# 开发第一个微前端工程
这里开发客户信息管理功能的微前端项目,提供客户信息增删改查功能,同时可以做模糊查询。
项目名称使用customer,对应的后台应用为开发第一个后端工程实现的微服务应用,访问地址为http://localhost:28084。
# 环境准备
请参考安装前端工具准备前端开发环境。
# 创建微前端项目
primeton create-m-app 指令参考:
primeton create-m-app [moduleName] [debugPort]
到自定义目录中执行指令创建customer项目:
cd D:\primeton\ui
primeton create-m-app customer 8003
重点: customer 是vue项目名称,也是普元微前端中的模块名,编译后介质存放的文件目录保持同名
重点: 8003 端口号,是node.js环境中启动前端项目的端口号
进入D:\primeton\ui路径下,可看到生成的项目

# 安装依赖
cd D:\primeton\ui\customer
npm install
普元ui组件需要依赖的模块将从环境准备中的阿里云npm仓库拉到本地项目node_modules文件夹中。
注意: 如果当前环境无法联网安装依赖,可参考以下步骤操作:
1.在有网络的情况下,安装依赖,生成node_modules文件夹
2.将node_modules文件夹(如:D:\primeton\ui\customer\node_modules)拷贝到离线环境中的相同目录下即可
# 微前端项目结构说明
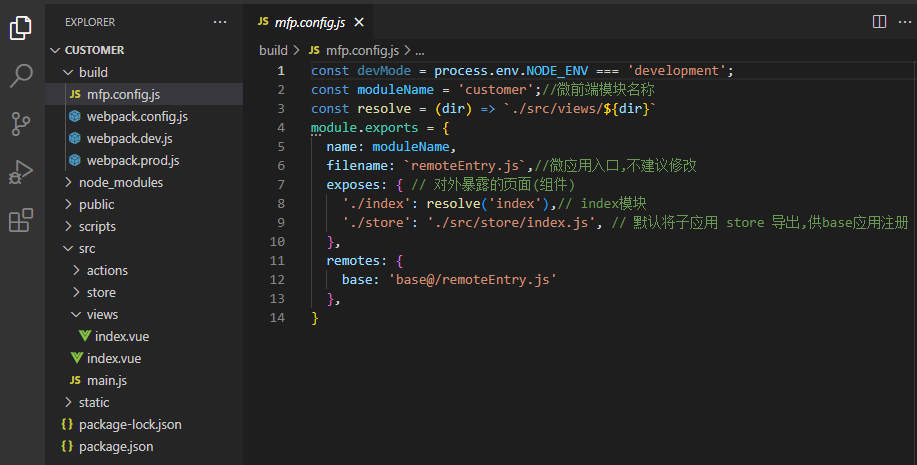
微前端项目结构
![]()
customer │ ├── build 脚手架生成工具配置目录 │ ├── mfp.config.js 微前端模块配置 │ └── ***.js 微前端模块其他配置文件 │ ├── node_modules 项目依赖的node模块 │ ├── public 打包用的模板文件 │ ├── scripts 脚手架生成工具配置目录 │ ├── tpl 服务调用脚手架生成模板 │ ├── config.js 服务调用脚手架生成配置 │ └── ***.js 服务调用脚手架其他配置文件 │ ├── src 项目源代码目录 │ ├── actions 服务调用js源代码目录 │ ├── views vue源代码目录 │ └── store 页面加载的前置模块,注册vuex │ └── static 静态资源文件目录mfp.config.json 模块配置文件
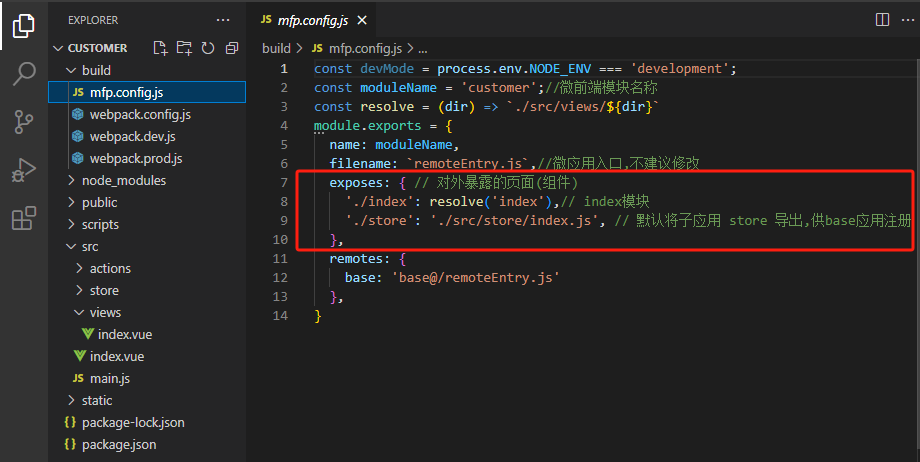
exposes节点中配置外部可访问的模块。
![]()
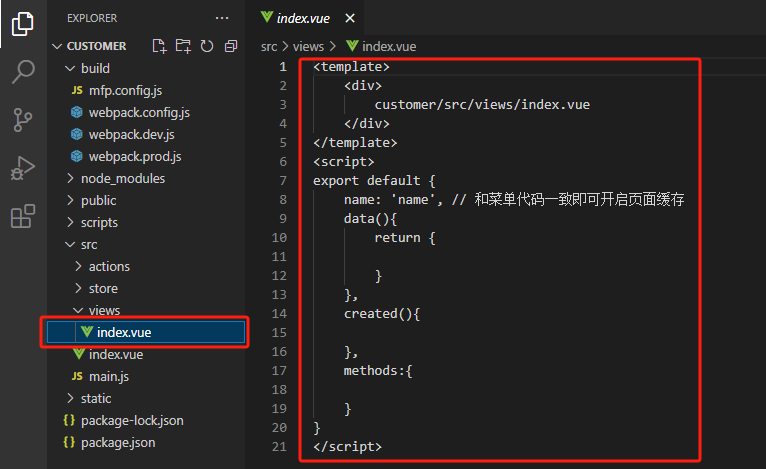
项目默认创建了一个index模块,对应组件:
![]()
# 拉取后端API
通过工具获取后端应用的接口信息,便于前端项目调用
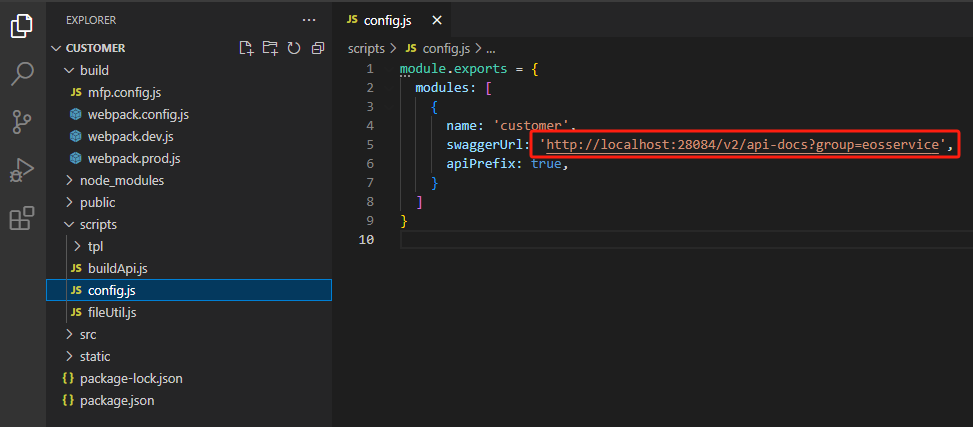
