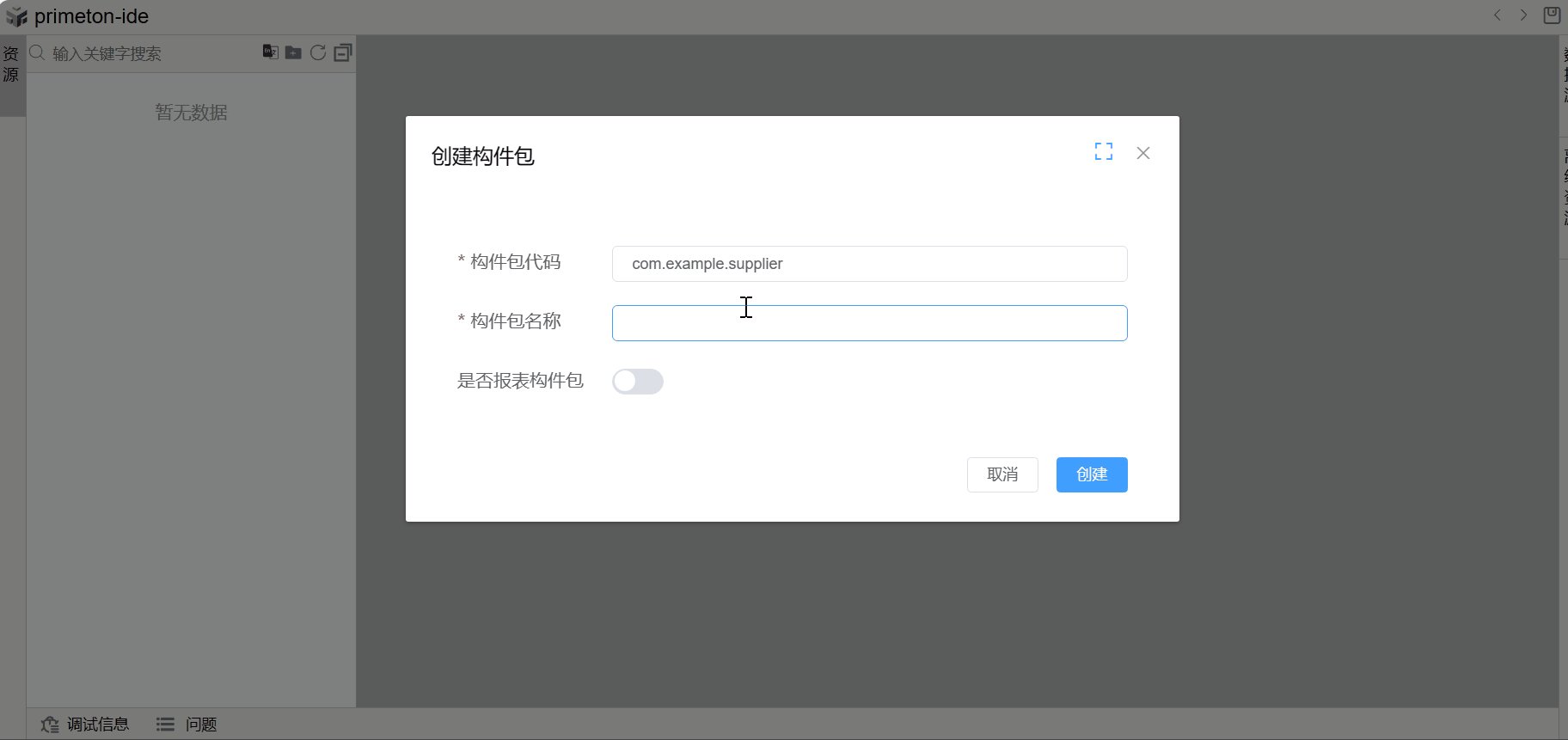
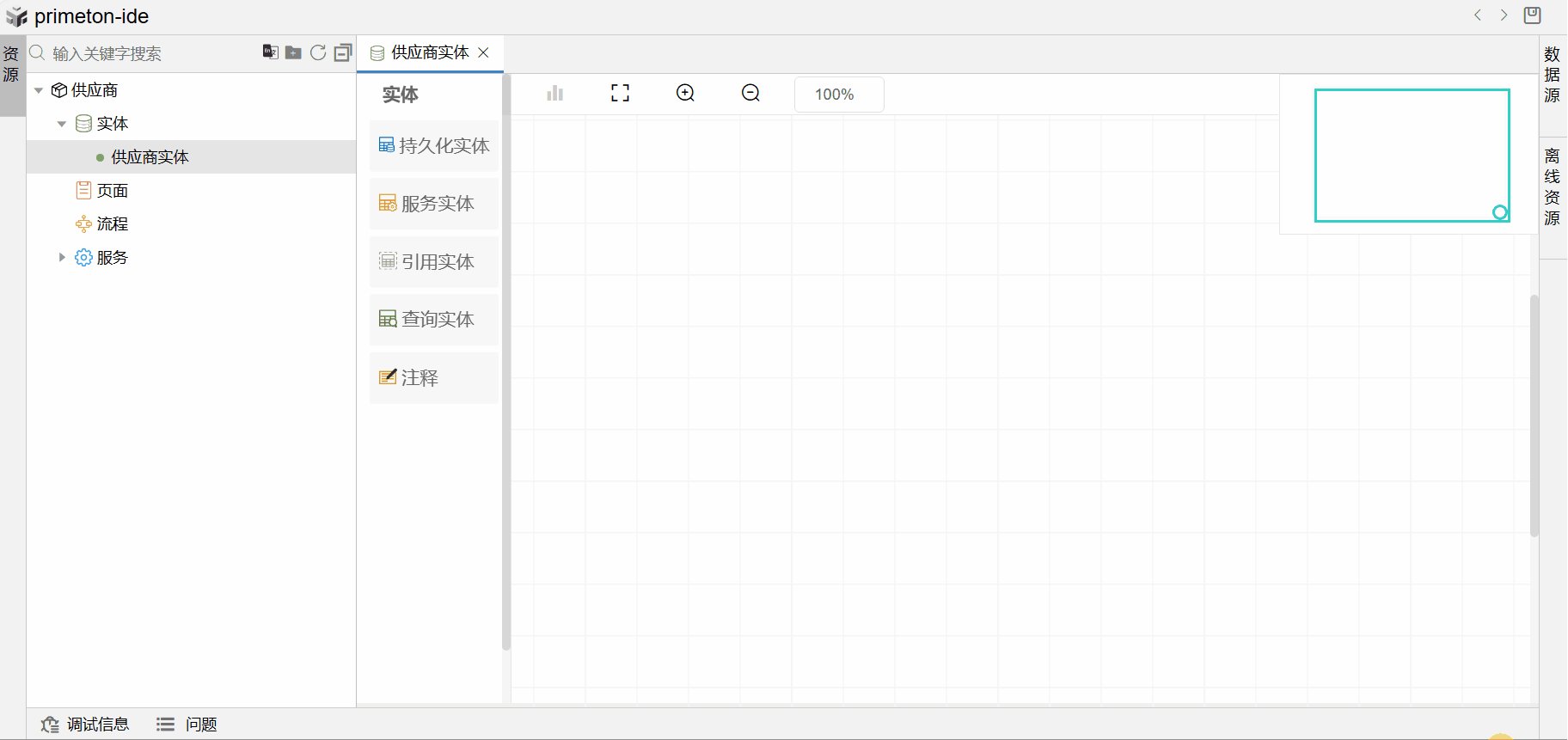
# 3.1 建立构件包
在低开开发页面中,点击资源部分的新建图标,新建构件包并填写好构件包名称。

# 3.2 建立实体
# 3.2.1 建立实体集
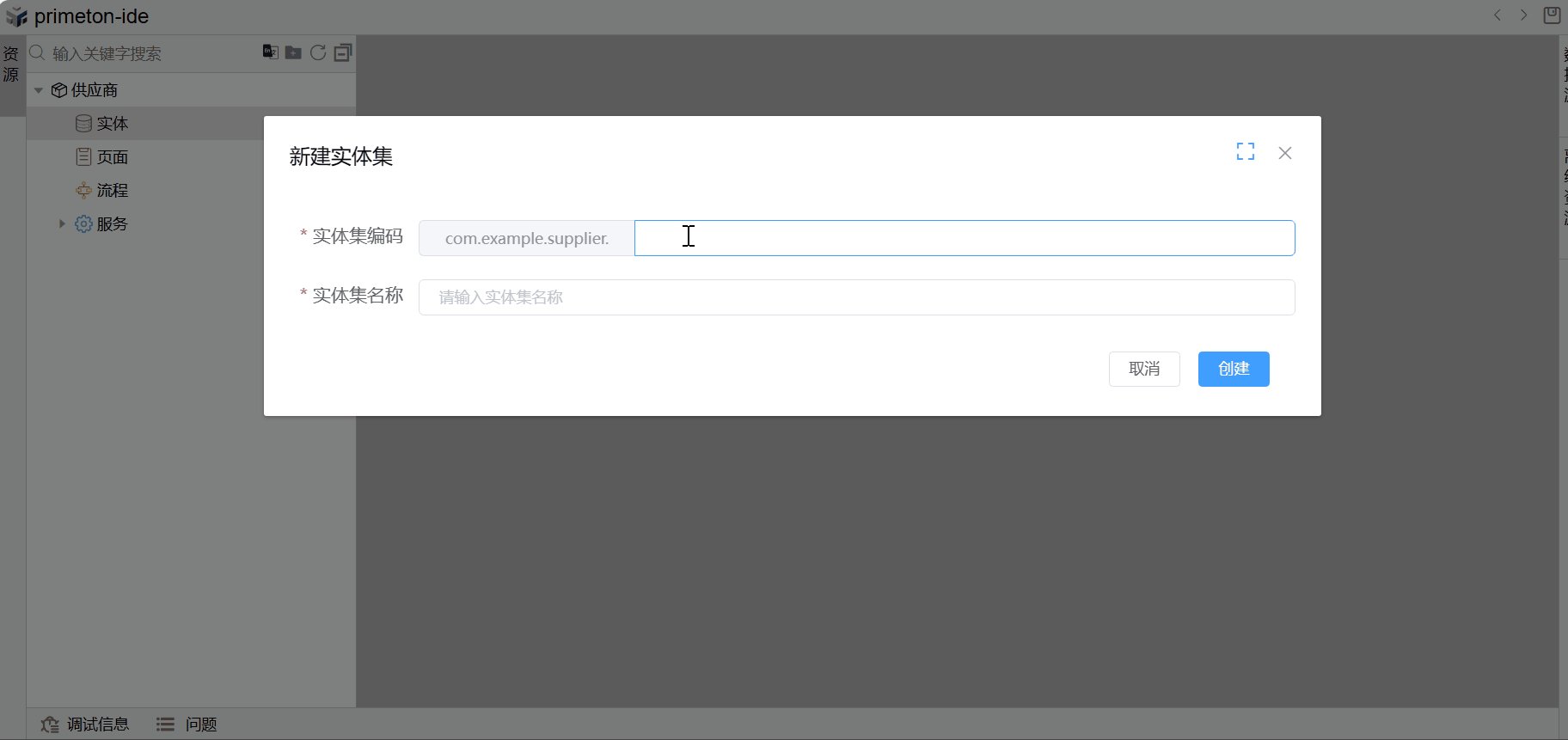
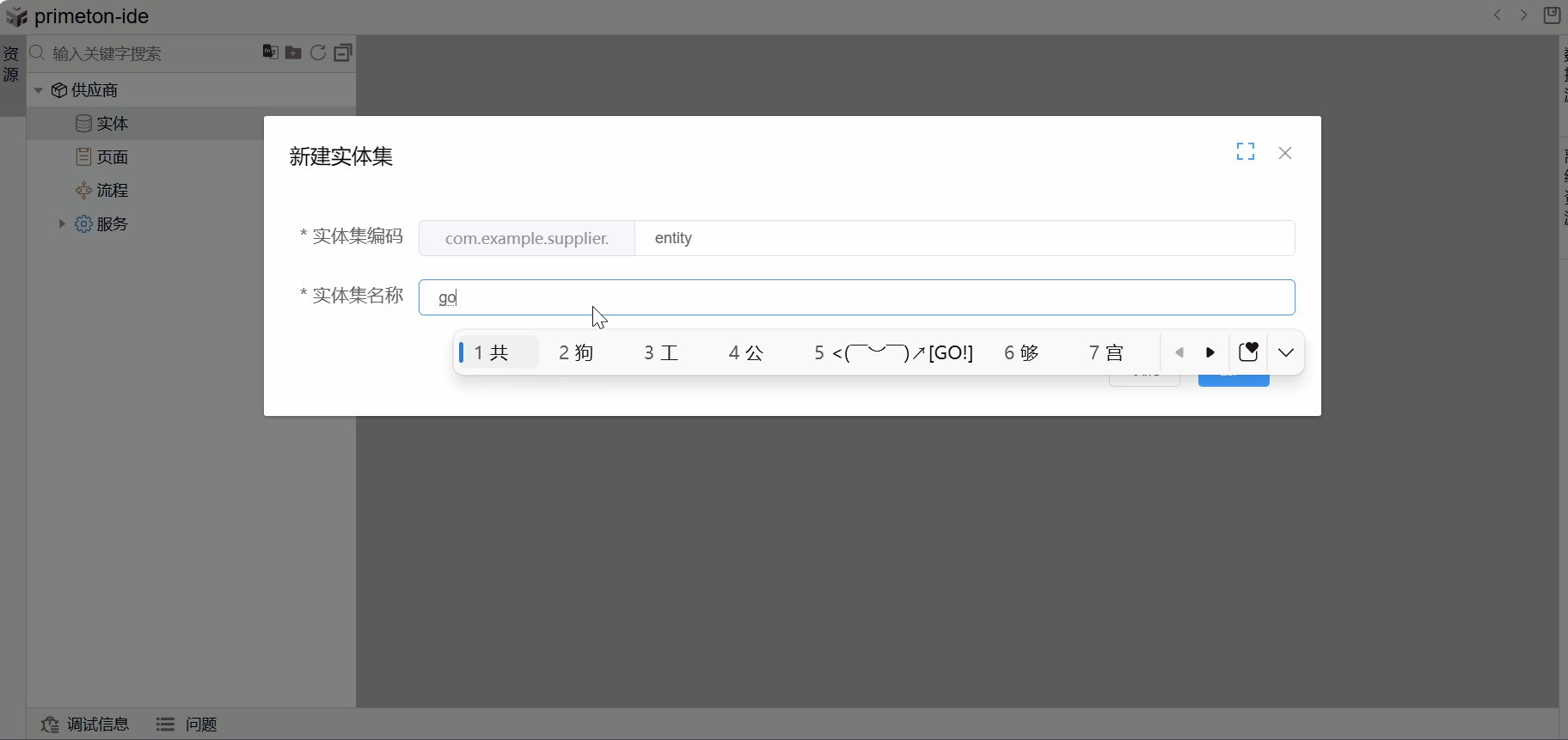
