导航树
# 1 适用场景
树形式的导航组件,适用于那些需要展示层级结构数据,可以搜索节点、设置节点菜单事件; 一般用于左树右表的场景;
# 2 基础功能
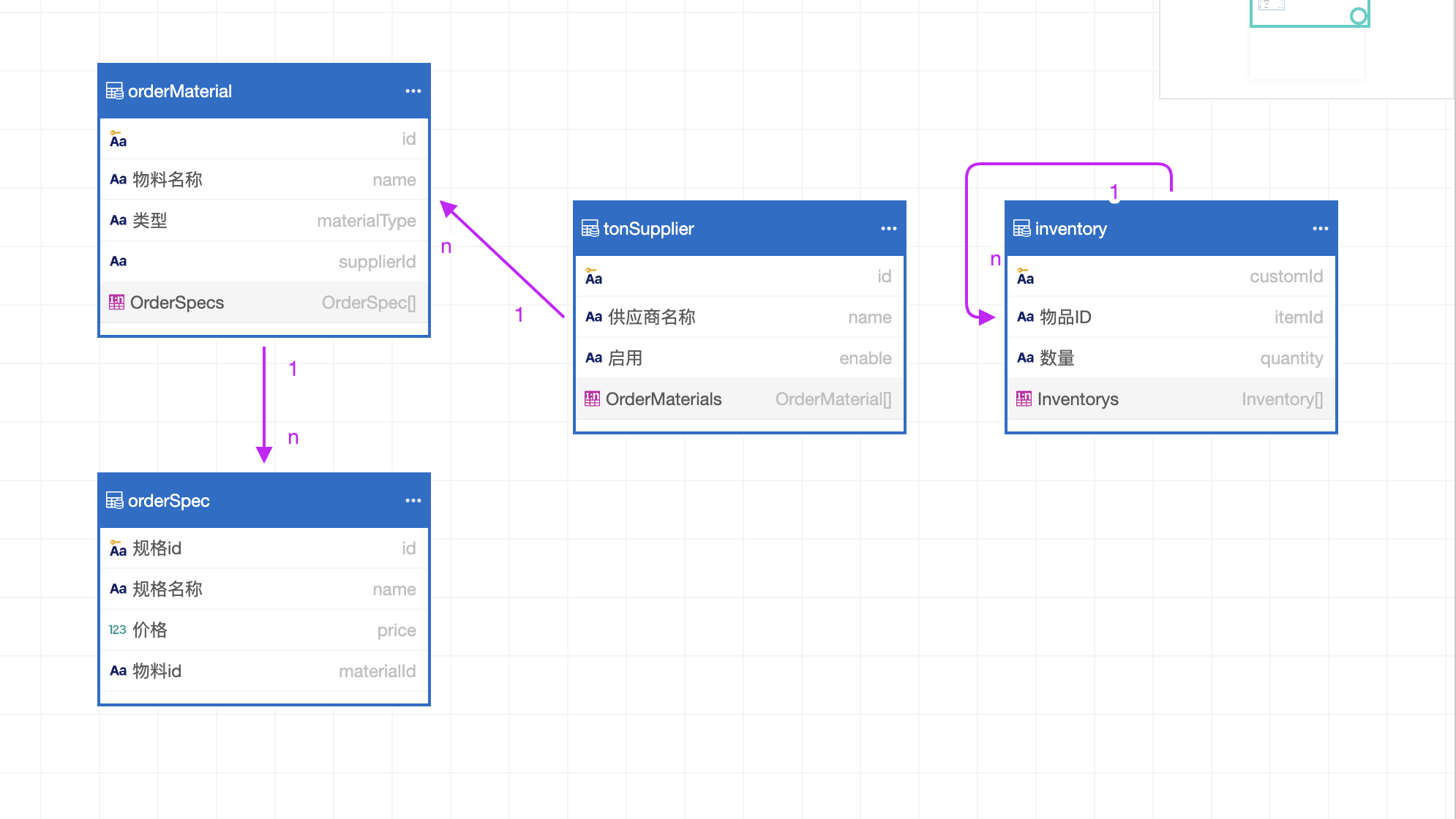
拥有配置树面板、菜单配置、菜单展示、展开设置、导航标题、导航树高度等功能;前提是先在实体中配置关联的表,尤其是自关联! 
# 2.1 树面板
可以通过树面板配置树形下拉所展示数据;有指定树形json、实体、业务字典三种;与树形下拉组件的树面板使用方法雷同,参考 树形下拉 组件设置。
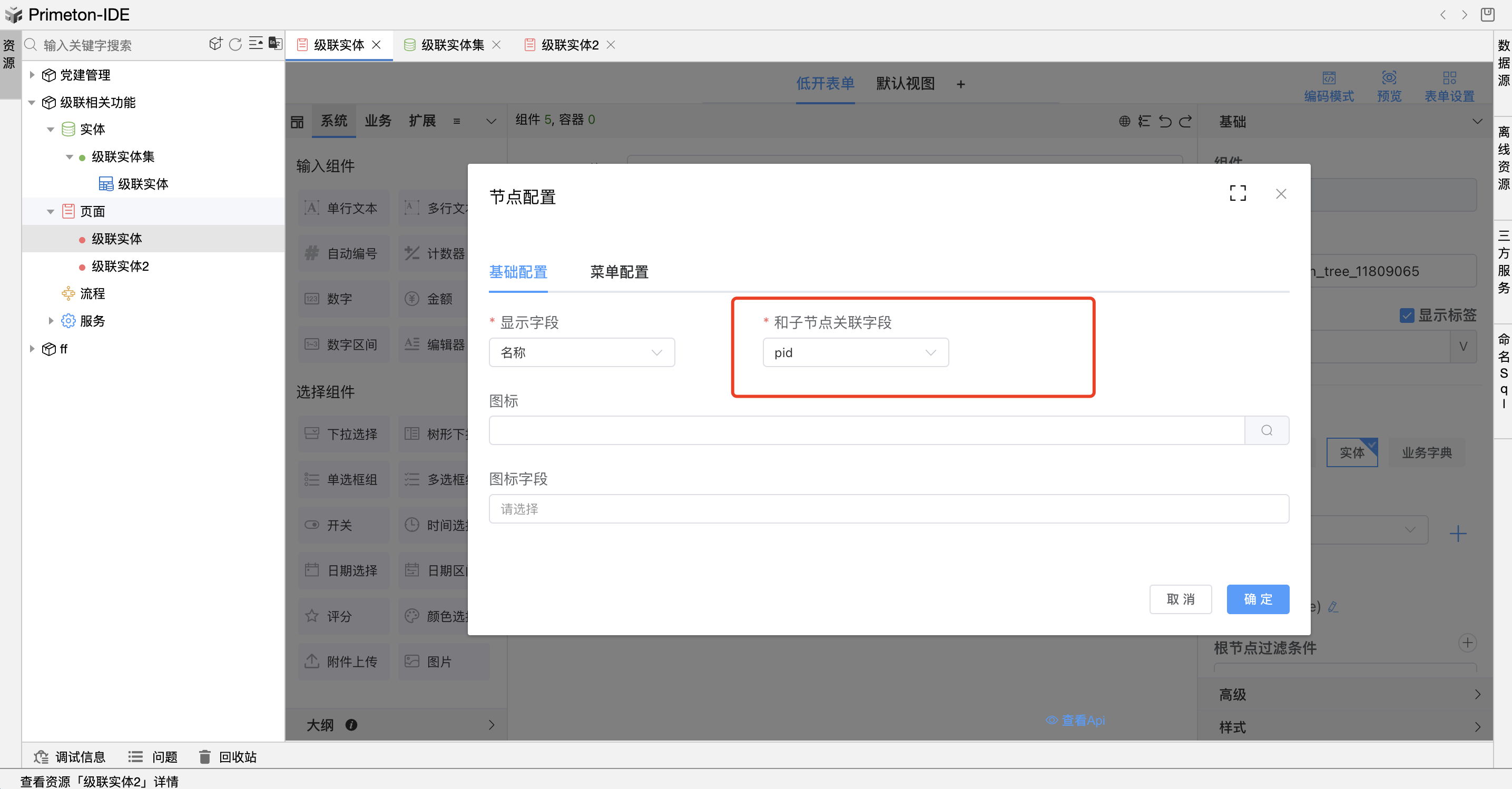
注意:树的配置,一定要在节点配置中配置子节点的相关联字段
# 2.2 菜单配置
可以给节点配置菜单,结合菜单被点击事件使用;常用于点击节点菜单然后处理一些自定义事件;
# 2.2.1 树形Json菜单配置
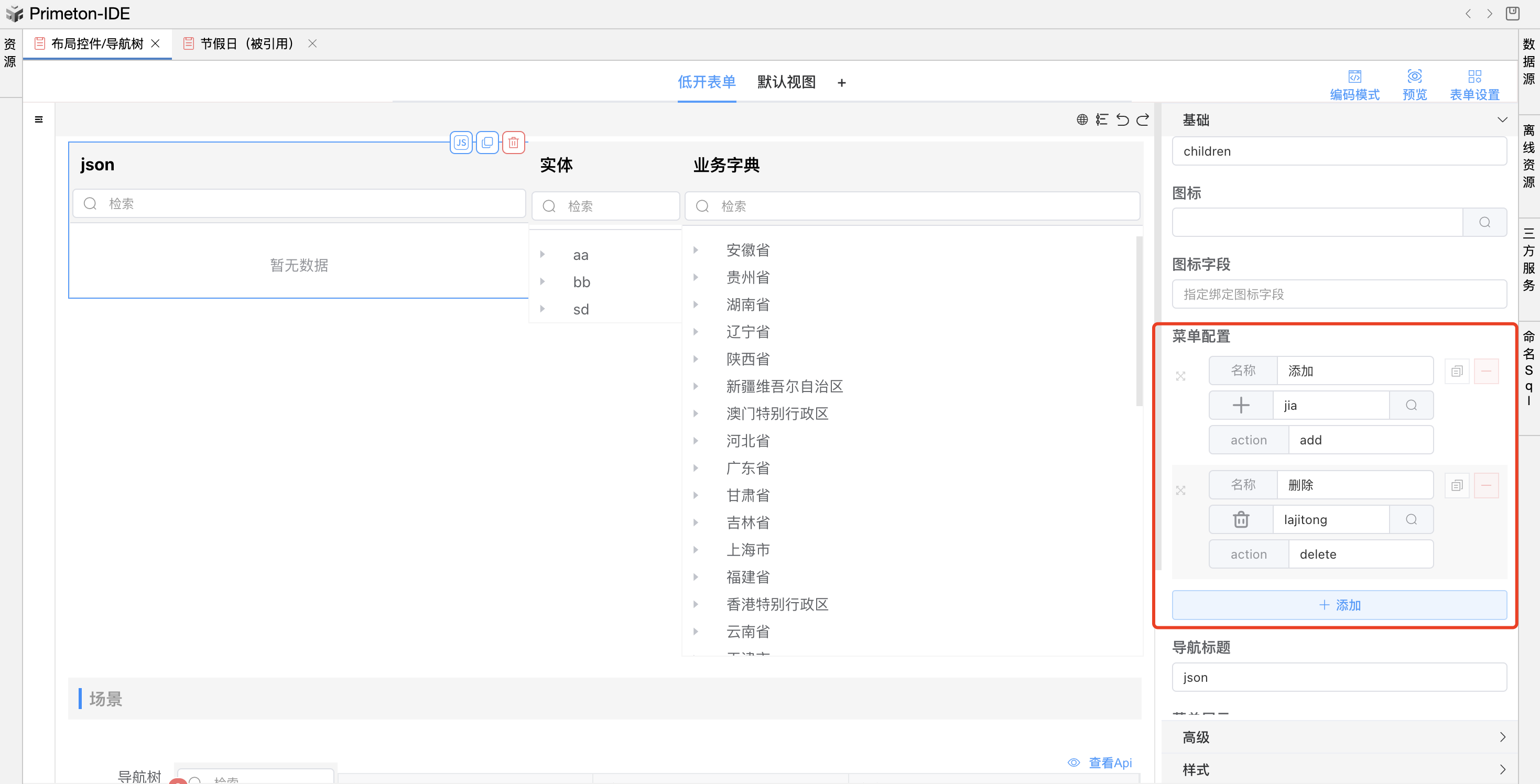
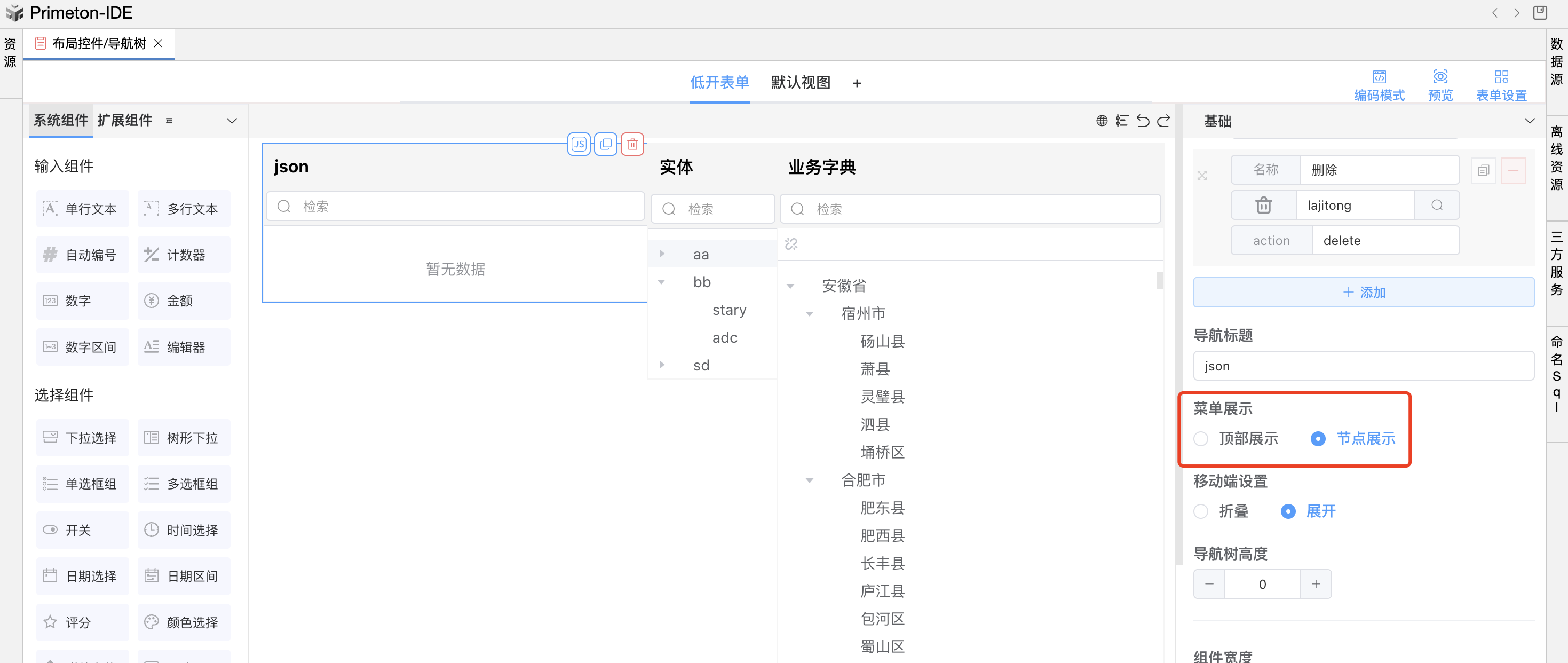
步骤1.在菜单配置添加菜单,填写名称、选择图标及action标识;