在config.js中配置swagger地址
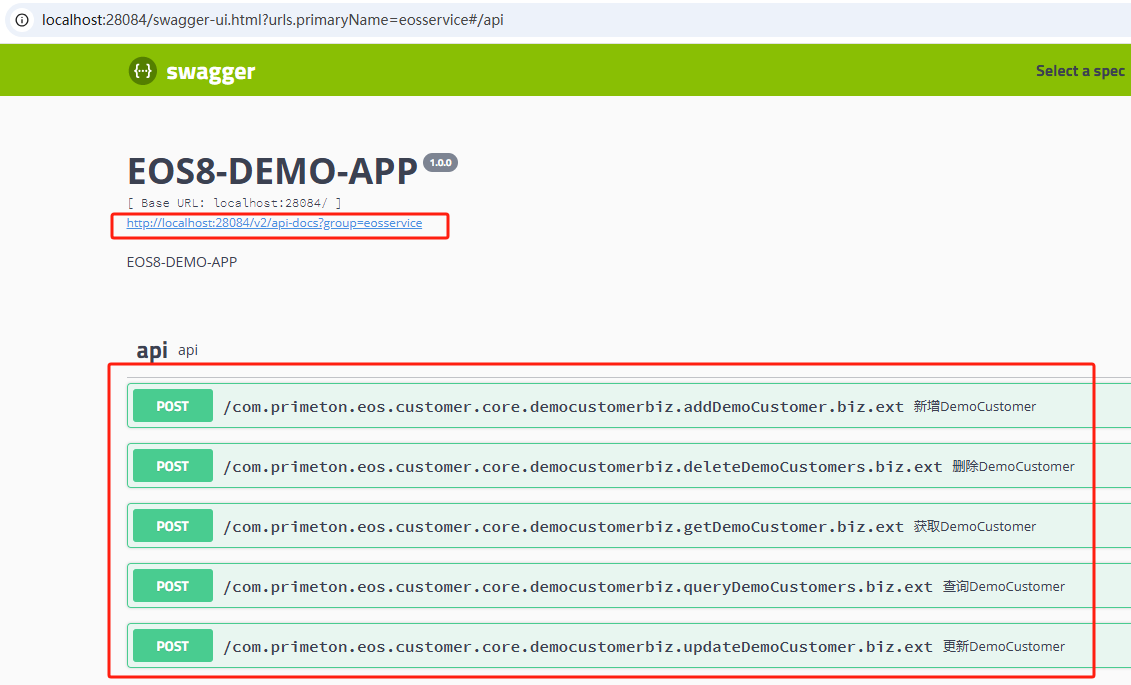
重点: 操作前确保后端应用已经启动,通过 http://localhost:28084/swagger-ui.html 找到具体API的访问URL
重点: apiPrefix是用来配置微前端模式下调用后端服务url地址中是否增加应用名,在微服务应用下需要使用true
![swaggerui]()
![api拉取]()
在前端工具的Termianl中执行拉取命令
npm run build:api通过以上命令在前端项目src/actions 中生成前端controller,供前端业务逻辑调用,这里的代码不可修改,如果后台接口发生变化,重新执行命令拉取即可。
![action]()
# 开发客户信息维护VUE页面
可以利用向导自动生成VUE页面,将开发第一个后端工程中通过功能向导生成的页面资源文件拷贝到前端项目D:\primeton\ui\customer\src\views目录下,如果向导执行时页面资源已指向前端项目源文件目录,无需再拷贝。
向导生成前端项目资源文件有listDemoCustomer.vue,formDemoCustomer.vue,criteriaDemoCustomer.js三个文件,分别为列表页面,表单页面,查询对象。
列表页面listDemoCustomer.vue