右键点击实体,新建实体集,添加供应商实体。

# 3.2.2 创建持久化实体
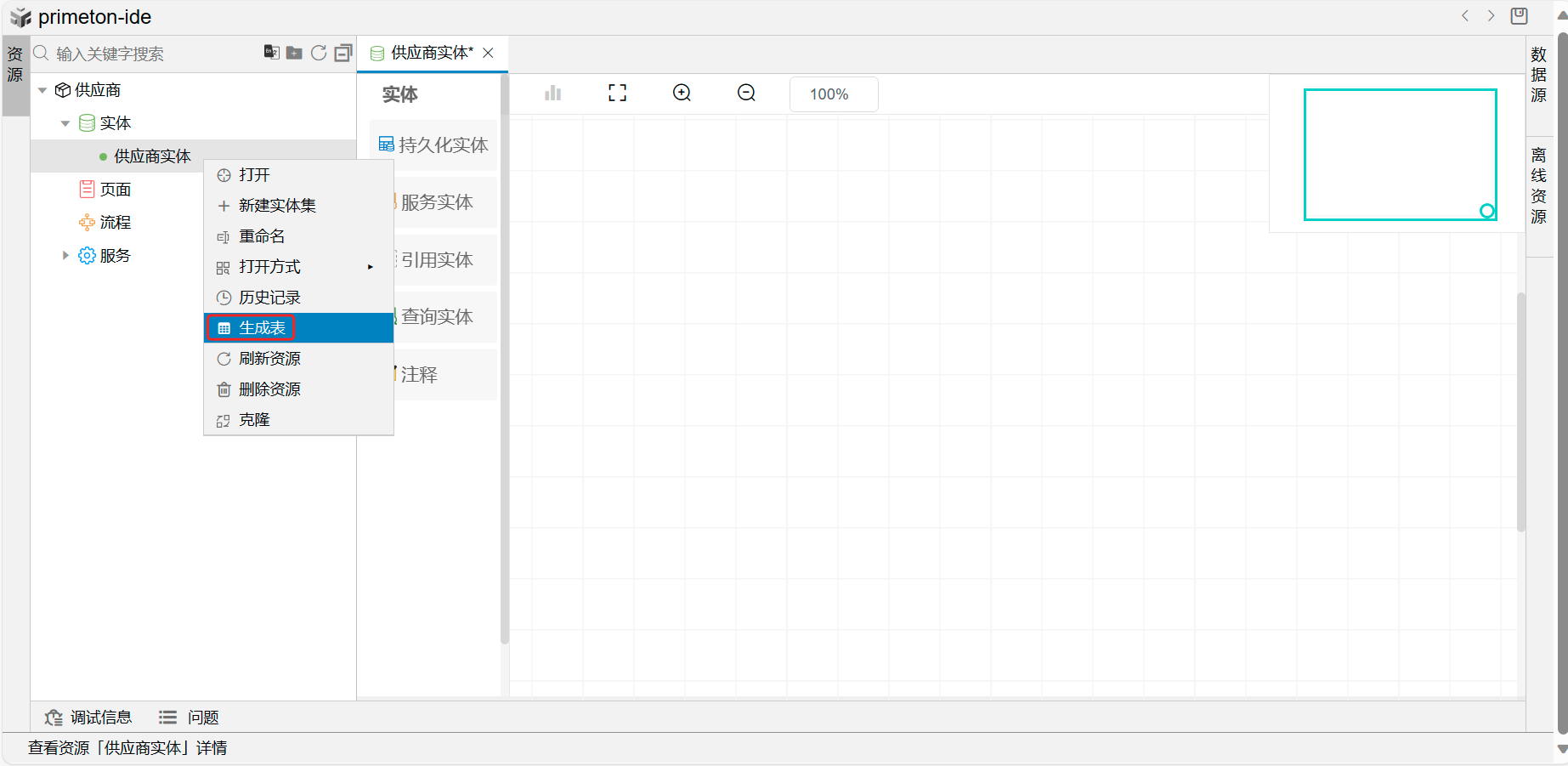
如数据表未准备,则执行下述数据表生成步骤。
右键点击供应商实体,生成表,执行数据库生成脚本。

数据脚本如下:
drop table if exists Material;
drop table if exists Spec;
drop table if exists Supplier;
create table Material (