步骤2.在高级=》添加事件=》菜单被点击时=》添加自定义代码;
其中action是在菜单配置的action,node为点击菜单的当前节点。可以根据action和node判断做相应代码处理;

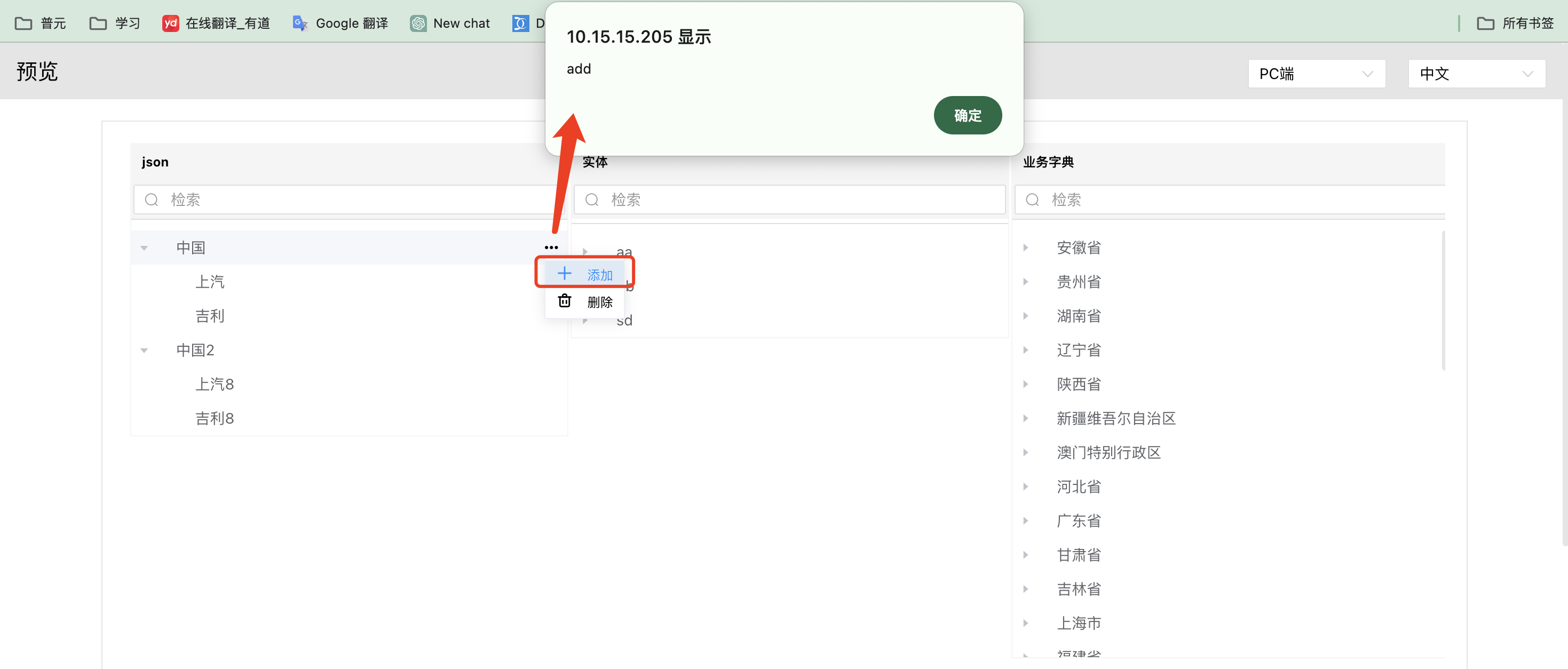
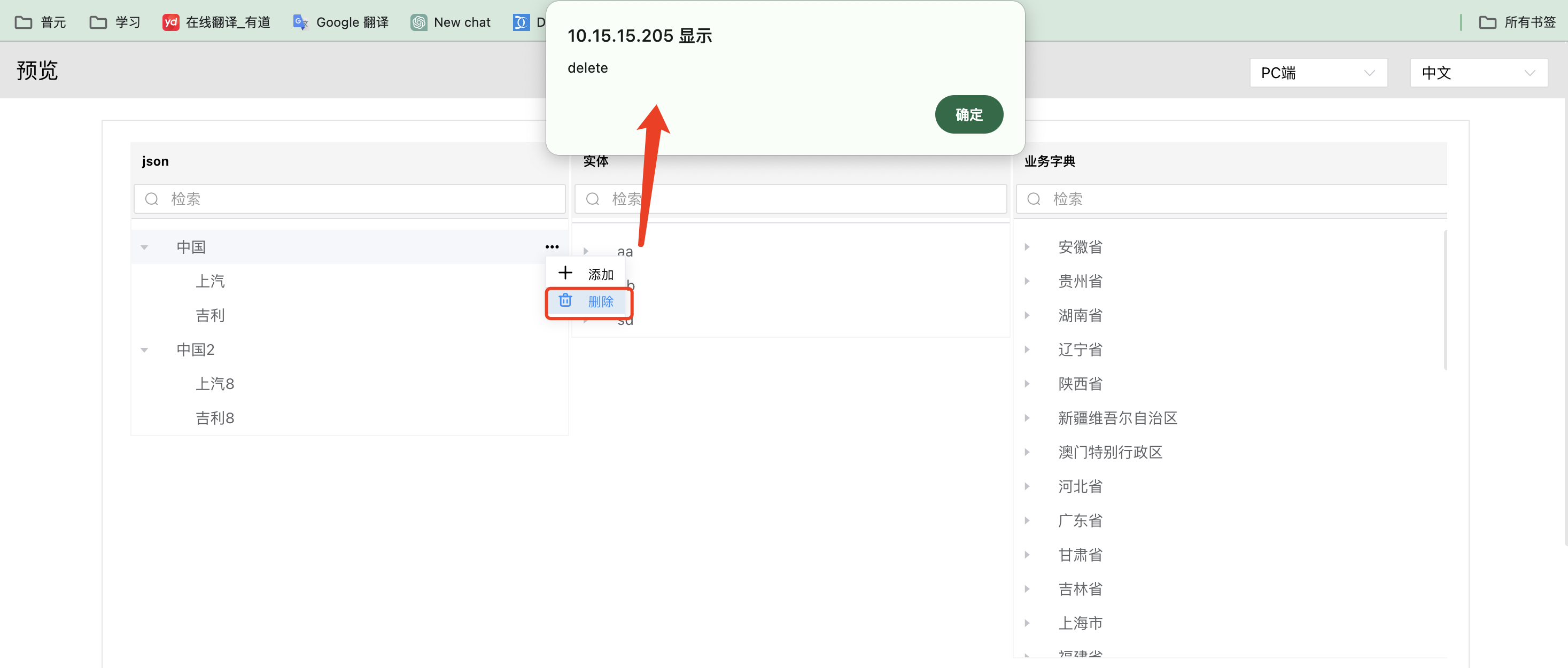
效果如下:


# 2.2.2 实体和业务字典菜单配置
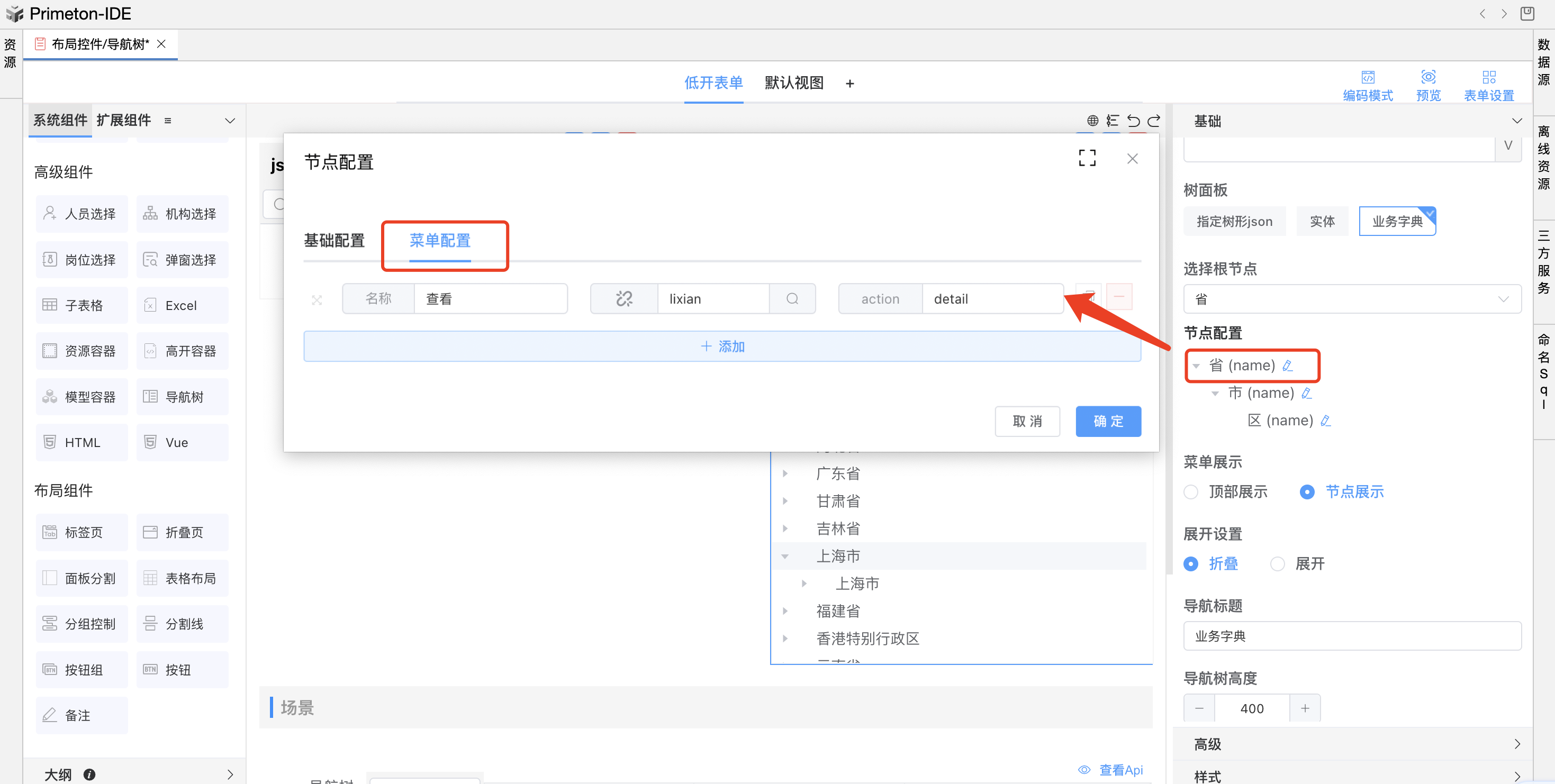
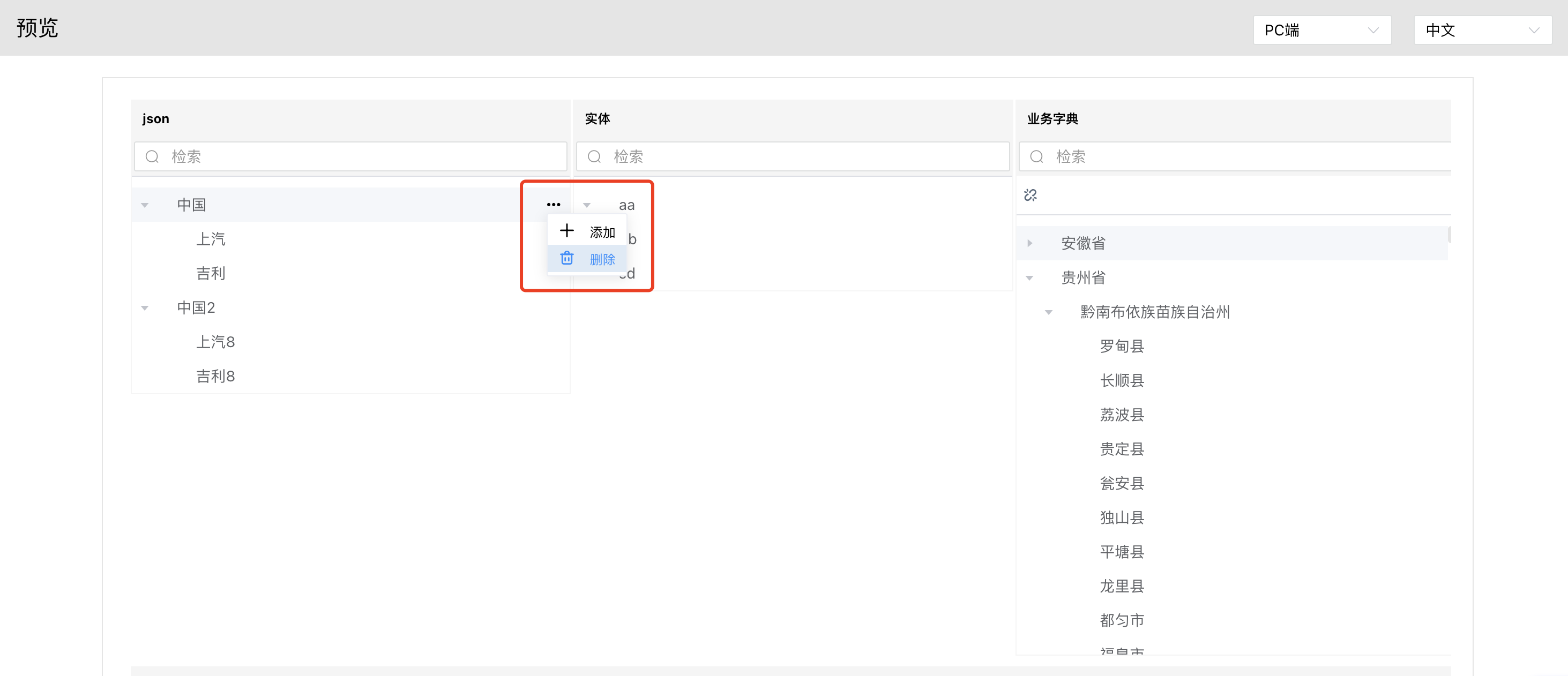
树面板选择实体或者业务字典时,在节点配置点击节点在弹窗中菜单配置填写名称、选择图标及action标识;
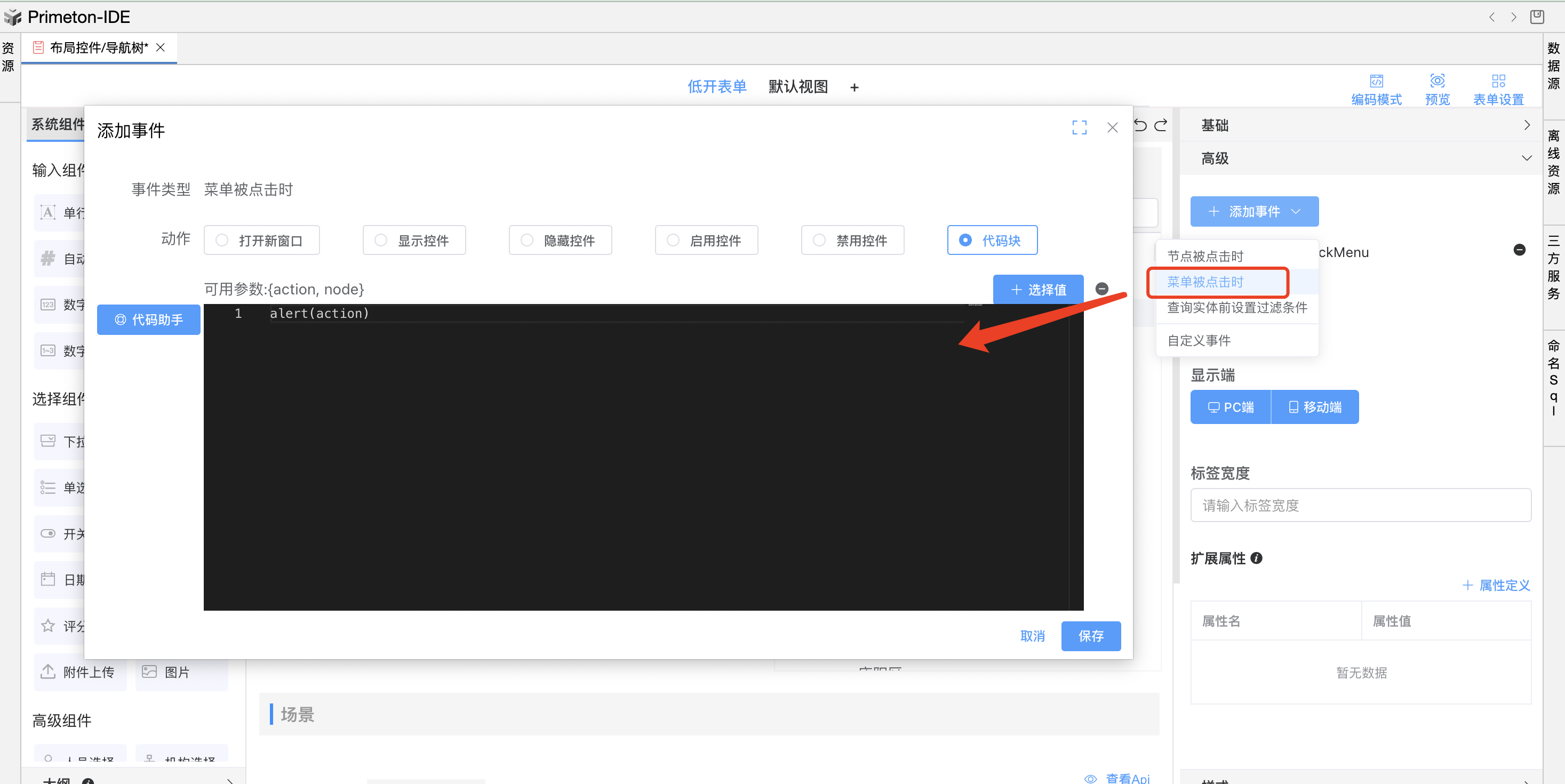
步骤2.在高级=》添加事件=》菜单被点击时=》添加自定义代码;
其中action是在菜单配置的action,node为点击菜单的当前节点。可以根据action和node判断做相应代码处理;