列表页面引入base封装的查询组件,分页组件等,具体可查看AFCenter前端源代码base/src/libs下的源文件,主要是对表单,列表中常用的一些功能进行封装。同时引入 *Controller(接口对象),criteriaDemoCustom(查询对象),页面即可同后端接口进行通信。
- 查询逻辑由组件将后端返回数据自动灌入表格中。
- 删除,编辑逻辑由对应事件触发。
表单页面formDemoCustomer.vue
表单页面由openAdd事件触发(openAdd由list组件封装),通过dialogVisible属性控制弹出表单的可见性。表单页面新增或更新操作由formType确定,从而调用不同的后端接口。表单提交会调用base中封装的方法,同时回调表单页面的validateResolve方法。
如需要对页面进行调整,可参考AFCenter前端源码(即base基座源码)和VUE原生文档。
VUE开发提示:
调用接口要混入BaseVueimport { BaseVue } from '@lib' mixins: [BaseVue] import { ...Controller } from '@controller'在AFCenter源码base\src\libs\crud下封装了经常使用的公共方法,使用时混入即可
import { List } from '@lib' mixins: [List]在AFCenter源码base\src\views\common目录下有封装好的业务组件,base\src\components为全局组件,可以直接使用
# 修改对外暴露页面
修改配置文件/build/mfp.config.js文件,暴露页面listDemoCustomer。