id varchar(255) not null,
name varchar(255) comment '物料名称',
supplierId varchar(255) comment '所属供应商',
primary key (id)
);
create table Spec (
id varchar(255) not null,
name varchar(255) comment '规格名称',
price numeric(65,0) comment '价格',
materialId varchar(255) comment '所属物料',
primary key (id)
);
create table Supplier (
id varchar(255) not null,
name varchar(255) comment '供应商名称',
code varchar(255) comment '统一社会信用代码',
status varchar(255) comment '状态',
primary key (id)
);
已有数据表后完成数据表的生成后,点击数据源,通过拖拽的方式将生产好的supplier、material、spec三个数据表拖拽到界面中作为持久化实体。

修改三个实体的名称,从左到右依次为供应商、物料、规格。

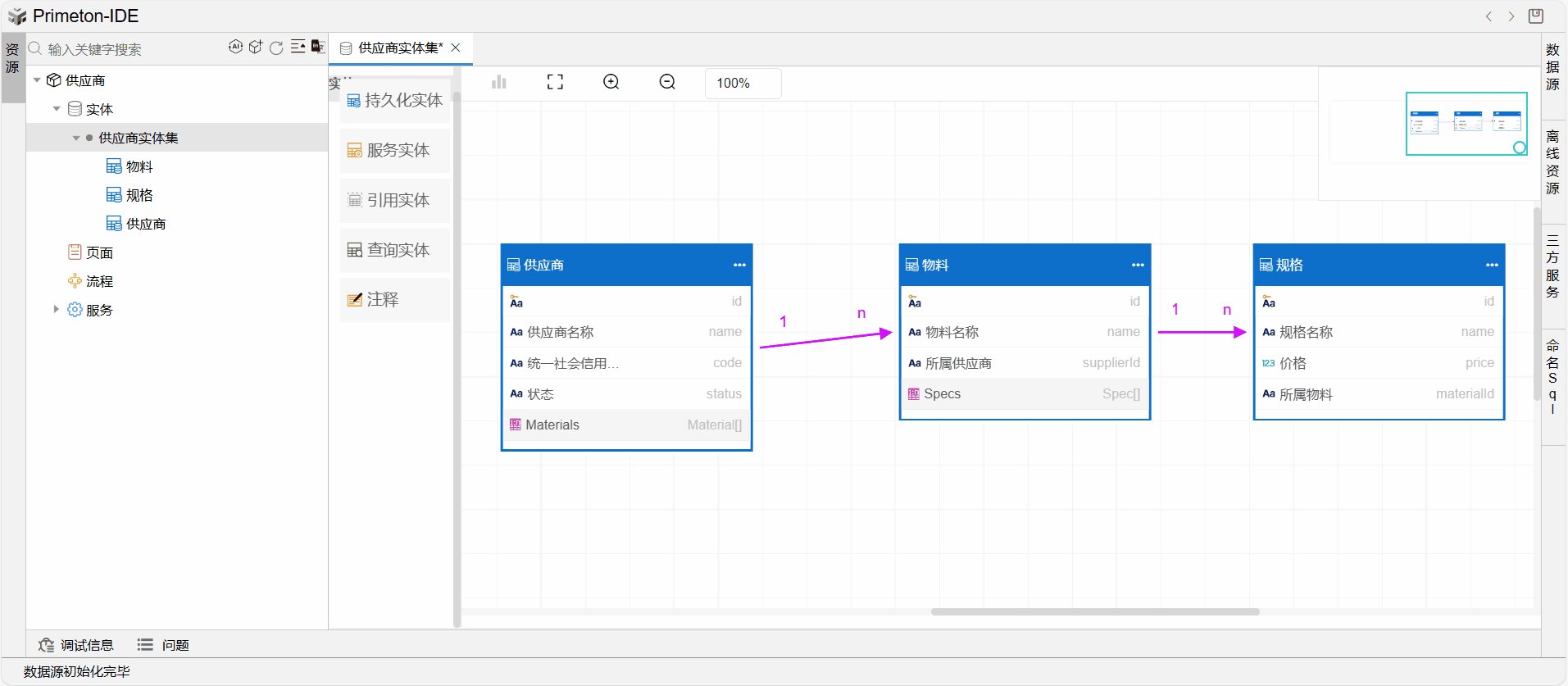
# 3.2.3 关联实体
将供应商、物料、规格三个实体依次建立1对n关联关系。

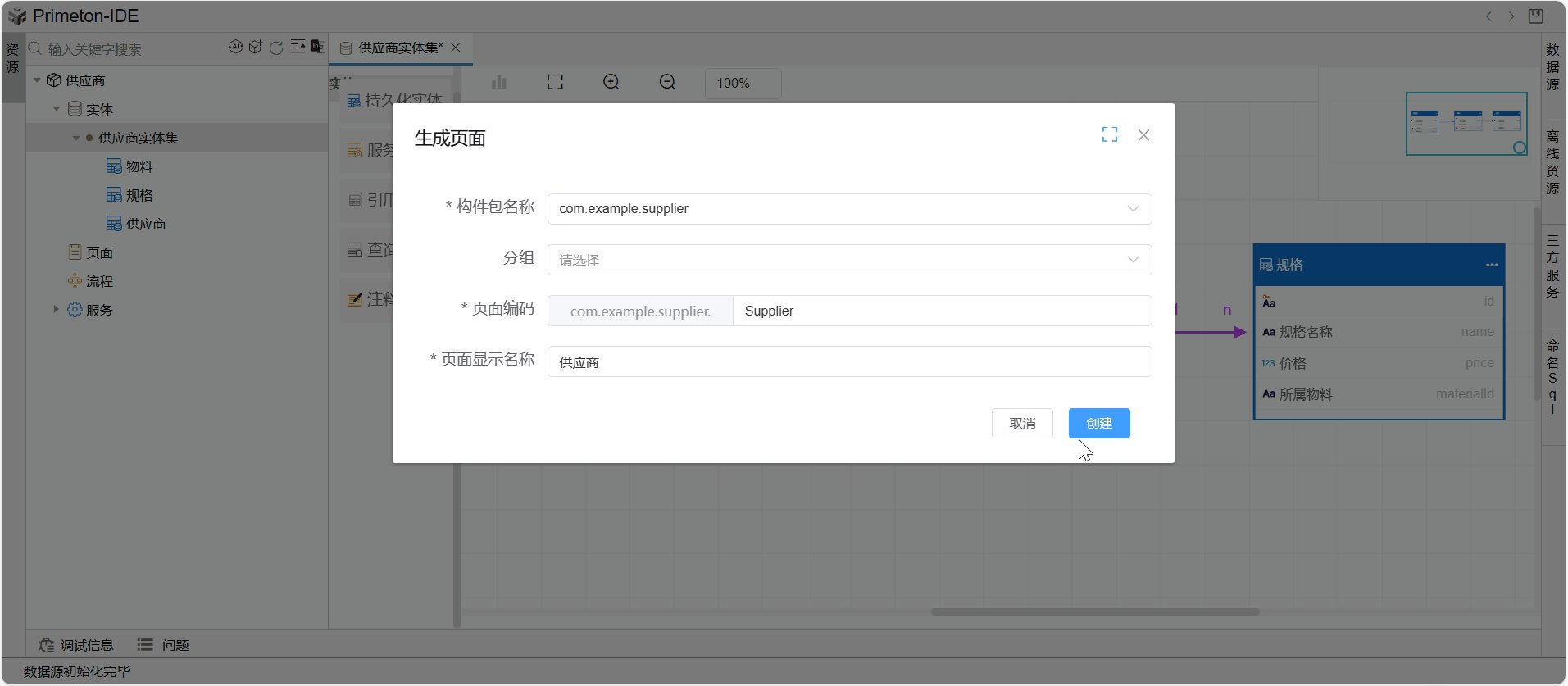