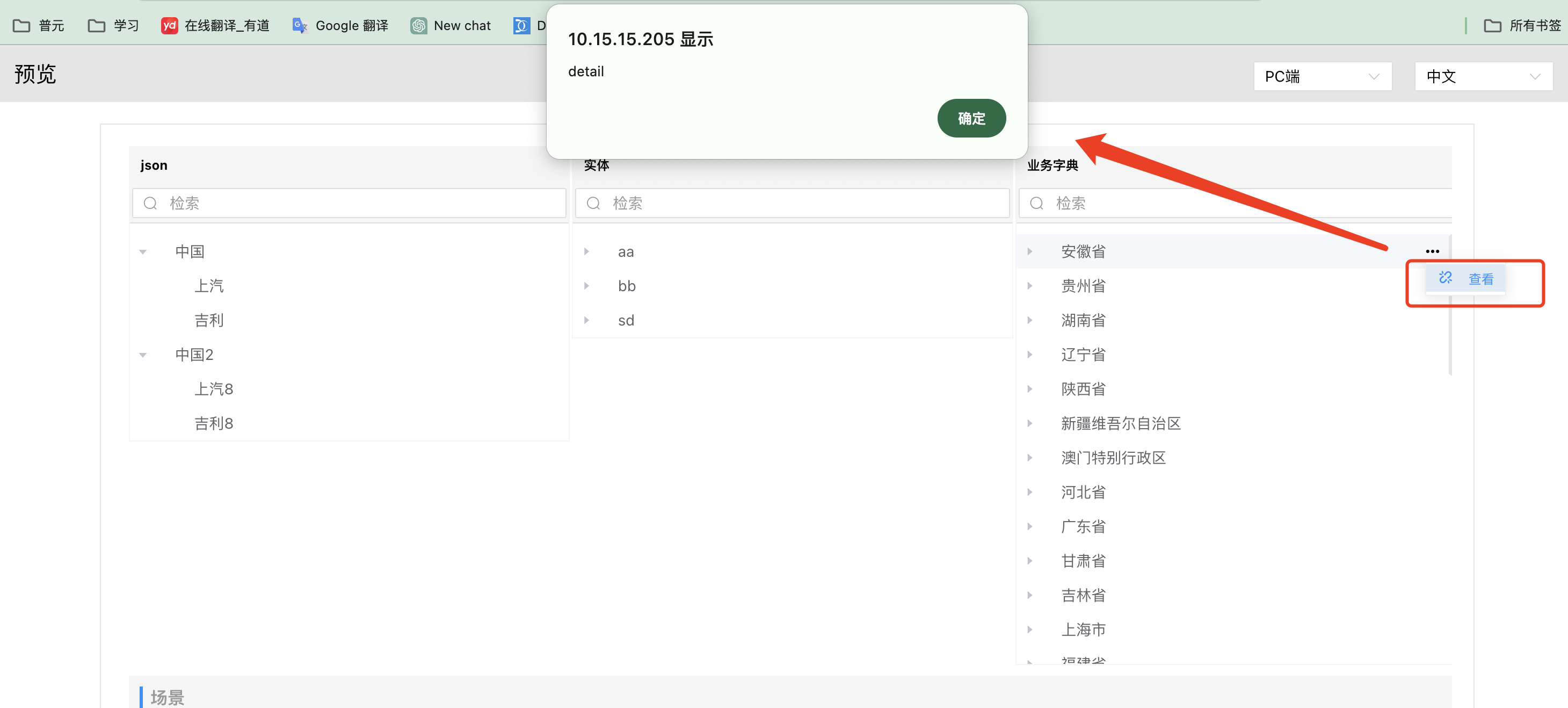
效果如下:

# 2.3 菜单展示
可以设置菜单的展示位置,有顶部展示和节点展示;效果如下:

# 2.3.1 顶部展示

# 2.3.2 节点展示

# 2.4 展开设置
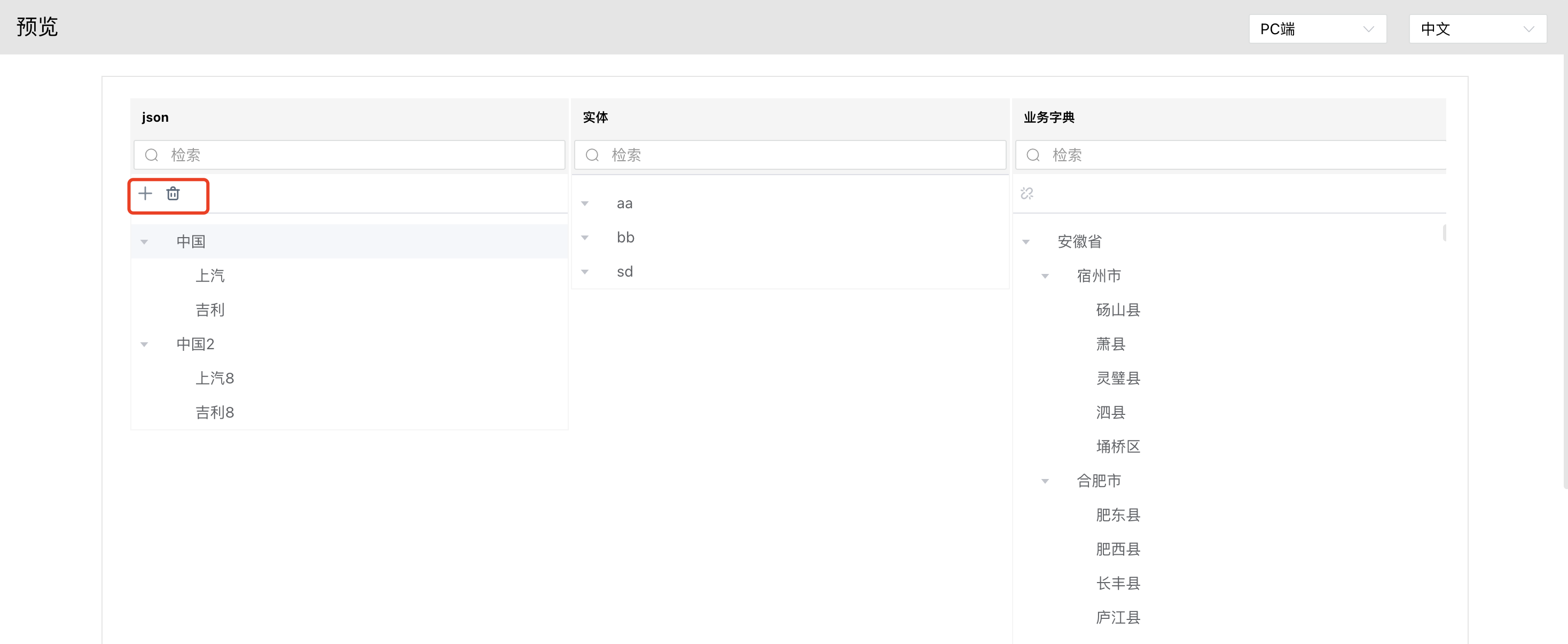
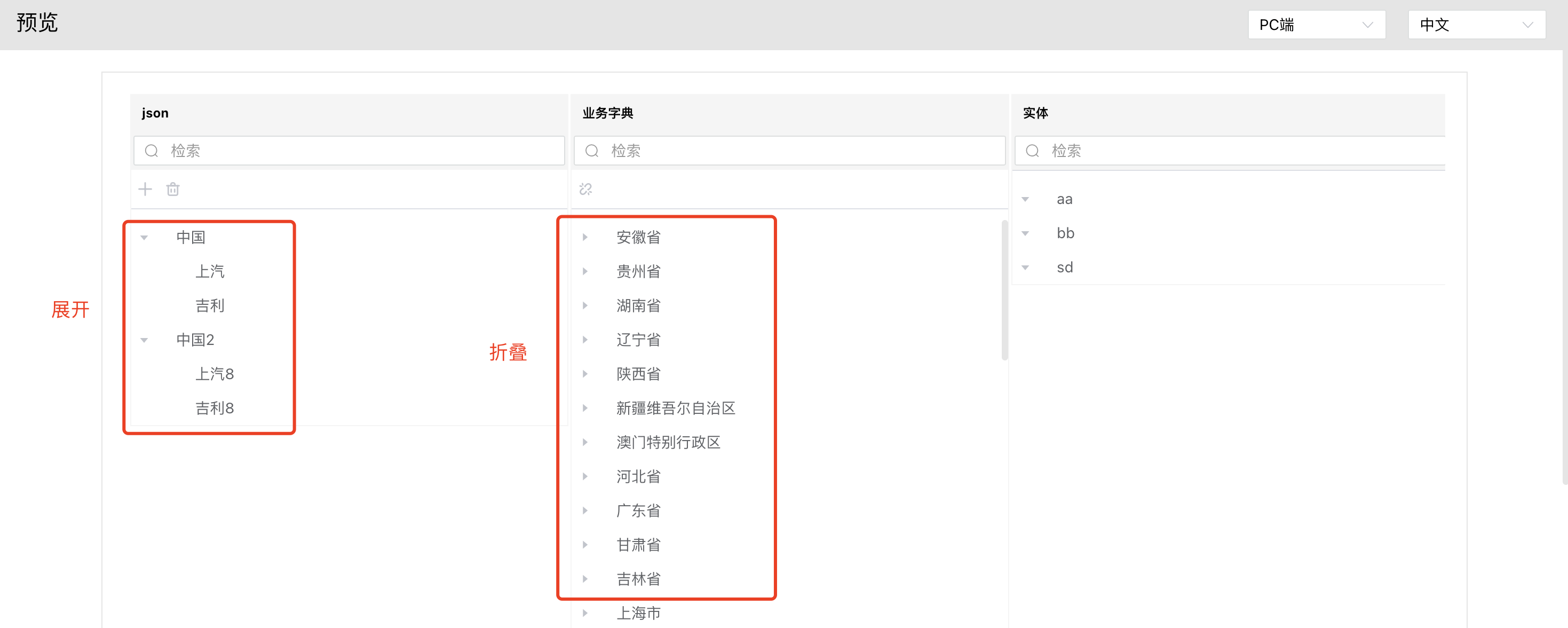
可以设置节点折叠或者展开;选择展开时会把所有数据按照层级全部显示;效果如下:
注意:展开只对树面板选择树形json和业务字典有效,实体不生效;