# 打包部署
在前端工具的Termianl中运行打包命令
npm run build:prod命令运行结束后,在微前端项目平级的D:\primeton\ui\disk目录下生成打包好的项目文件:
部署
前端项目目前有两种部署方式,第一种方式为独立部署,第二种方式和AFCenter前端(即base基座)部署在一起,一般使用第一种方式。
方式一 customer独立部署
这种方式为推荐部署方式,仅需要启动customer项目,同时在nginx中配置后端接口的路由规则,此方式下base基座使用EOS安装介质web目录下的资源。
- 将打包后的项目拷贝到AFCenter前端(即base基座)所在的web目录
将D:\primeton\ui\disk\customer项目文件夹拷贝到AFCenter前端所在的web目录下,例如下图
- 修改nginx配置
nginx配置说明:需要配置项目资源文件的位置和代理接口,在web/conf/eos8.conf文件中增加以下两个location内容,修改后需要重启nginx。
...... #EOS afcenter by gateway server { listen 80; ... location /com.primeton{ proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432; proxy_pass http://eosgateway/com.primeton ; } ... location /customer/ { alias "D:/primeton/eos-8.3-dev/web/customer/"; } }- 增加路由配置
登录governor,在网关路由下,增加路由配置
网关配置说明:前端http请求由浏览器发出后首先进入nginx服务器,由nginx服务器统一转发至网关,所以网关需要做路由配置,从而不同的应用接口就会根据路径的规则,由网关转发至对应的微服务中
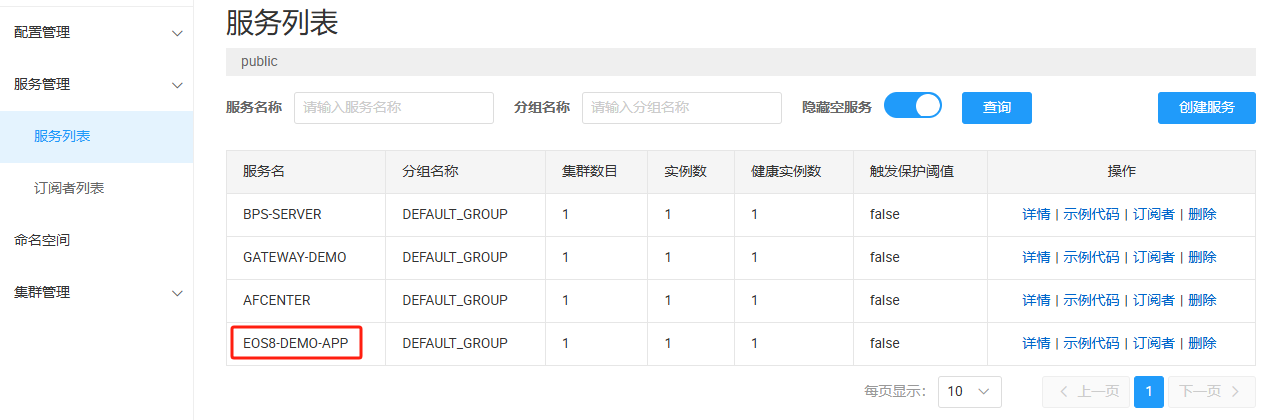
# 此处要配置后端应用的项目编码,或者nacos中对应应用的服务名,本例中为 EOS8-DEMO-APP uri: lb://EOS8-DEMO-APP/ predicates: - Path=/com.primeton.{segment} filters: - SetPath=/com.primeton.{segment}方式二 customer和AFCenter前端(即base基座)部署在一起
注意: 这种方式可能对base基座代码造成干扰和影响,请务必谨慎使用!
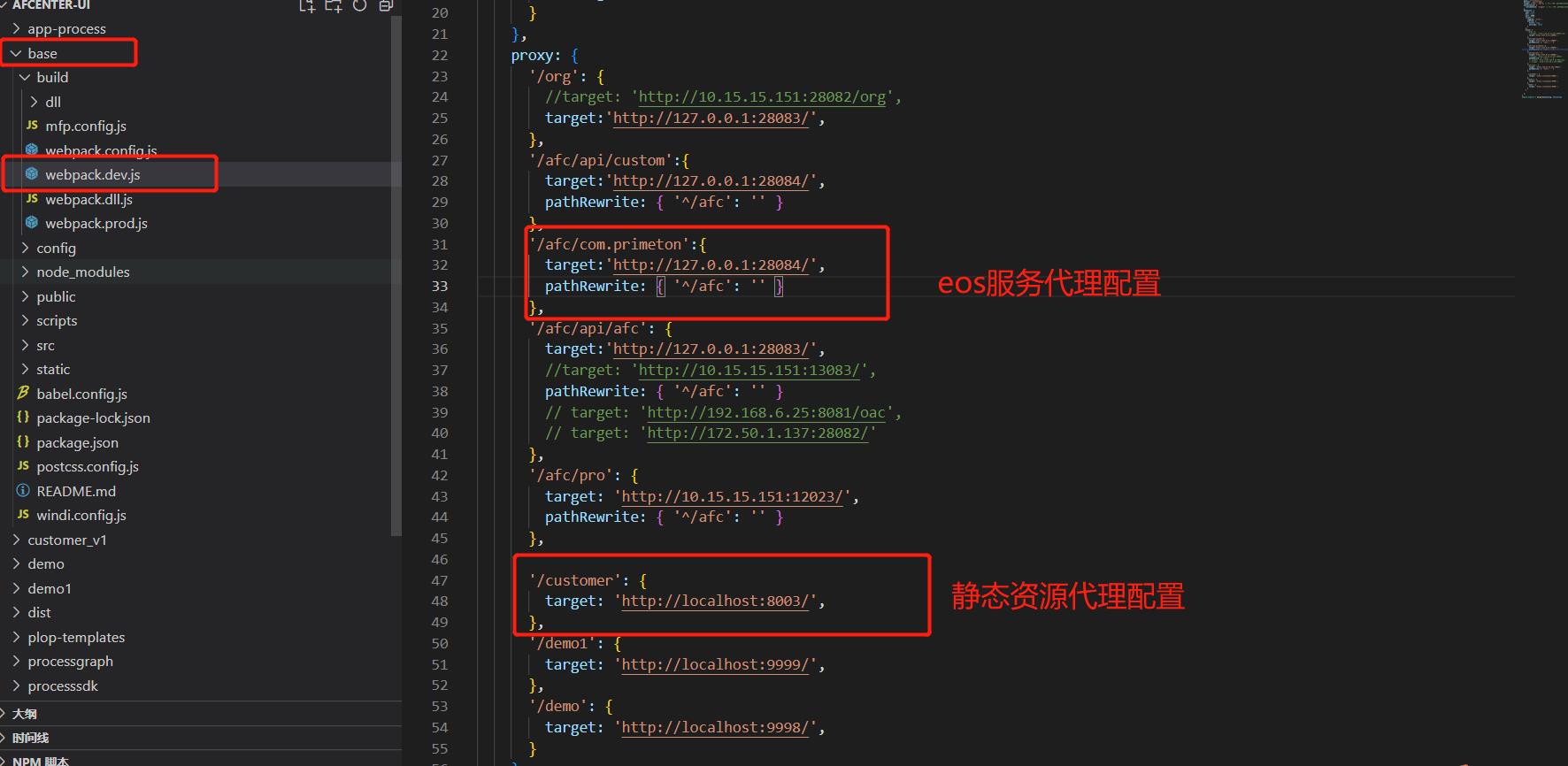
配置代理
开发环境配置参见下图,运行环境请根据实际情况更改URL地址,并根据实际配置进行路由
![配置代理]()
运行AFCenter(即base基座)
开发环境运行参见如下,运行环境则随着AFCenter一起打包部署和运行。