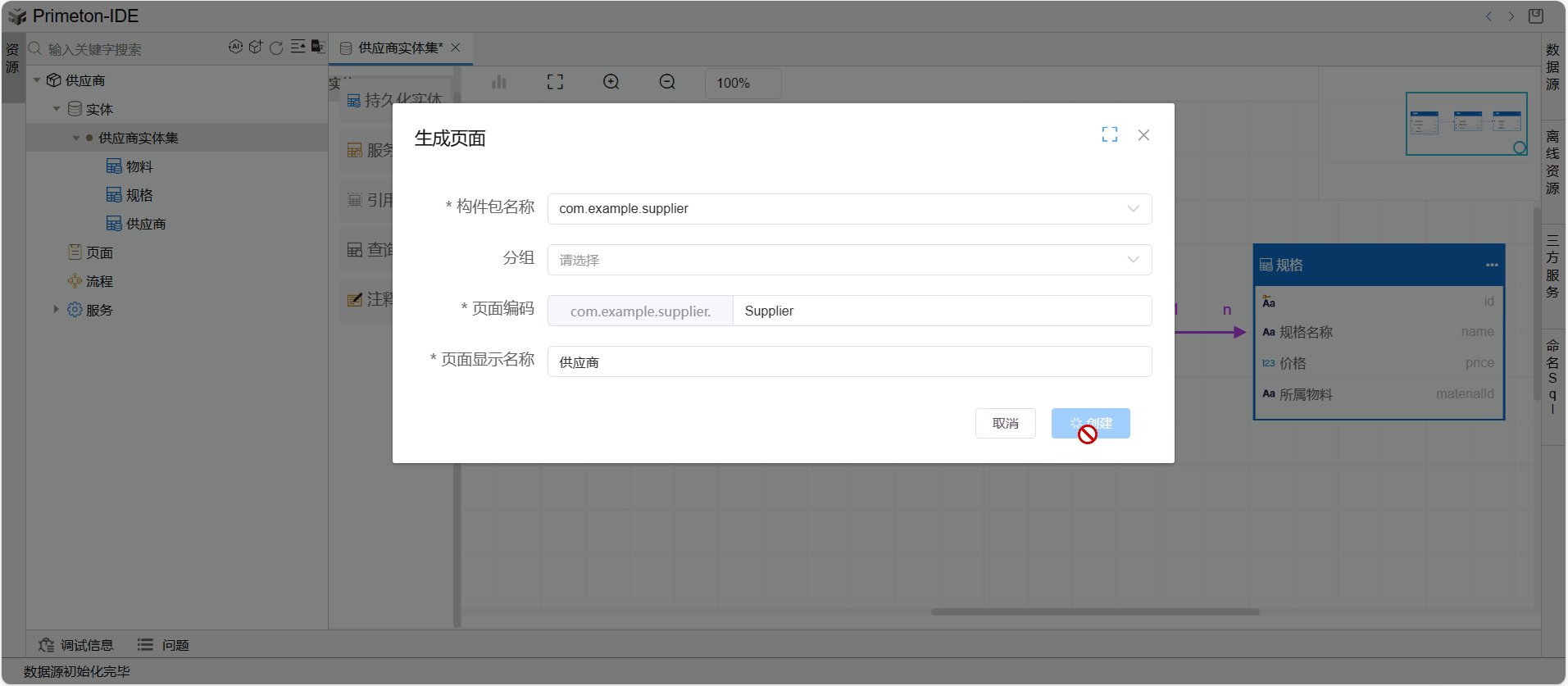
# 3.3 生成页面
右键点击供应商持久化实体,生成页面,系统会自动生成与其关联的页面。

# 3.4 完善页面
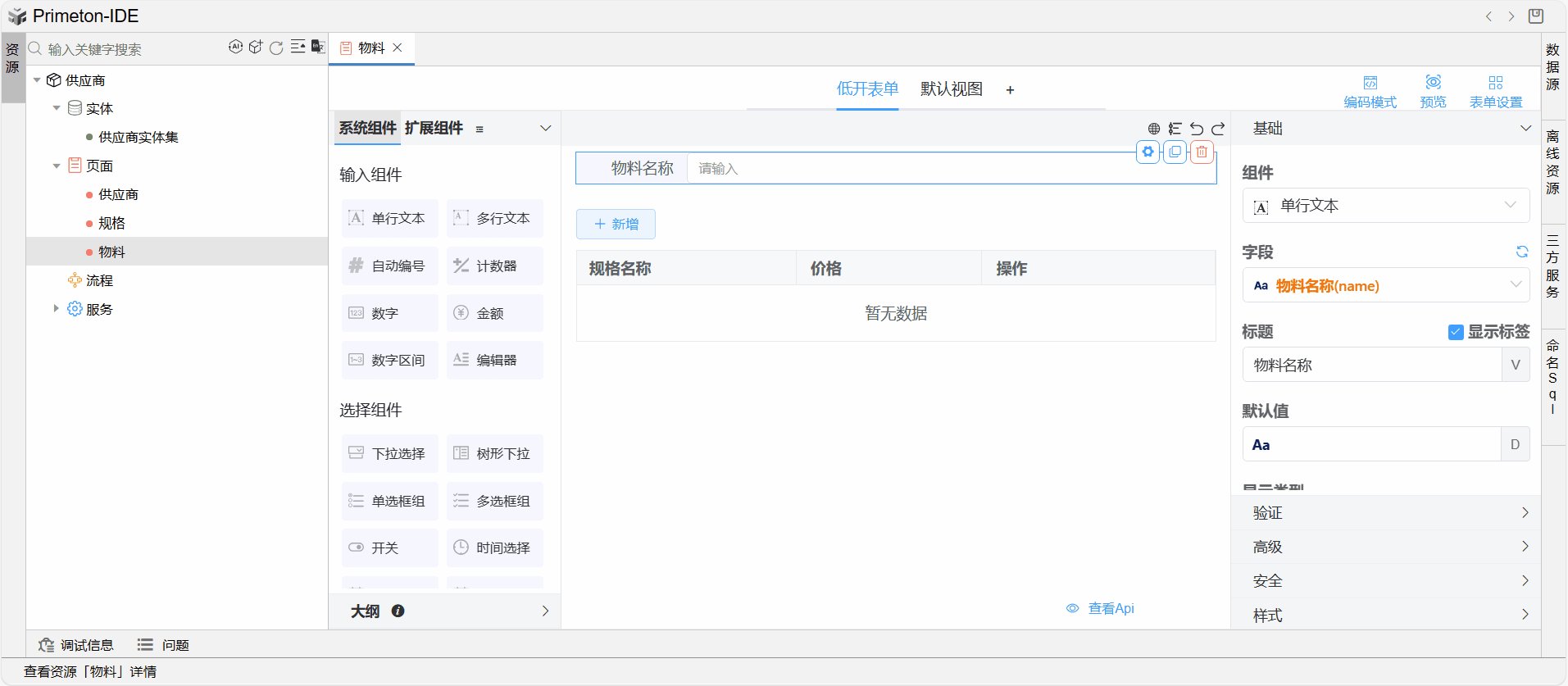
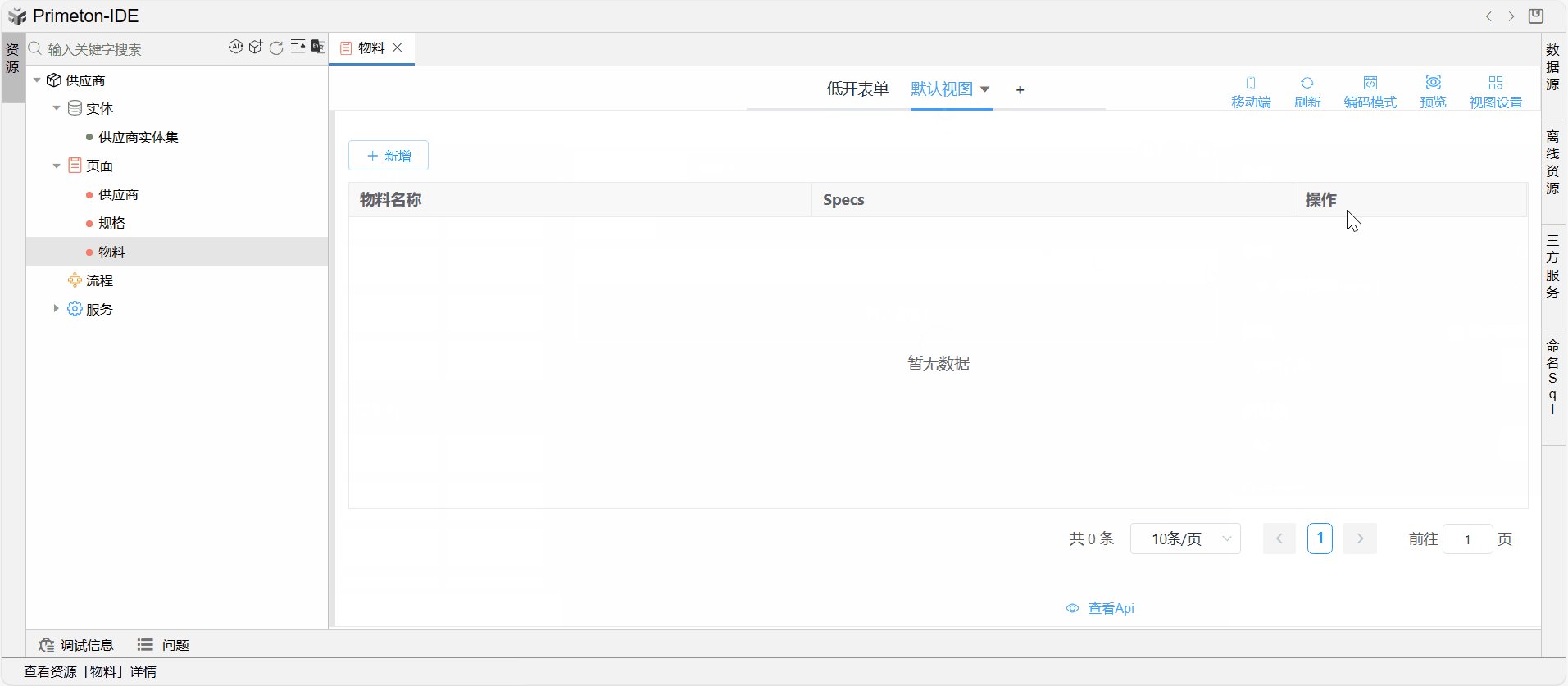
# 3.4.1 调整物料视图
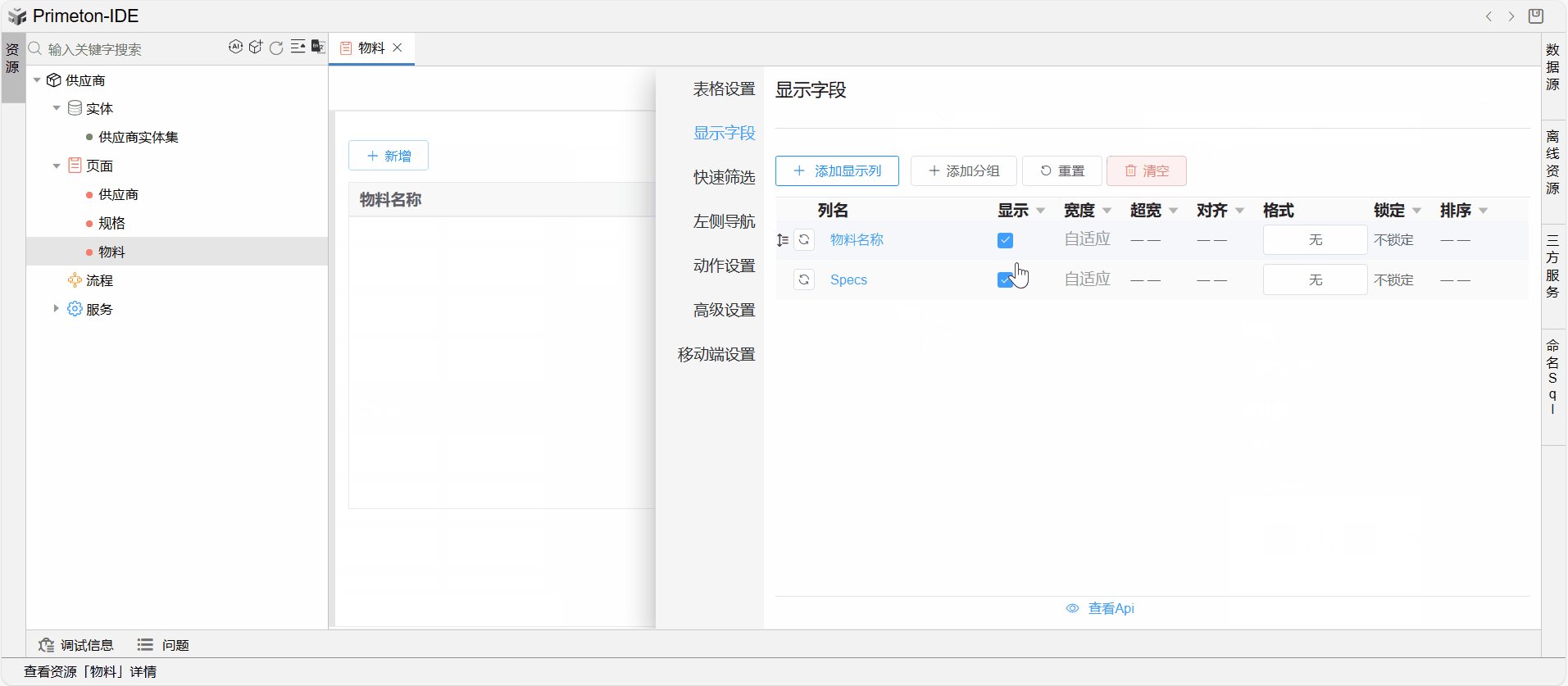