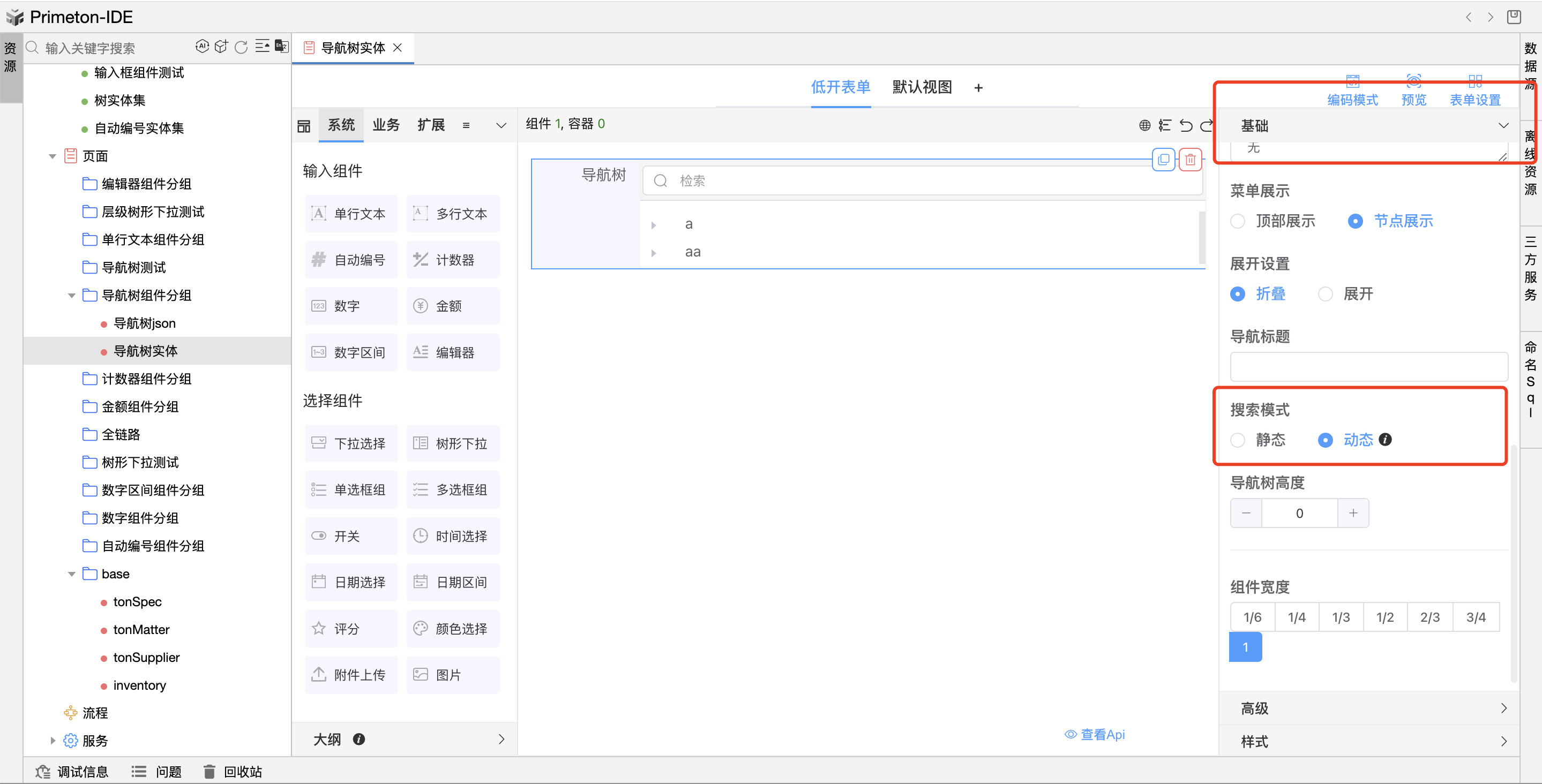
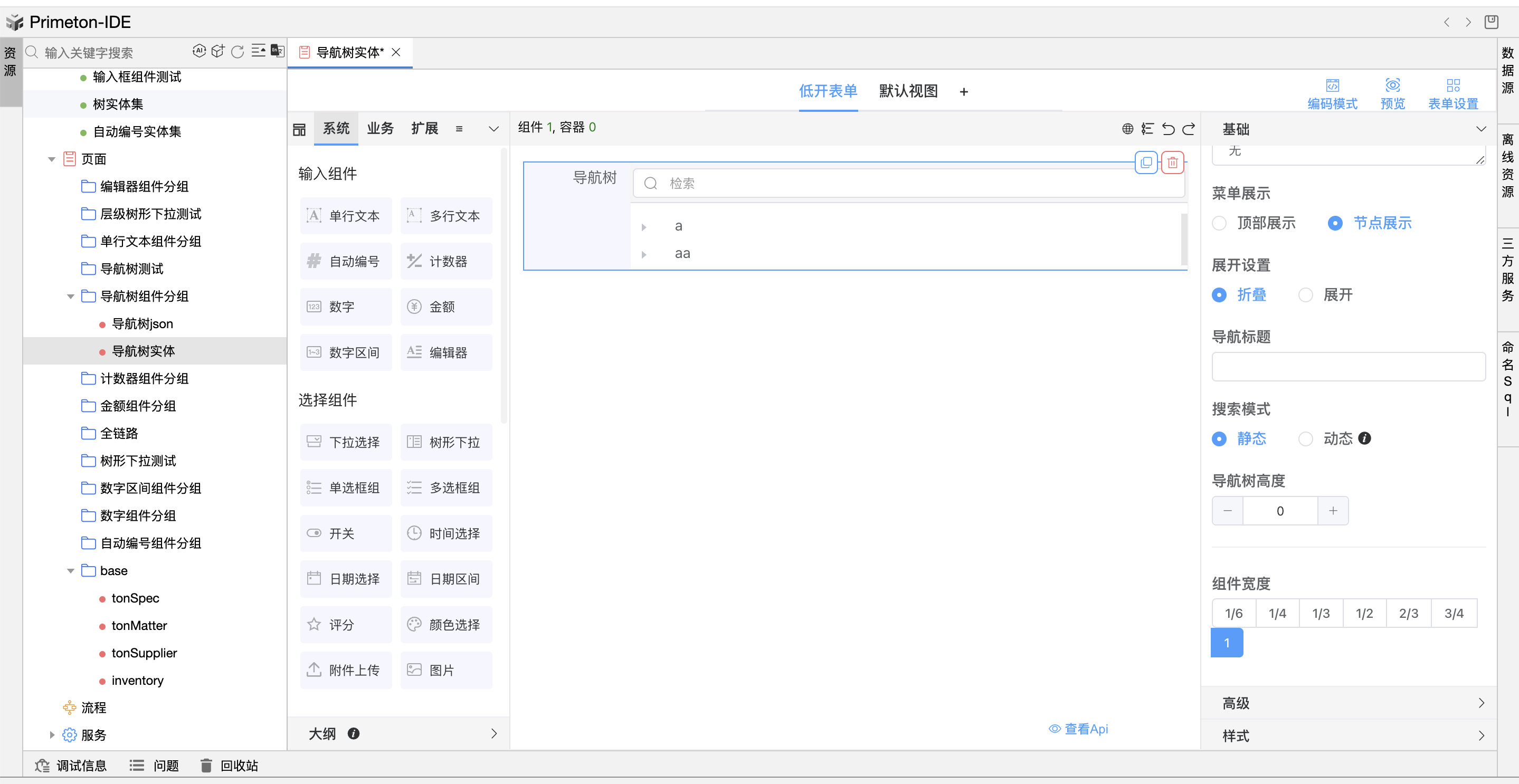
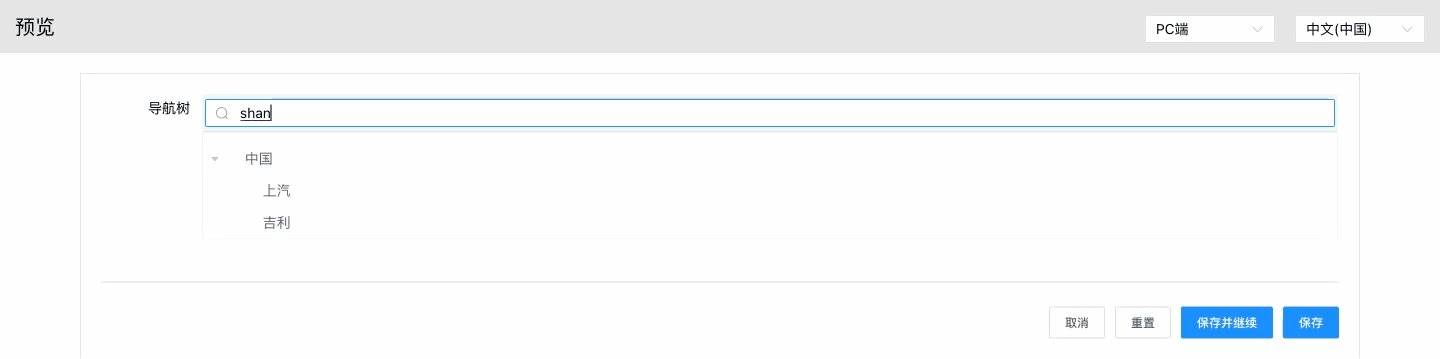
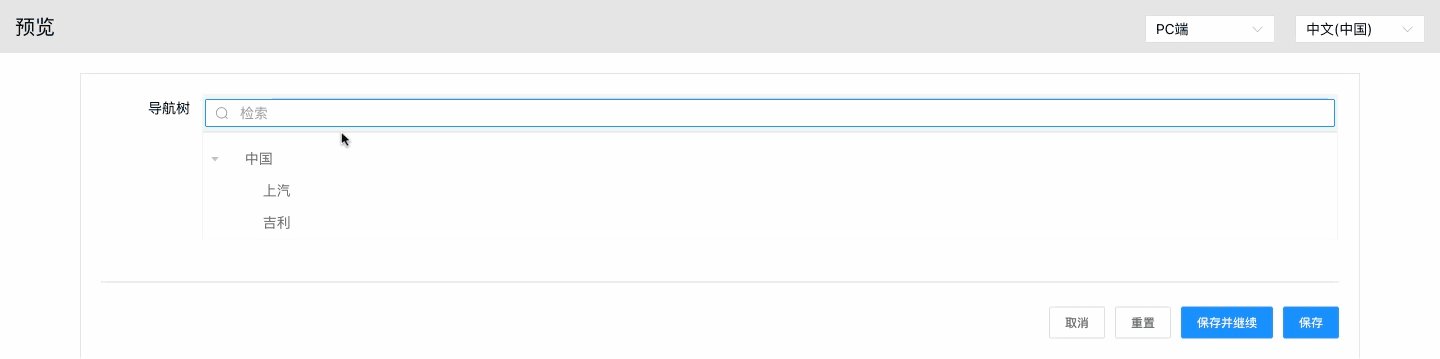
# 2.5 搜索方式
搜索方式是实体独有的配置,json和字典只有全量搜索,不需要修改任何配置
# 2.5.1 动态搜索
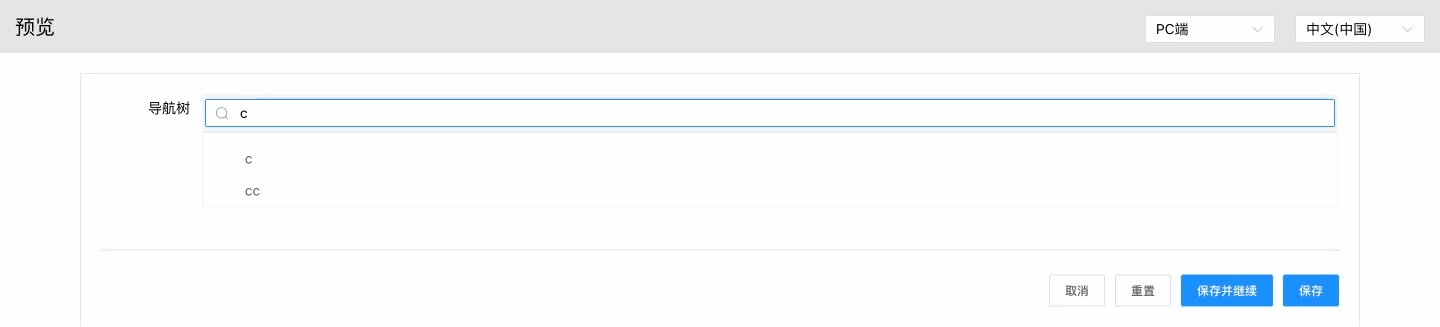
通过接口搜索配置的叶子节点,以列表的形式展开
设置如下