cd base #安装依赖 npm install #运行base npm run dev cd customer # 安装customer依赖 npm install # 运行customer npm run dev
# 集成到AFCenter中运行
本项目最终开发的成果在AFCenter中以菜单的形式呈现,运行之前先要注册微前端,且保证后端应用都已启动。
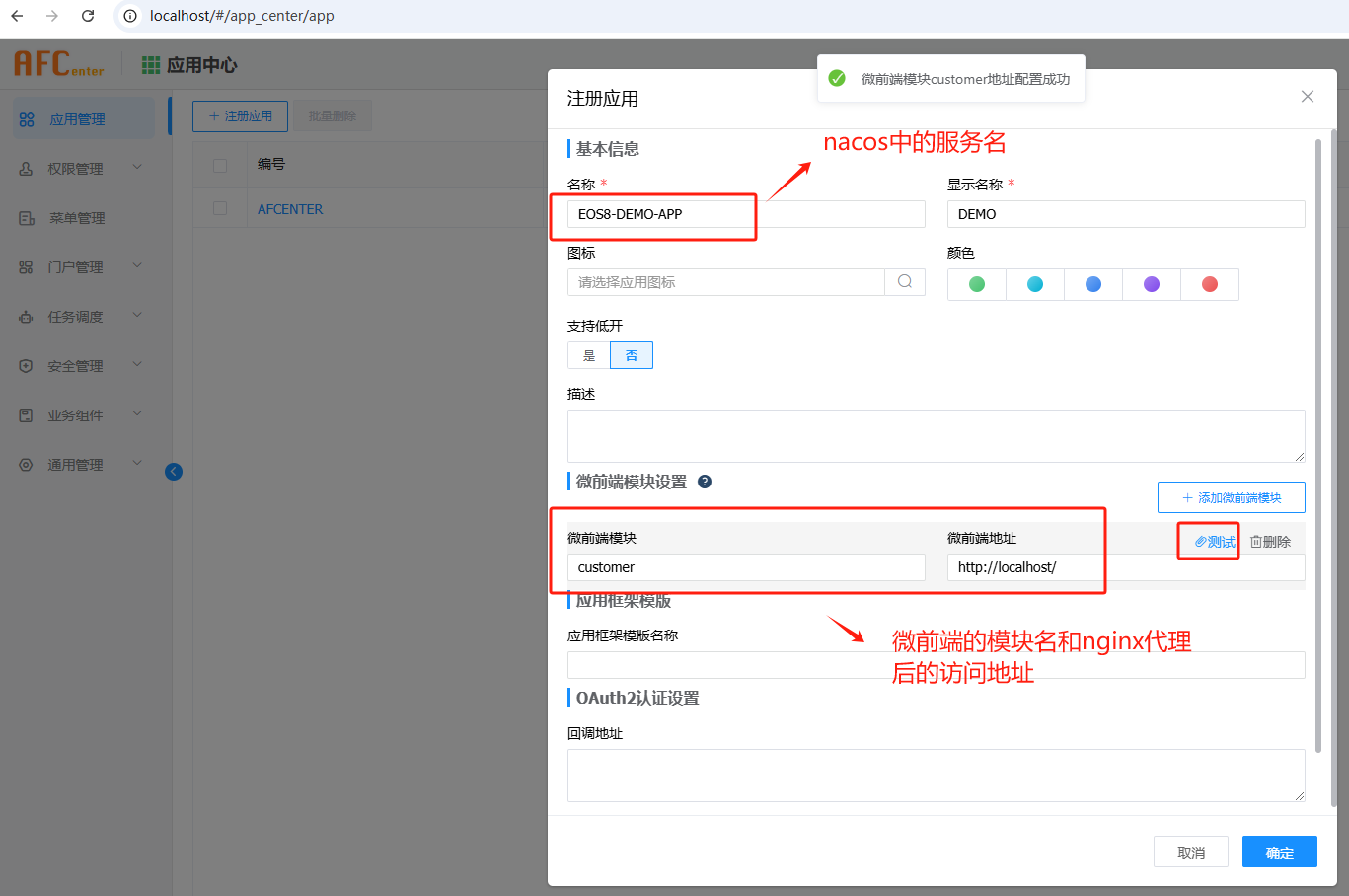
注册应用
- 应用中心->新建应用
![应用]()
重点: 应用名: 必须与nacos服务名一致,如下图显示。微前端模块即微前端应用名,这里customer 是vue项目名称,也是普元微前端中的模块名,地址为nginx代理后的地址。
注意: 如果在个人开发环境进行前端调试,执行npm run dev启动项目后,将微前端地址更改为http://localhost:8003/, 其中8003就是创建前端项目时设置的端口号![nacos_app]()
- 新建页面
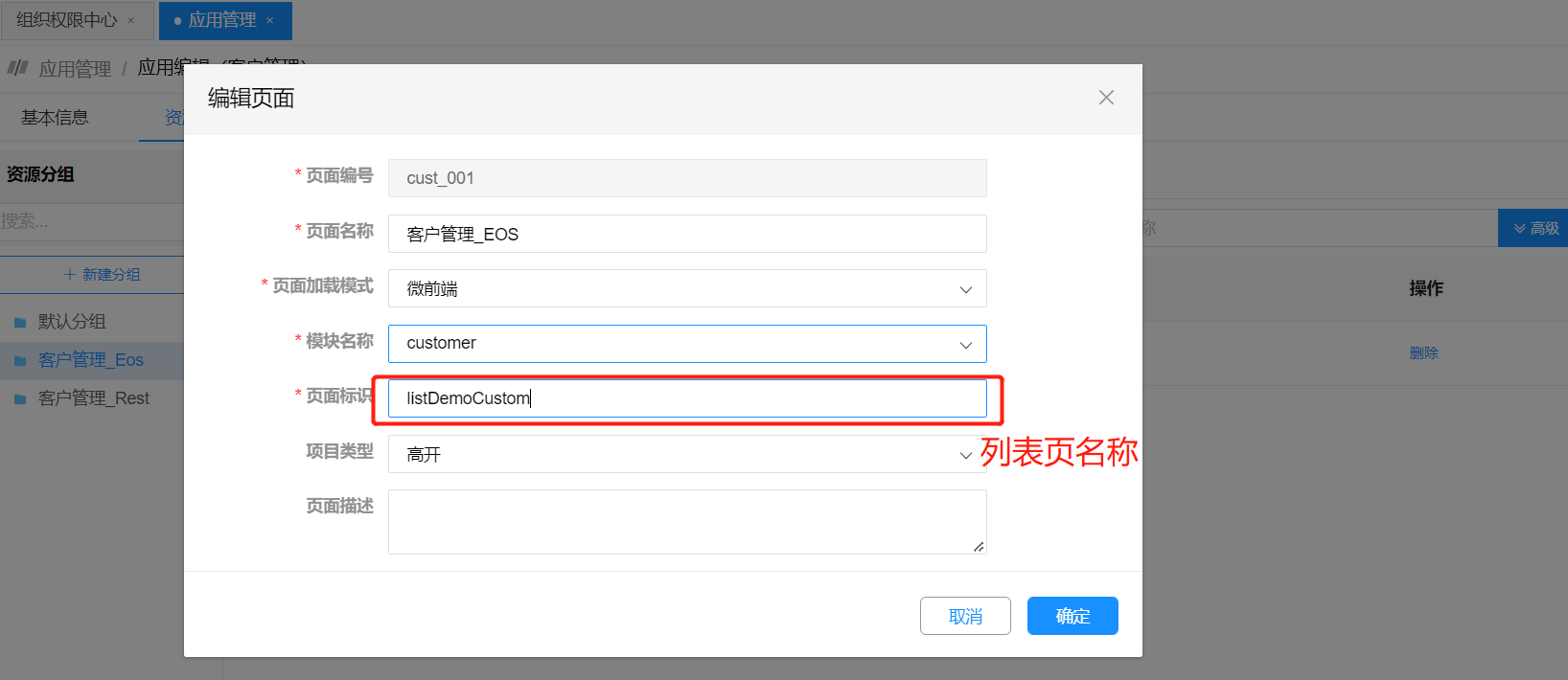
配置功能页面,应用管理下->资源管理中新增页面填入内容,说明:页面编号,页面名称根据业务自定义,页面加载模式选择微应用,模块名称为上一步建立的内容,其中页面标识即customer应用暴露出来的页面地址。![页面配置]()
- 应用中心->新建应用
新建菜单
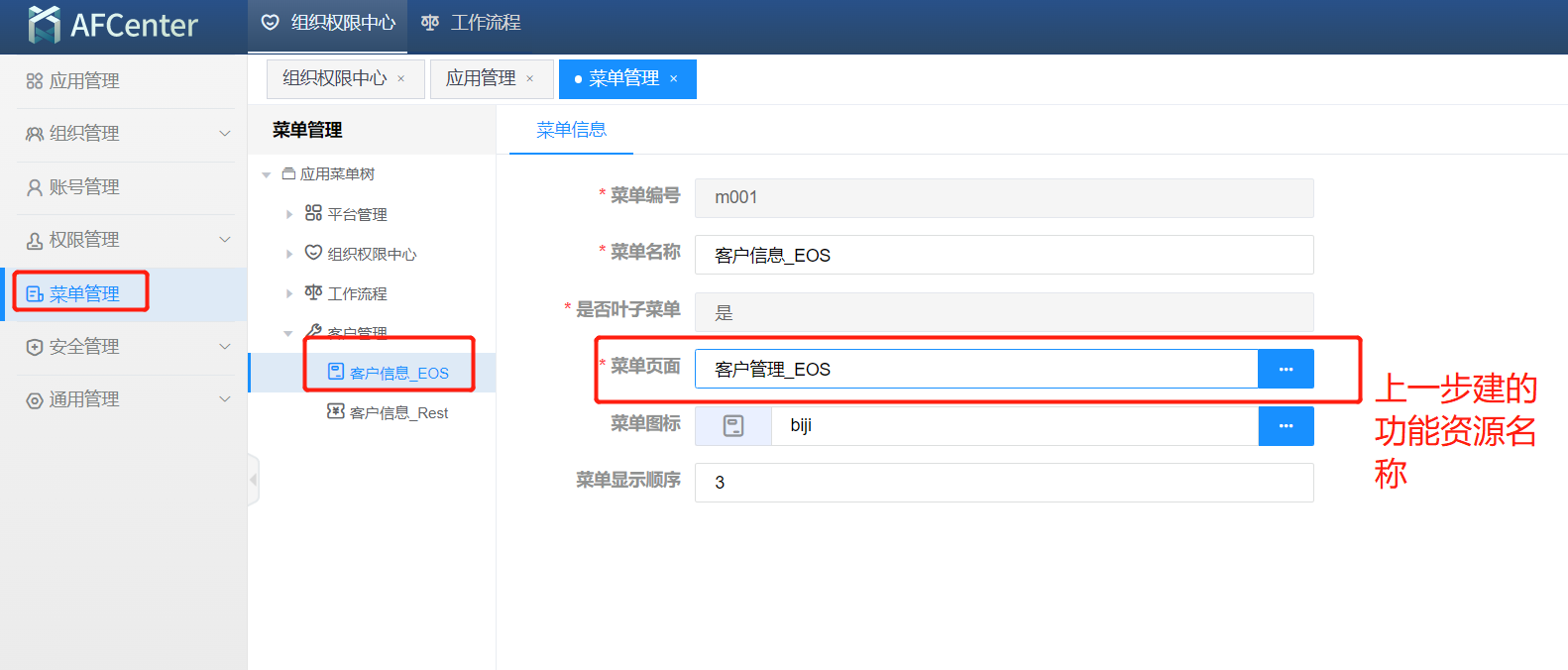
进入菜单管理->新建菜单,新建客户管理菜单![菜单配置]()
菜单授权