进入物料-默认视图,在视图设置-显示字段取消Specs的显示。

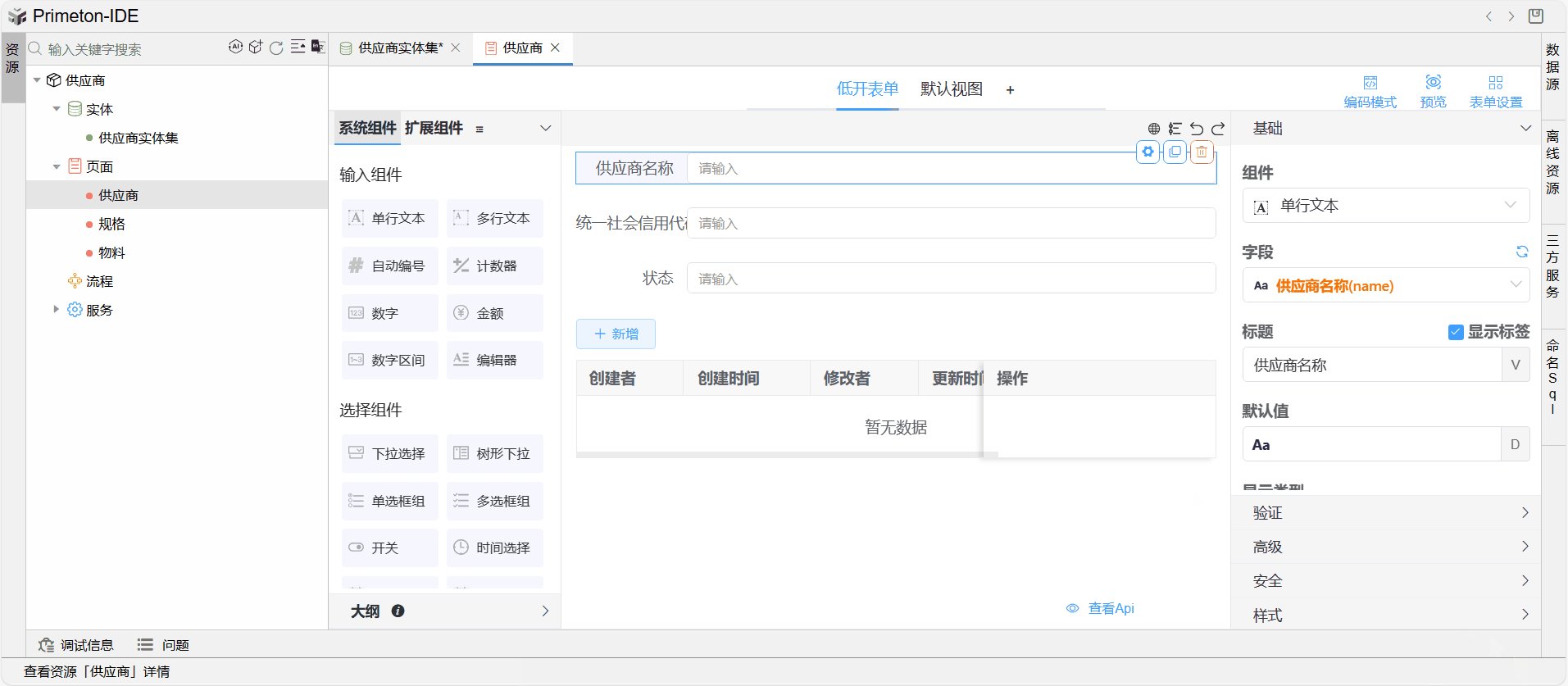
# 3.4.2 调整供应商页面
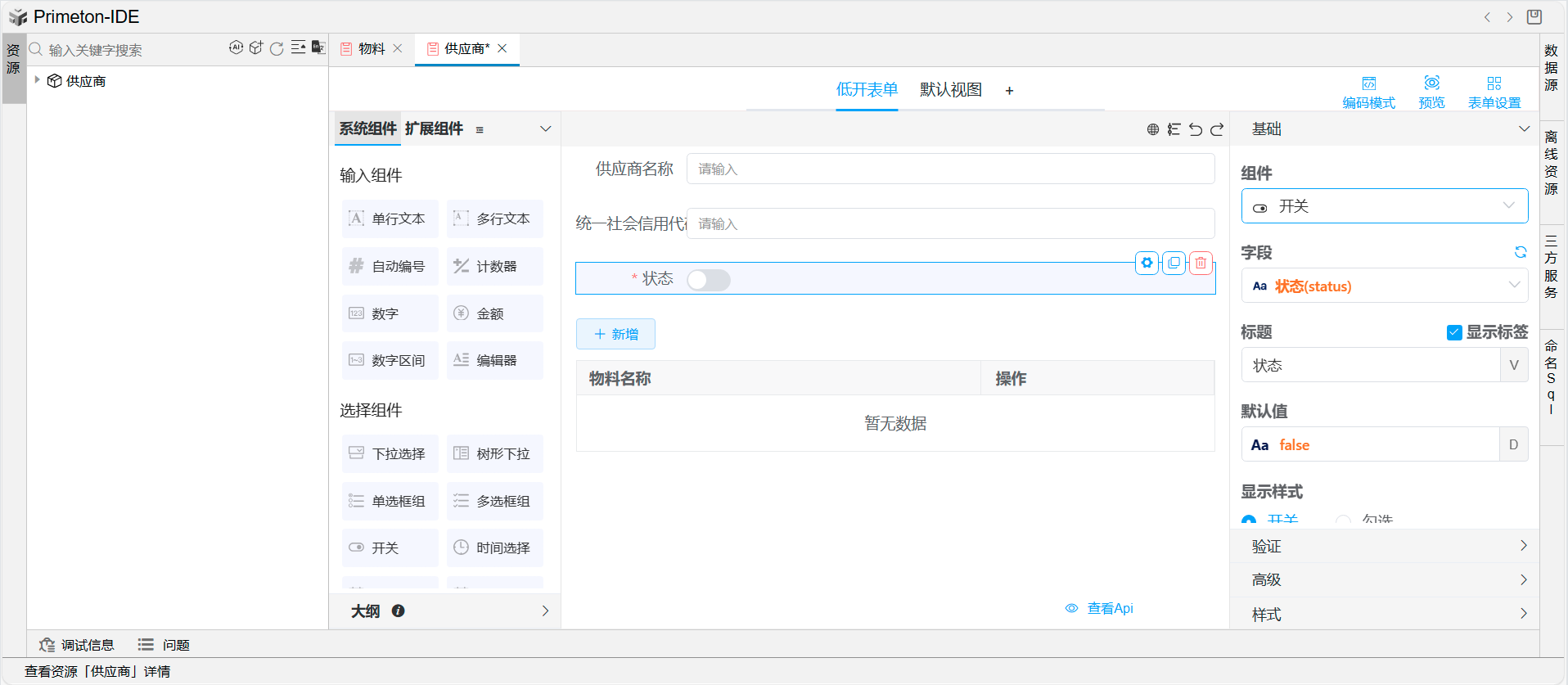
将供应商页面中的“状态”字段的组件类型修改为“开关”组件。

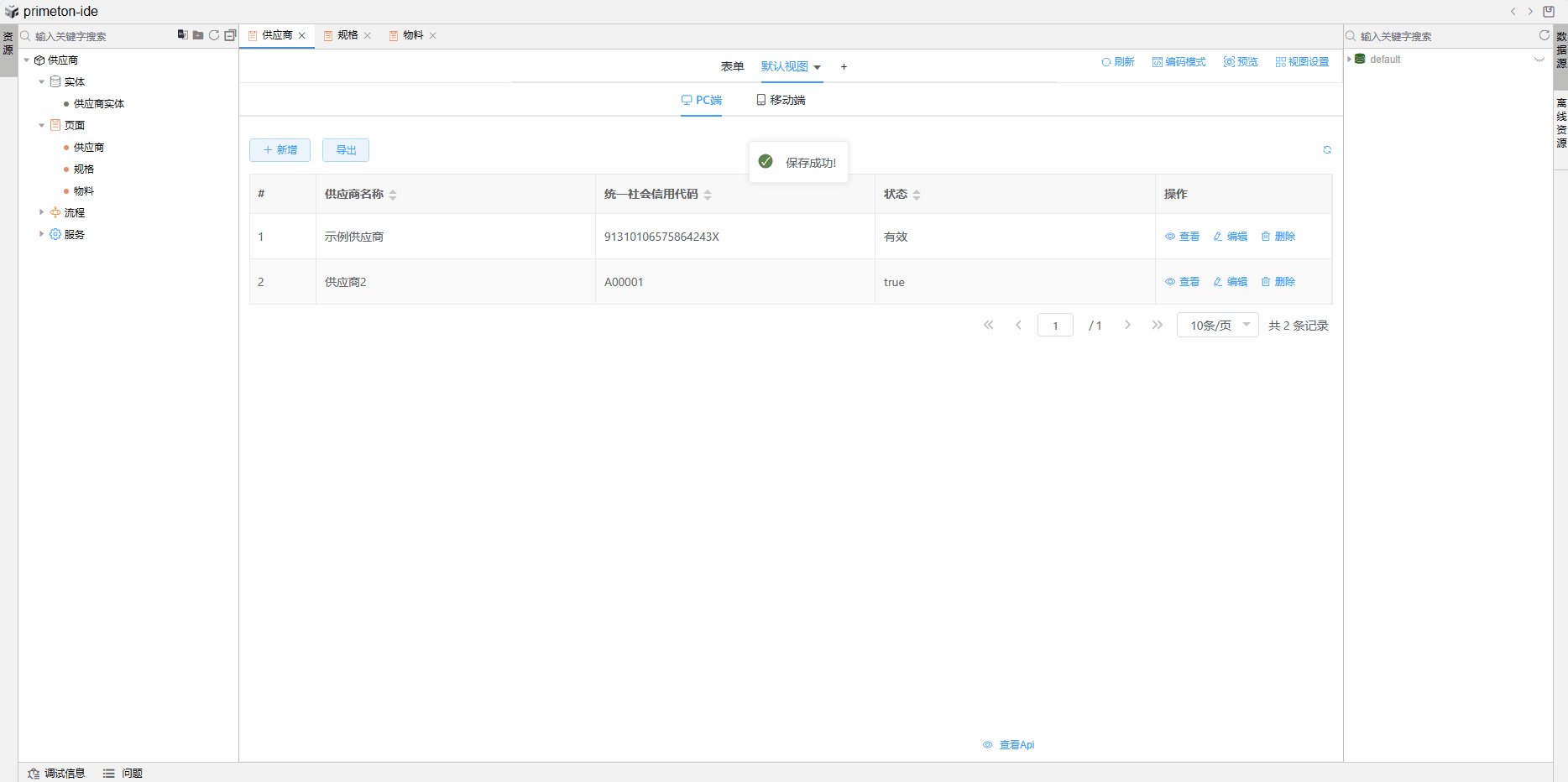
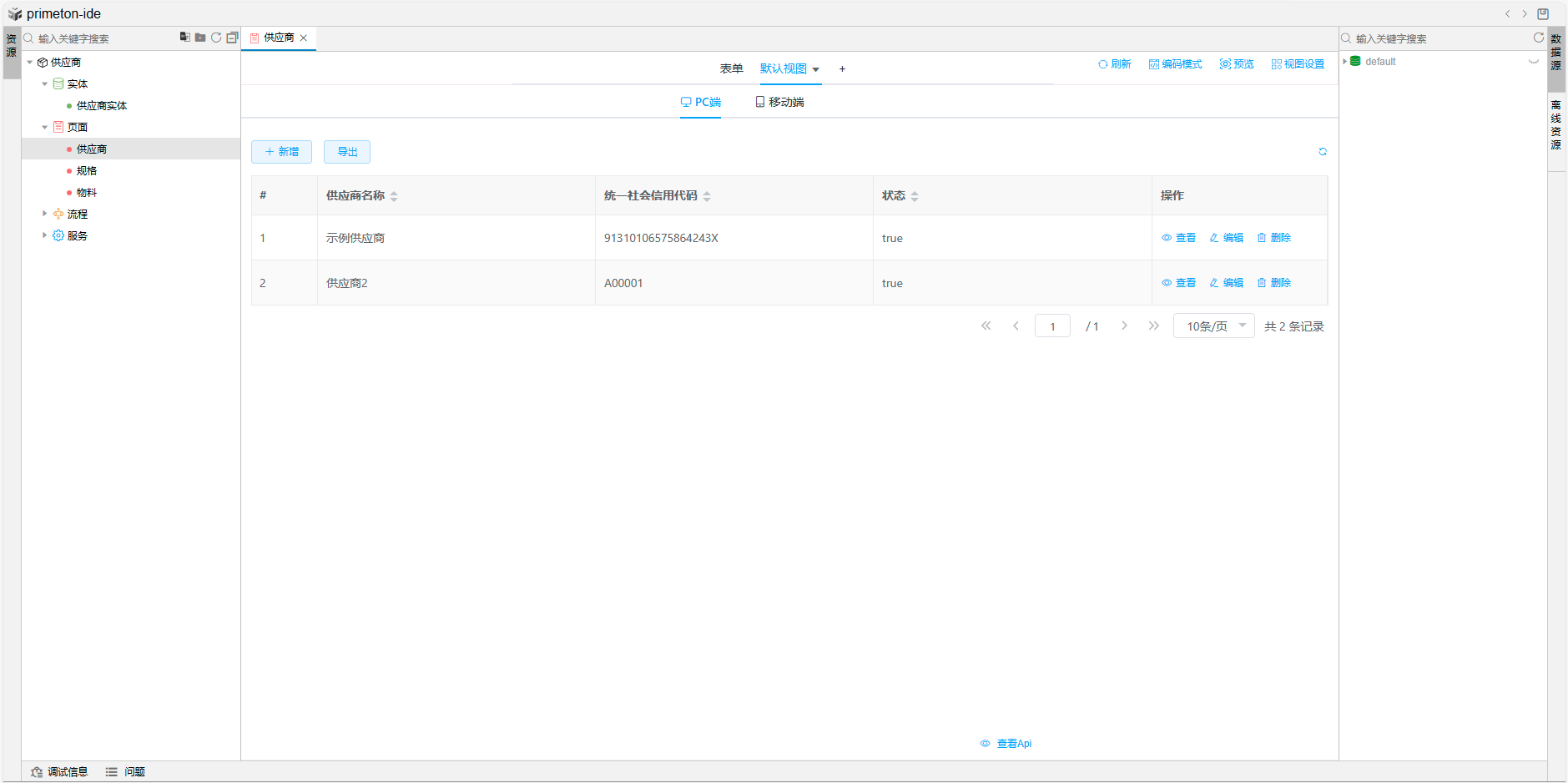