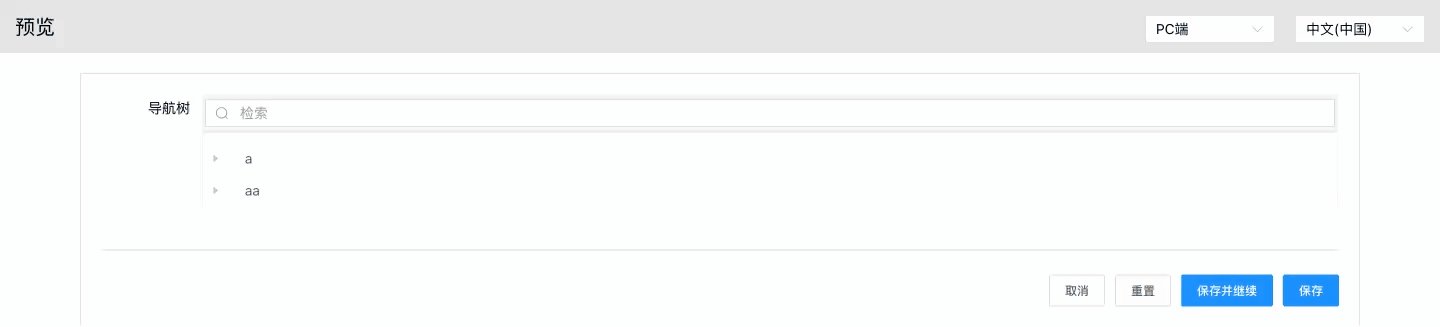
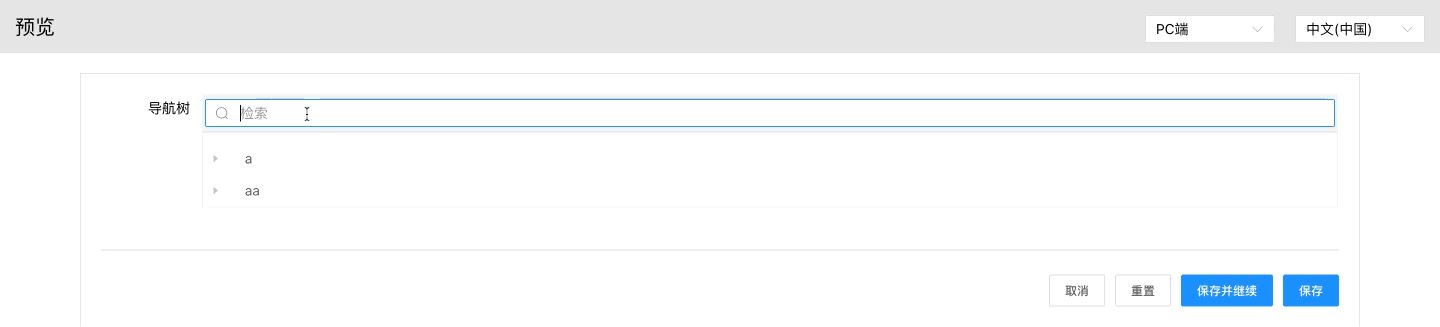
展示效果

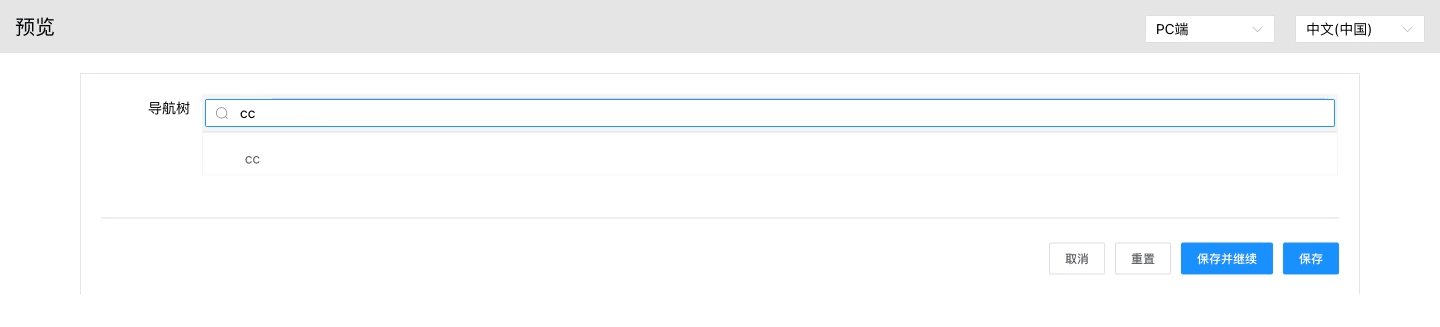
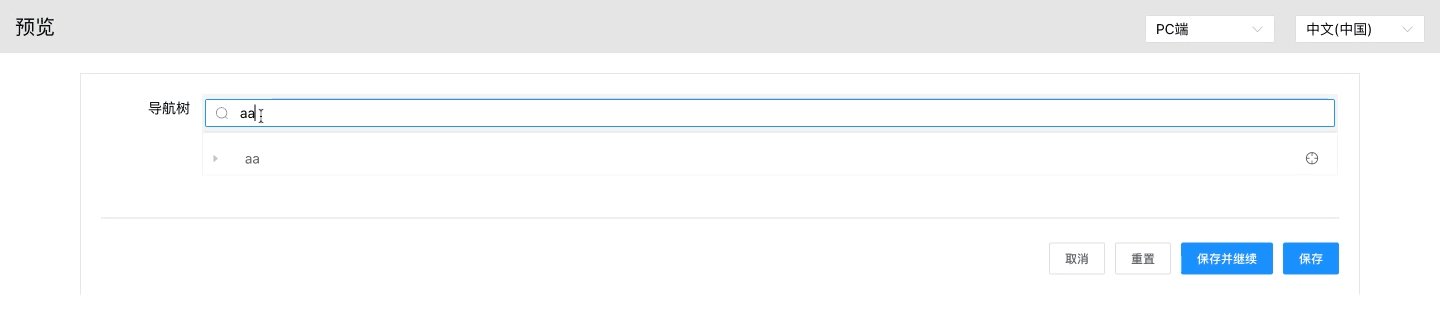
# 2.5.2 静态搜索
静态搜索树,由于实体是懒加载的,第一次只会加载根节点,点击相应节点只会加载对应的节点,搜索只会搜索已经加载的的节点
设置如下