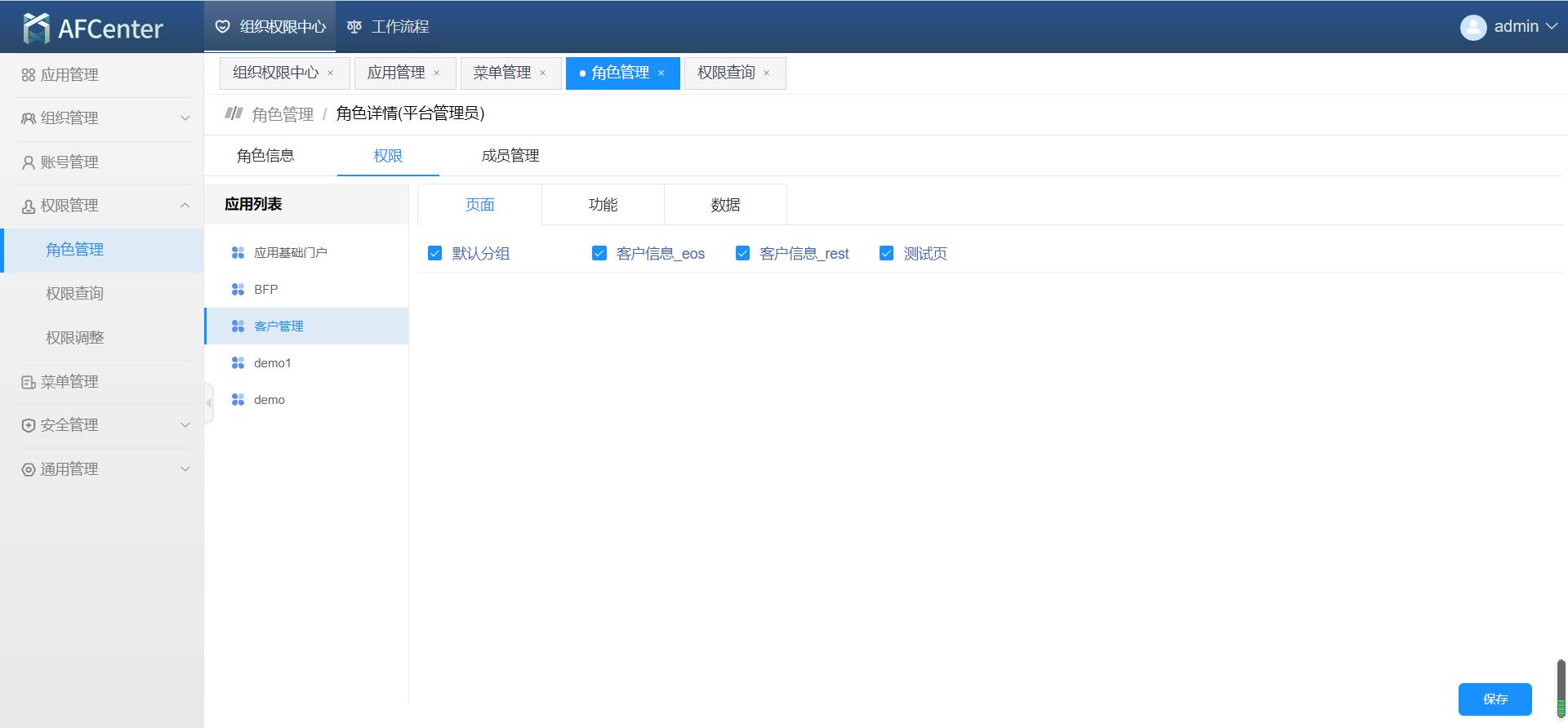
进入权限管理->角色管理,将菜单授权给一个角色![权限]()
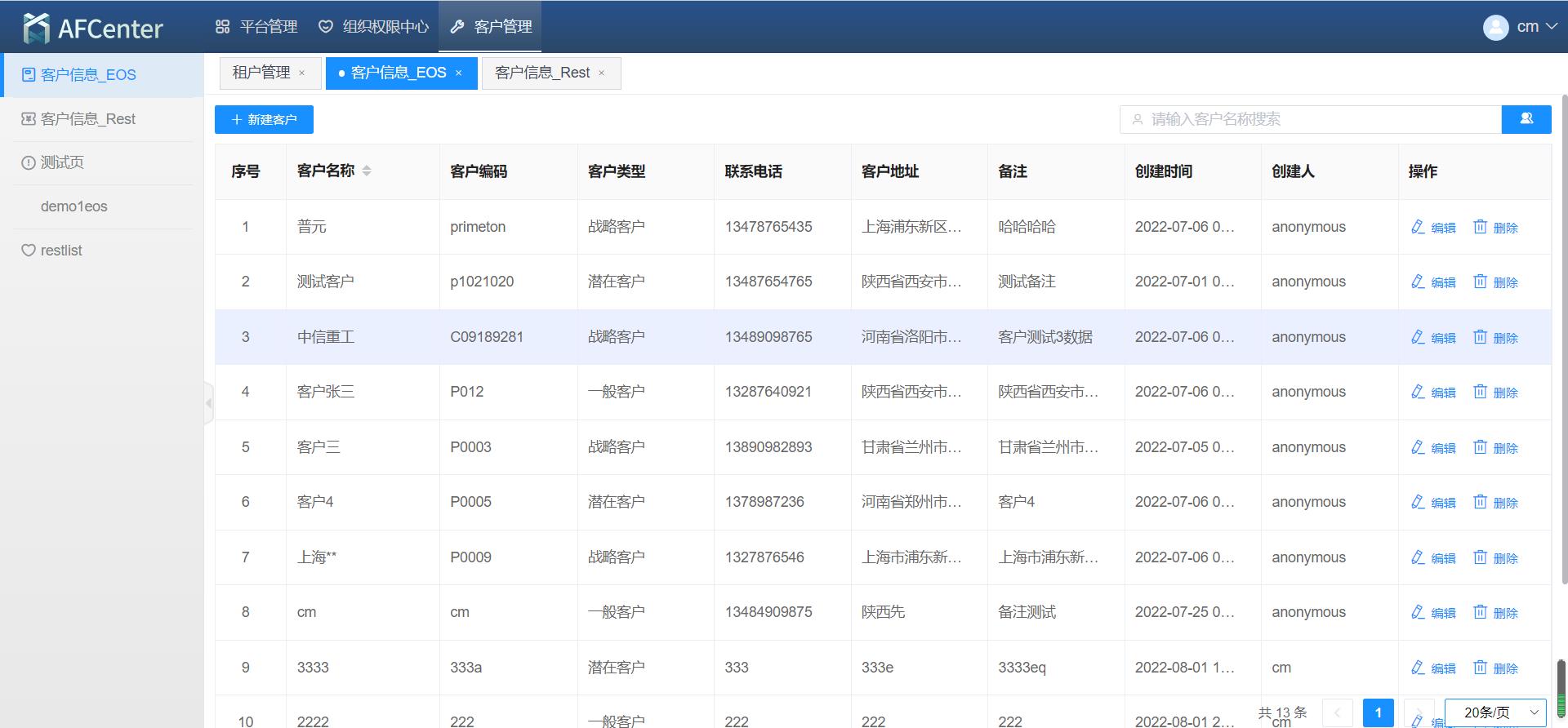
访问客户管理
![客户管理]()
# 按钮权限说明
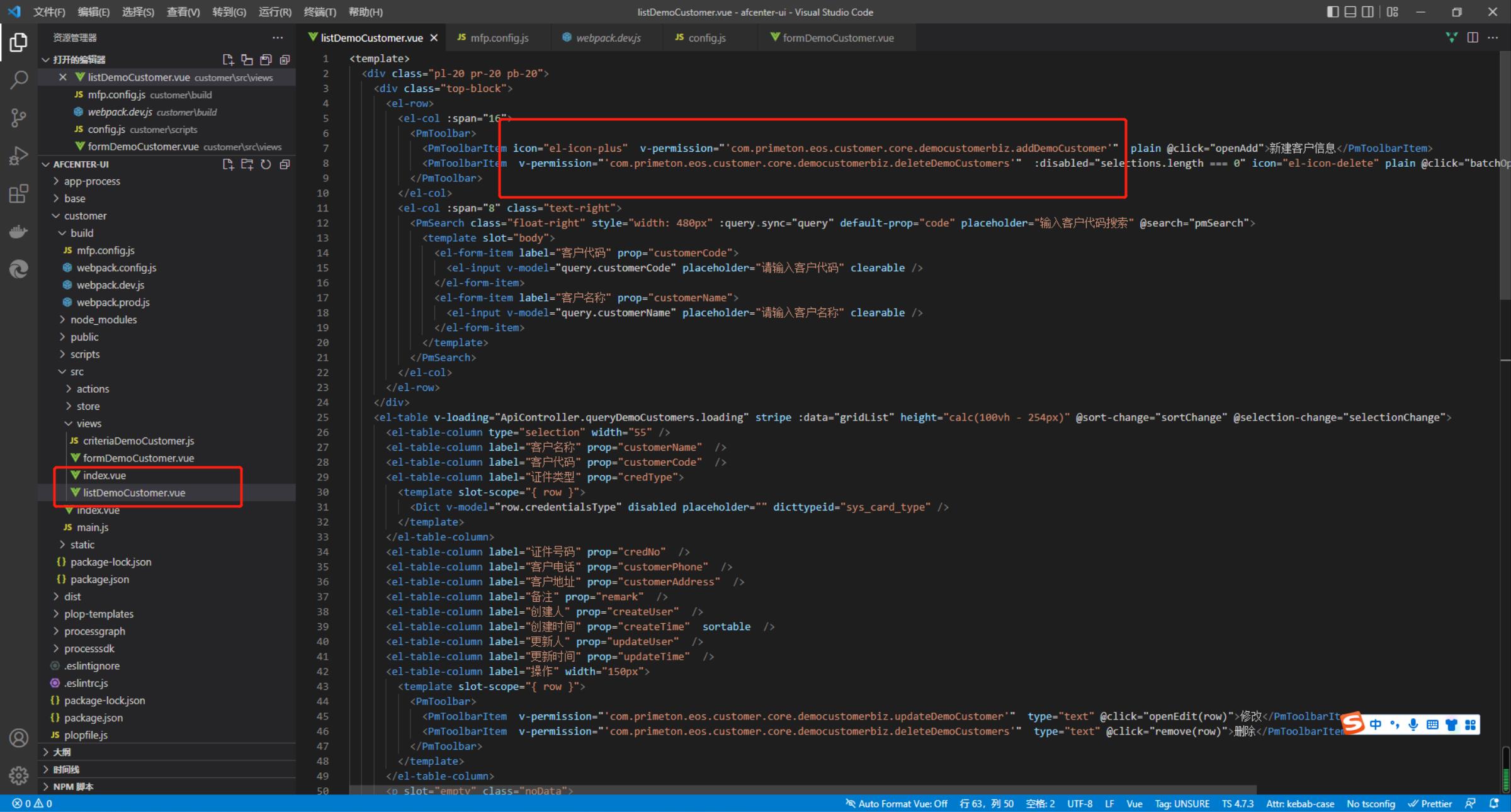
EOS Low-Code Platform 8 对权限的控制到方法级别,在向导生成代码的时候选择权限校验,在生成vue页面中会出现下图中的内容
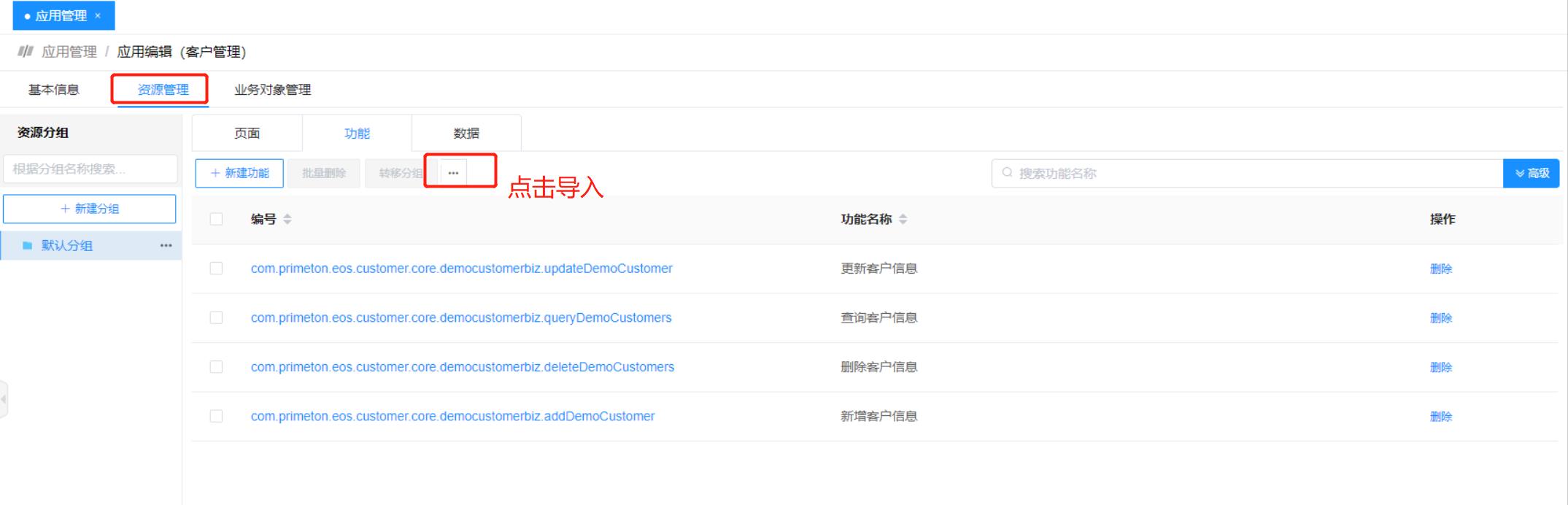
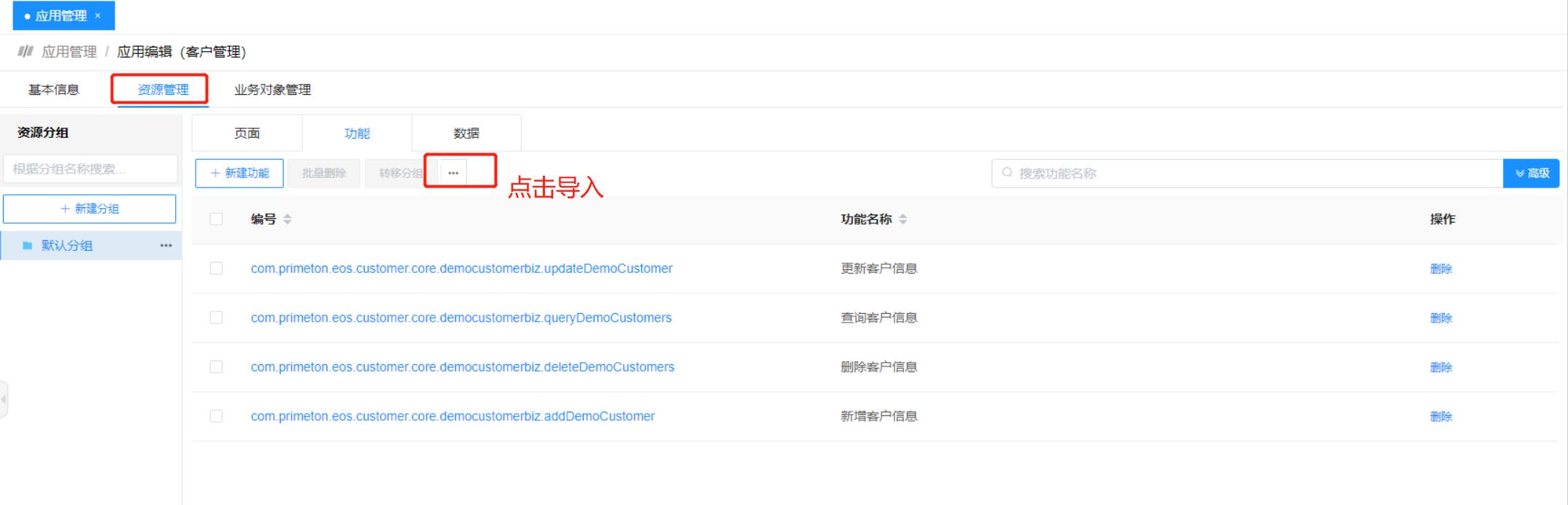
 按钮权限配置:应用管理中,选择自己新建的应用,点击进去,在资源管理中
按钮权限配置:应用管理中,选择自己新建的应用,点击进去,在资源管理中
 点击上图中三个点,选择导入,进入下面页面,安装实际情况配置
点击上图中三个点,选择导入,进入下面页面,安装实际情况配置
 选择要导入的功能码直接提交即可
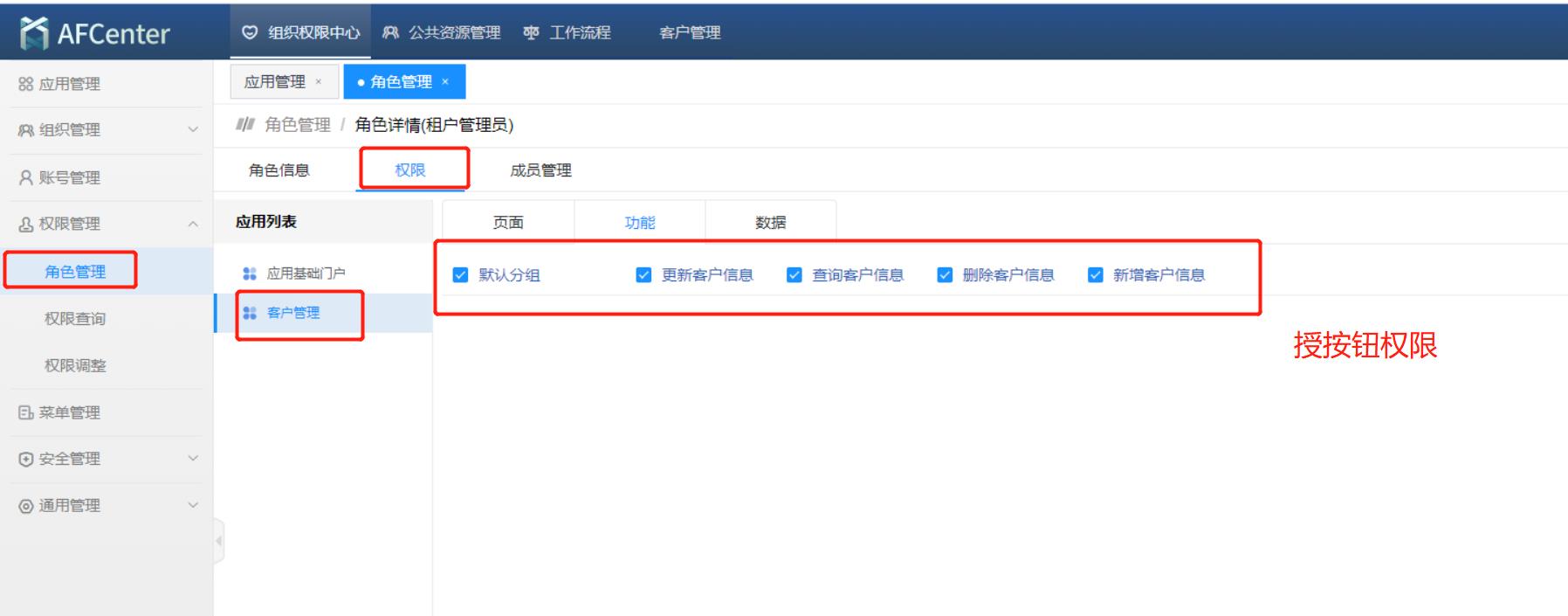
在角色管理,找到对应对的应用,在权限页签中对按钮进行授权
选择要导入的功能码直接提交即可
在角色管理,找到对应对的应用,在权限页签中对按钮进行授权
 通过以上配置,系统会检测登录人员是否有操作的权限,从而达到控制按钮权限的目标。
通过以上配置,系统会检测登录人员是否有操作的权限,从而达到控制按钮权限的目标。