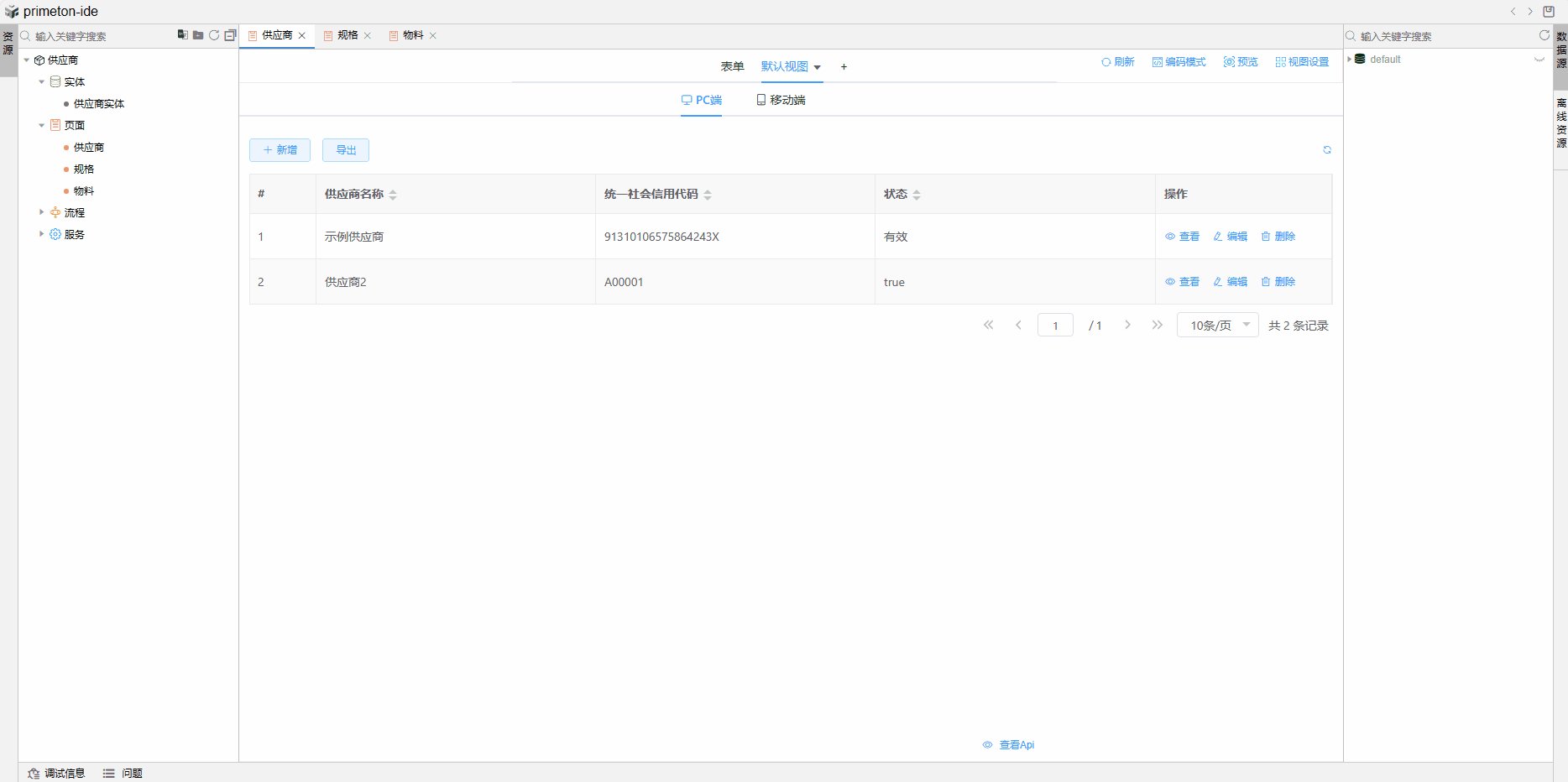
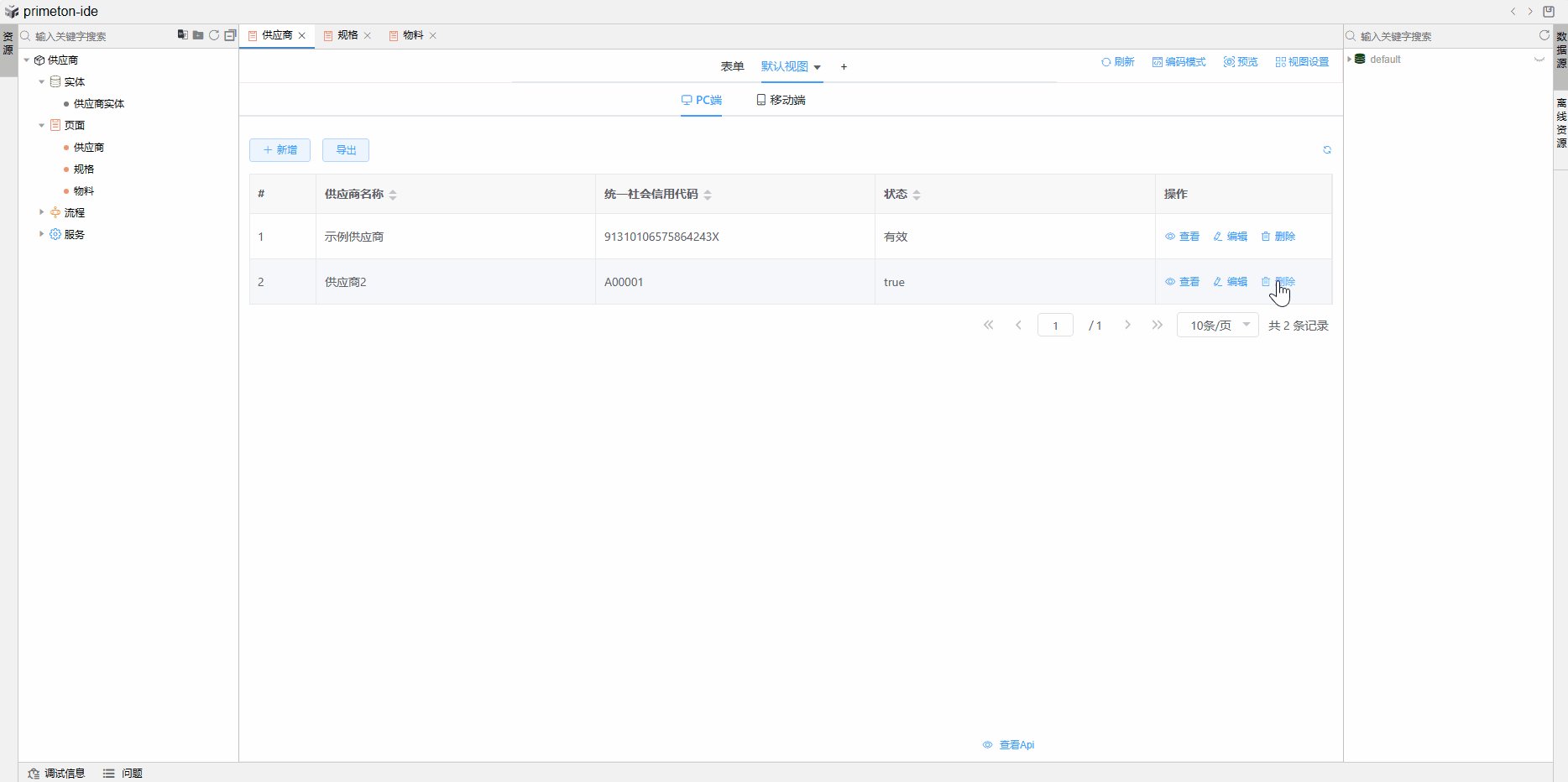
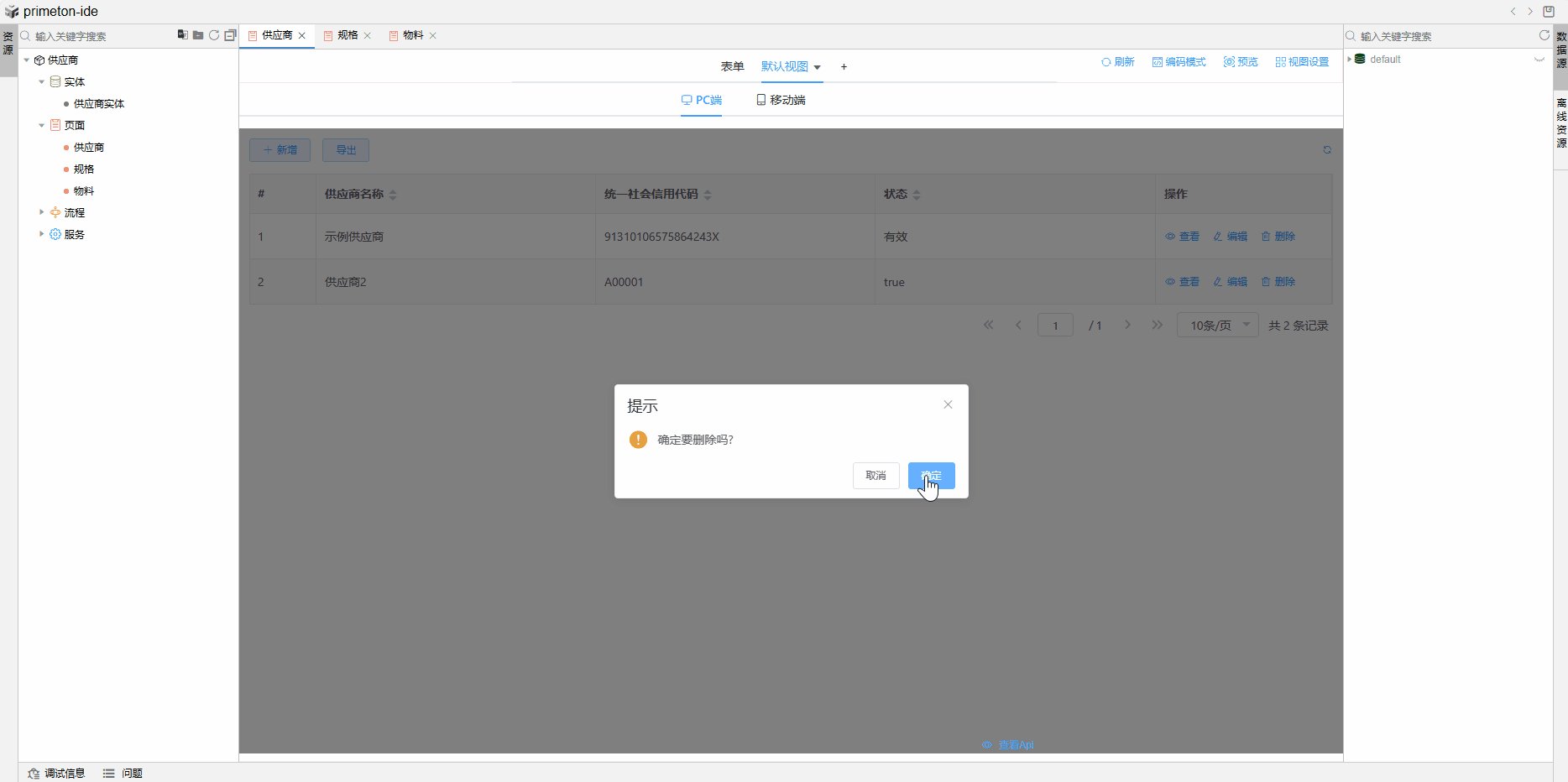
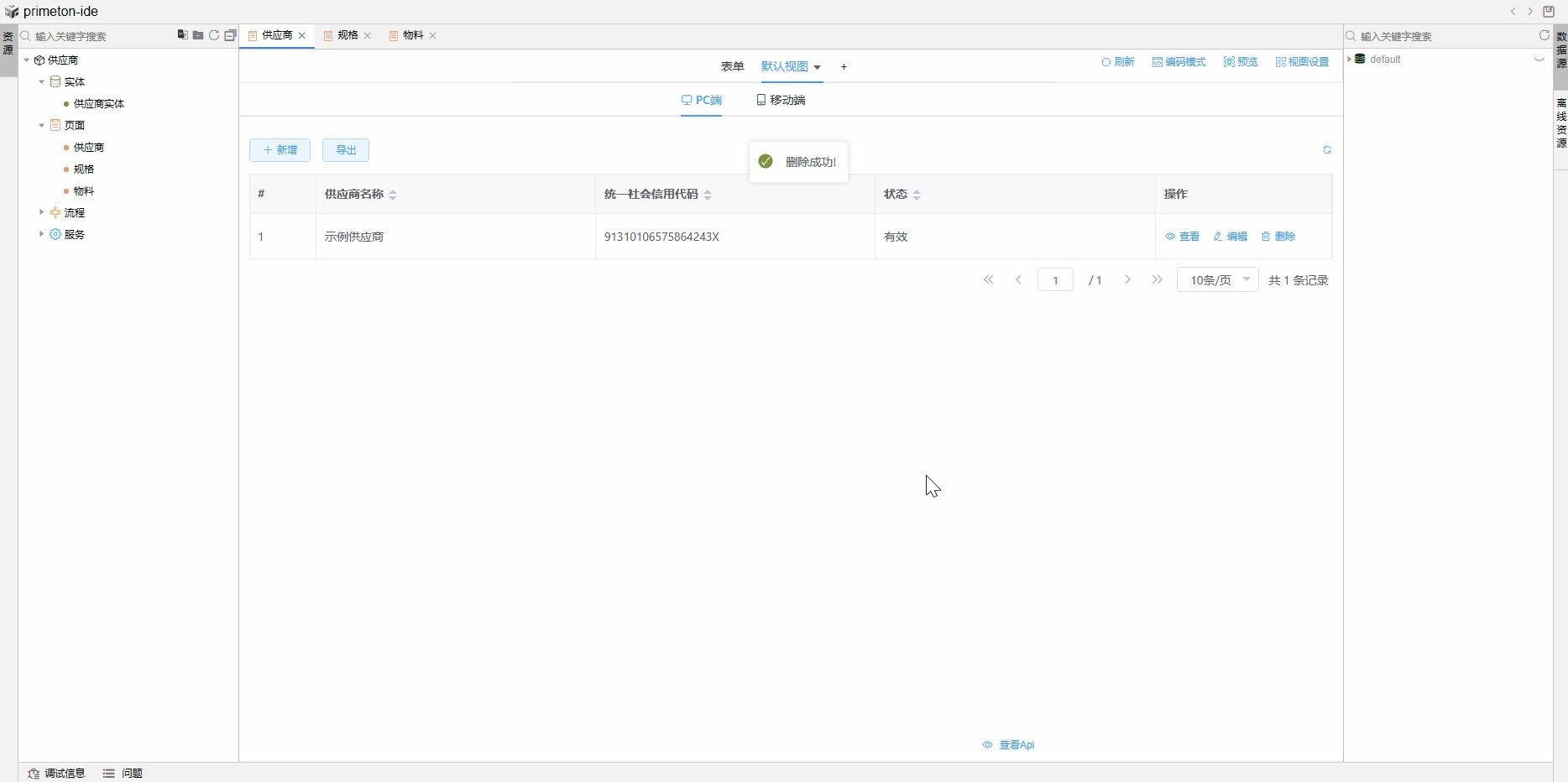
完成设置后可查看效果,查看与删除供应商的效果如下。
进入供应商的默认视图,可查看供应商及其对应的物料、规格信息。


至此,第一个表单的创建流程完成。