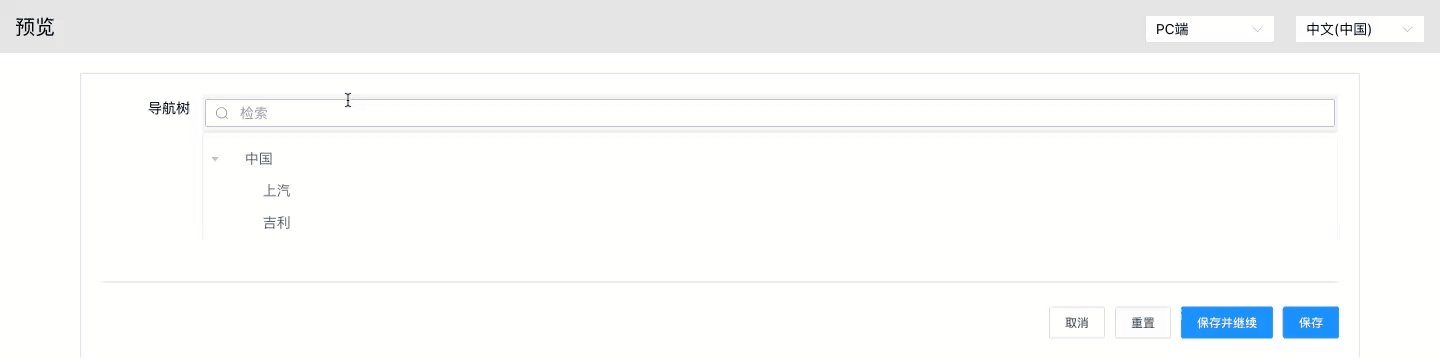
展示效果

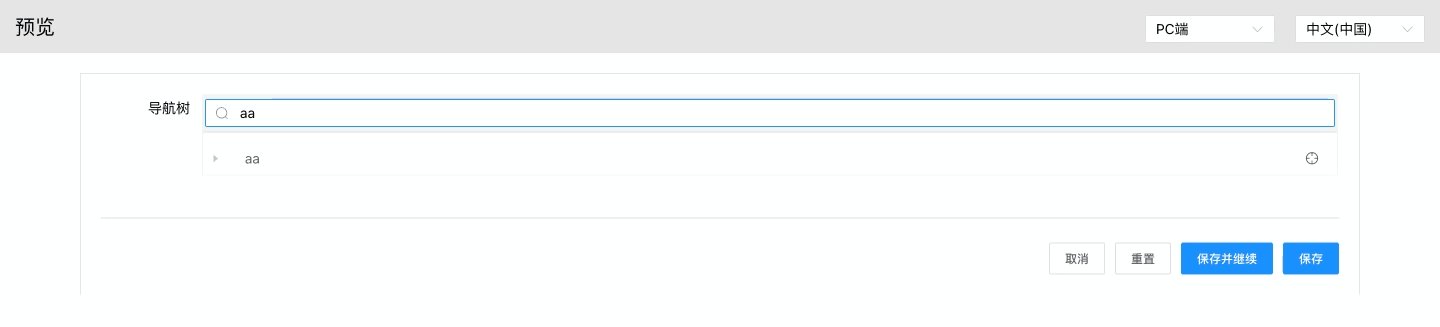
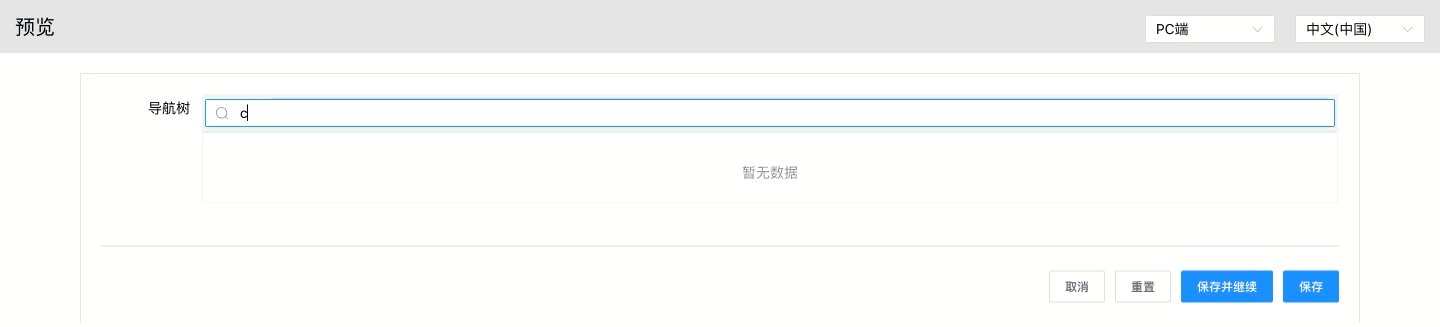
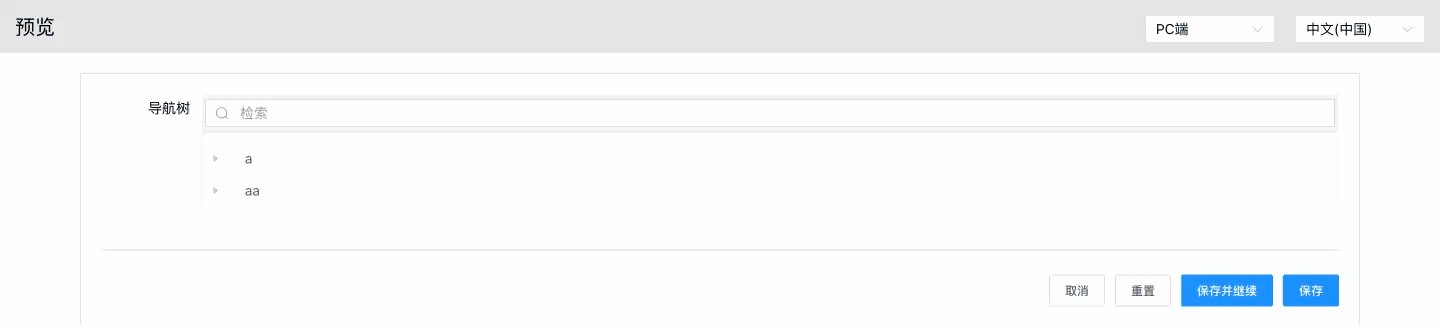
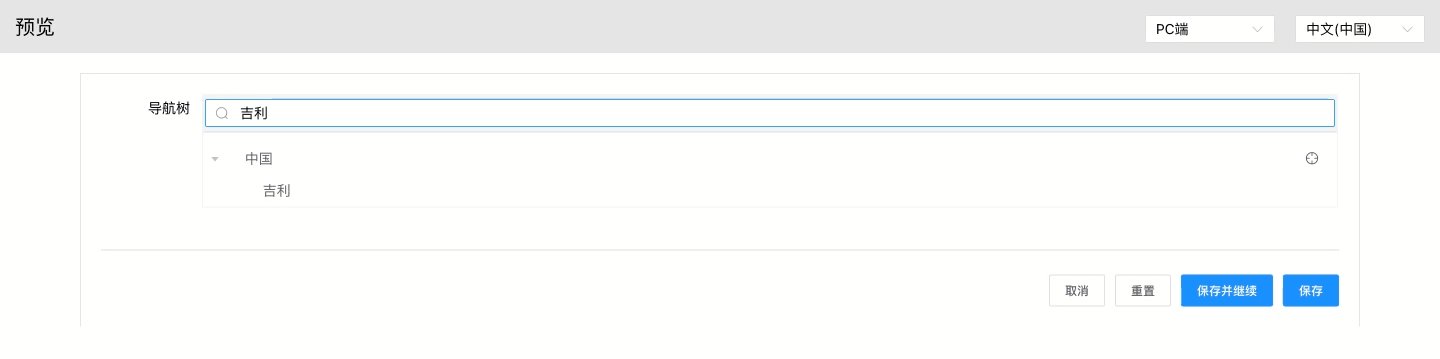
# 2.5.3 全量搜索
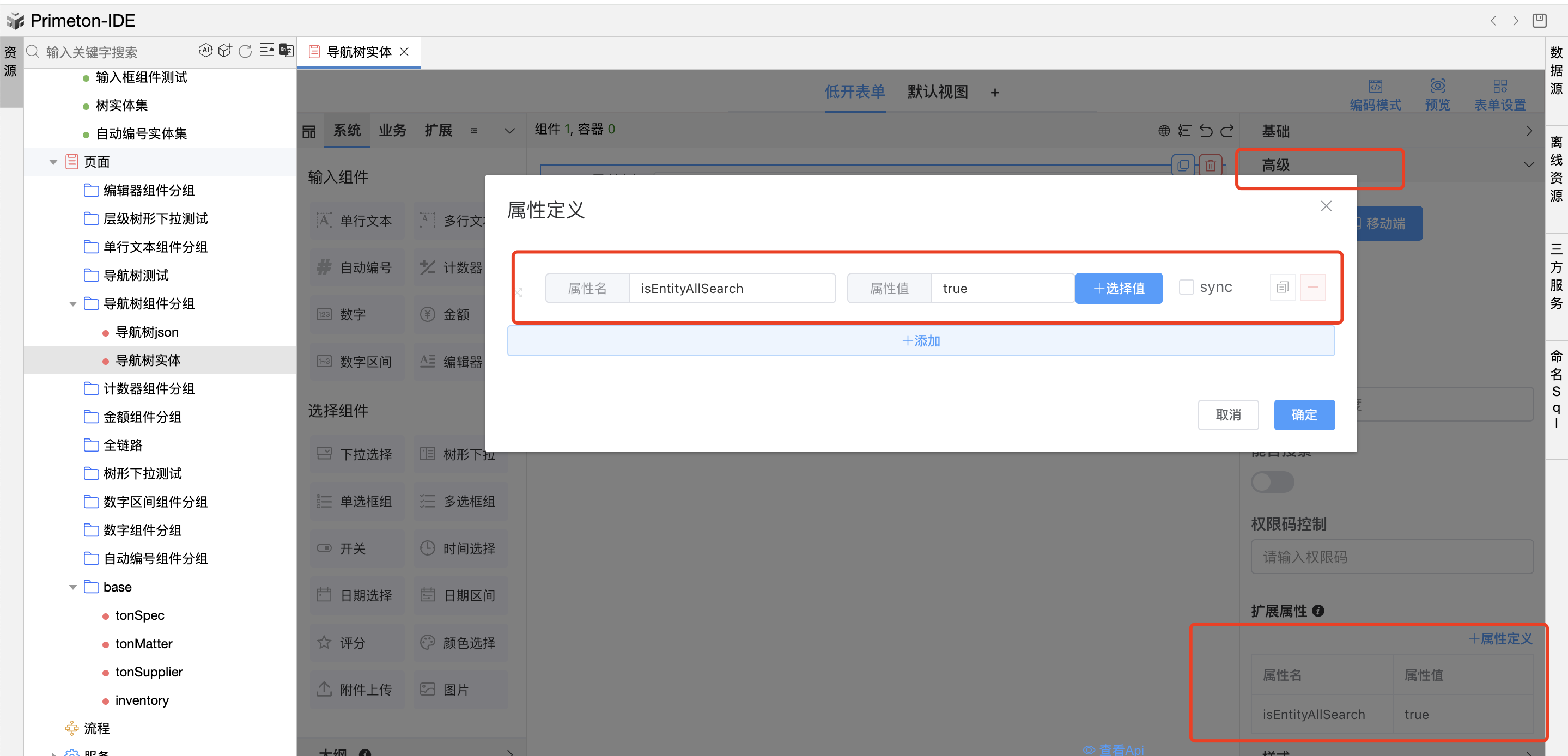
完整的搜索树,以树形搜索展示树,如果是实体,需要点击高级的扩展属性中配置添加一个属性isEntityAllSearch设置为常量true,需要注意的是,如果是全量搜索,过滤条件就需要把这个树的数据都搜索出来,不再是只搜索根节点数据
设置如下

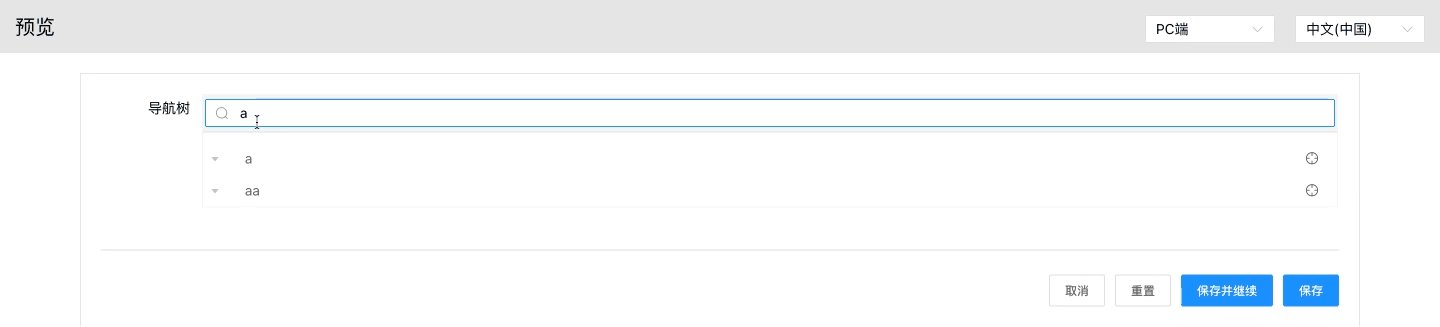
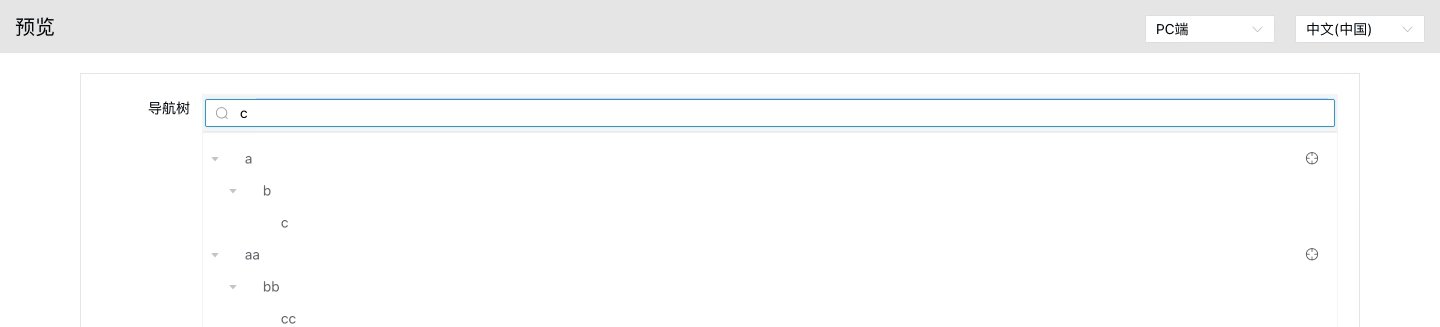
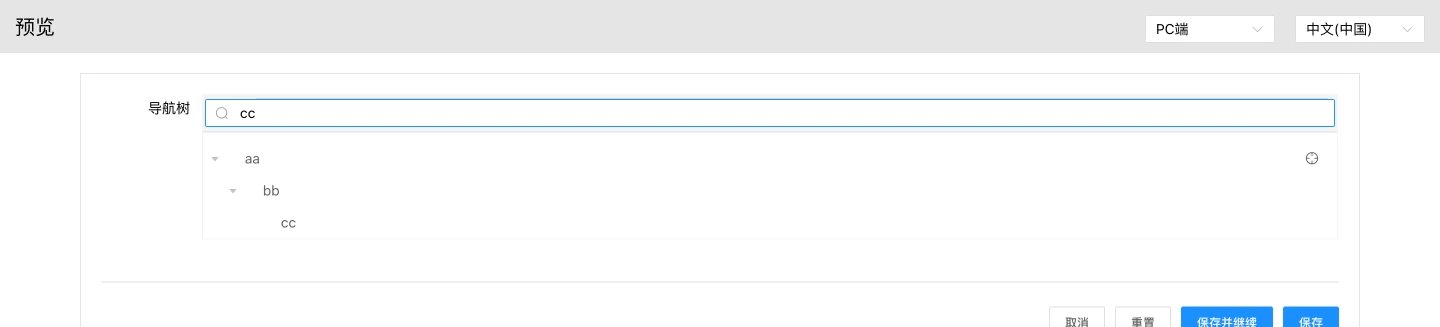
展示效果如下:


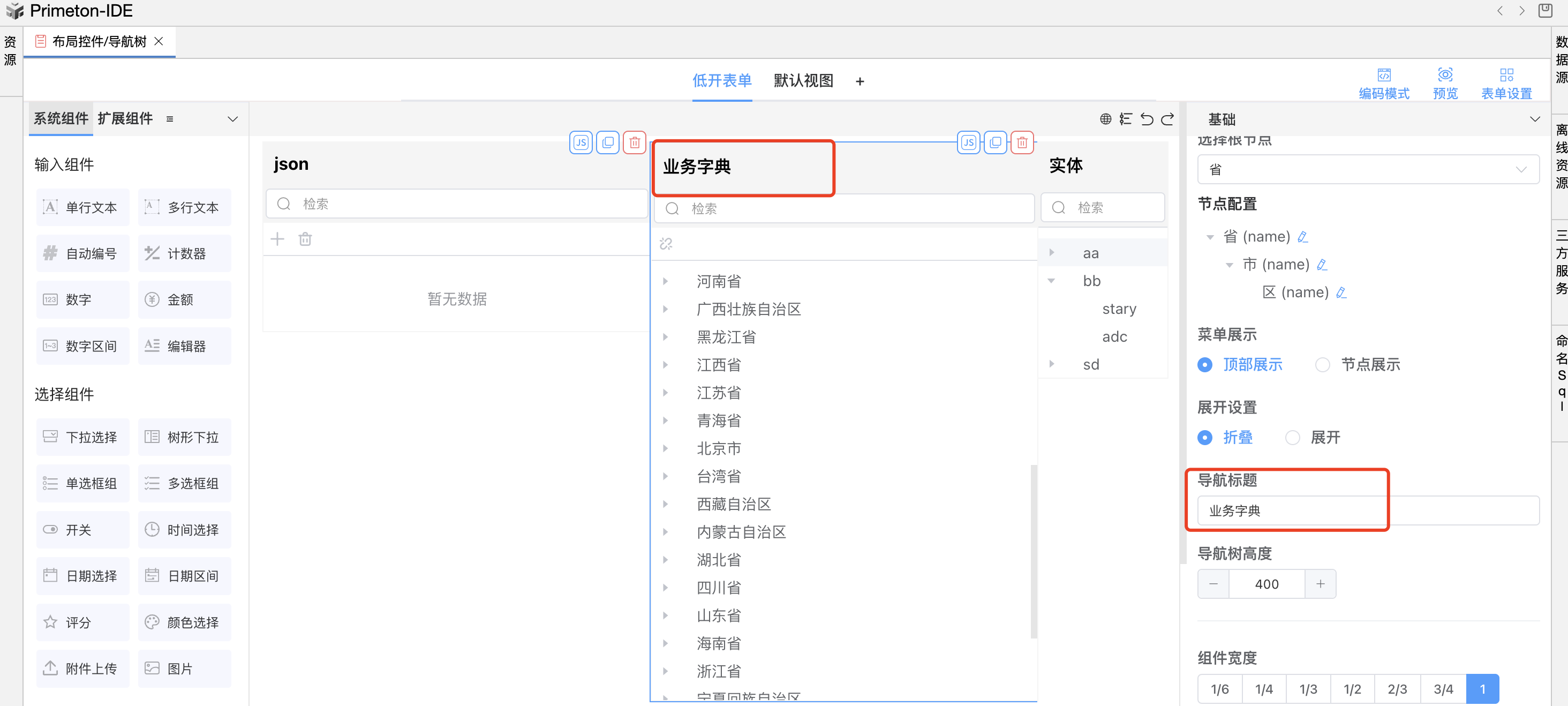
# 2.6 导航标题
可以设置导航树显示标题;效果如下:

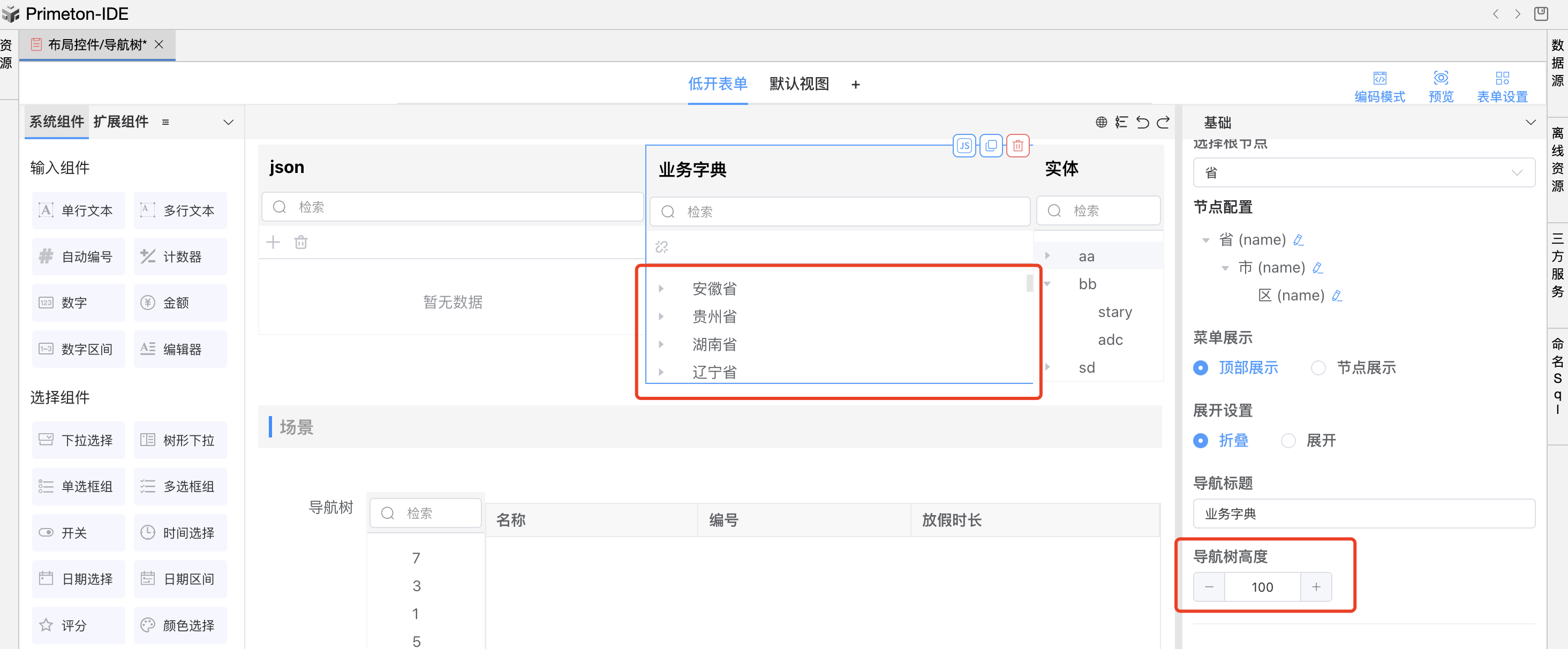
# 2.7 导航树高度
可以设置导航树最大高度;默认为0长度自适应;效果如下:

# 3 高级
# 3.1 自定义渲染模板
可以根据自定义模版进行数据的渲染,需要注意的是,搜索功能只能按照label字段进行搜索,不能按照自定义的模版内容进行搜索。如果需要自定义搜索,可以参考3.3
自定义模版内容如下:
<div slot-scope="{data,labelField,settings,isJSON}">
<span class="custom-text" v-if="isJSON">
<pm-icon :value="settings.JsonPanel.fieldIcon ? data[settings.JsonPanel.fieldIcon] : settings.JsonPanel.iconClass" />
{{ data[labelField] }}
</span>
<span v-else class="custom-tree-node" :id="data[labelField]" :title="data[labelField]">
<span class="custom-text">
<pm-icon :value="data.fieldIcon ? data.fieldIcon : data.iconClass" />
{{ data[labelField] || data.label }}
</span>
</span>
</div>
# 3.2 节点被点击事件
可以添加节点点击事件,自定义代码处理;其中node为点击节点的详细信息;

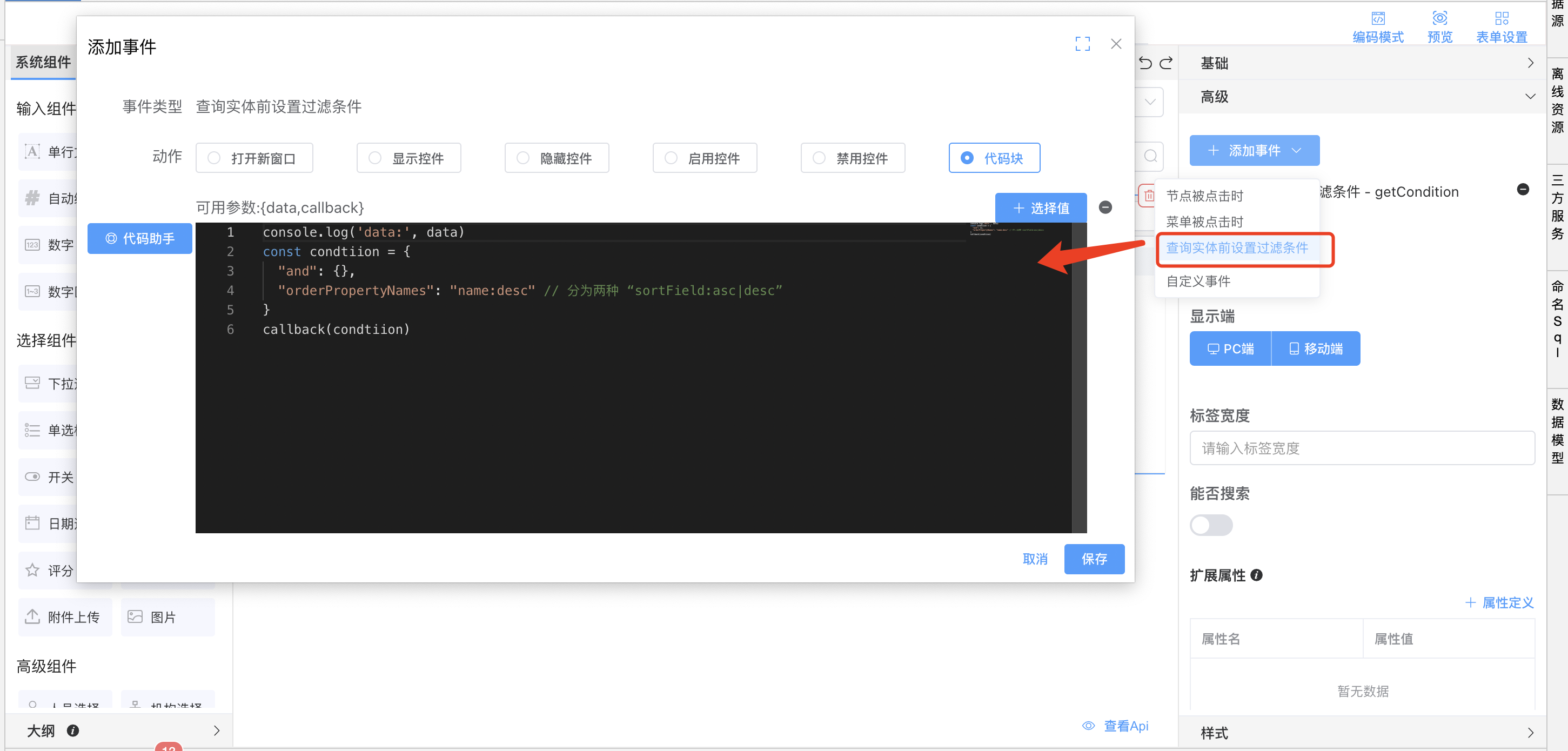
# 3.3 查询实体前设置过滤条件
场景:当使用动态搜索,懒加载时,每次点击一个没有加载子节点的的节点,都会请求接口,返回对应的子节点数据,可以通过f12查看返回的数据和搜索条件
可以设置实体查询前过滤条件、排序等;此事件只对实体有效;例如如下格式代码:
console.log('data:', data) //对应的点击的值,可以看打印出data里面的值
console.log("prepare select")
const { node } = data || {};
const { data: nodeData } = node || {}
if(nodeData) {
console.log('nodeData:', nodeData)
if(nodeData.type === "OrderSupplier") {
const condtiion = {
"and": {
"items": [
{
"propertyName": "supplierId",
"op": "=",
"propertyValue": nodeData.id
}
]
}
}
callback(condition)
}
} else {
const condtiion = {
"and": {
"items": [{
"propertyName": "id", // 需要过滤的属性,自己根据需要自定义
"op": "=", //设置过滤条件 = |<>|contains |not contains 分别为等于|不等于|包含|不包含
"propertyValue": "" // 过滤属性对应的值
}]
},
"orderPropertyNames": "id:desc" // 分为两种升序|降序 “sortField:asc|desc”
}
callback(condtiion)
}

# 4 场景
# 4.1 左树右表联动
场景描述:左侧导航树,右侧视图(树表联动)。点击导航树节点,更新右侧视图数据;点击节点菜单,打开添加表单添加数据。
前提:先加载<假日时长>表单,更新视图,并添加视图数据;再更新<节假日>表单,其中控件<放假时长>为下拉框,数据来源绑定的是<假日时长>的实体

配置过程:
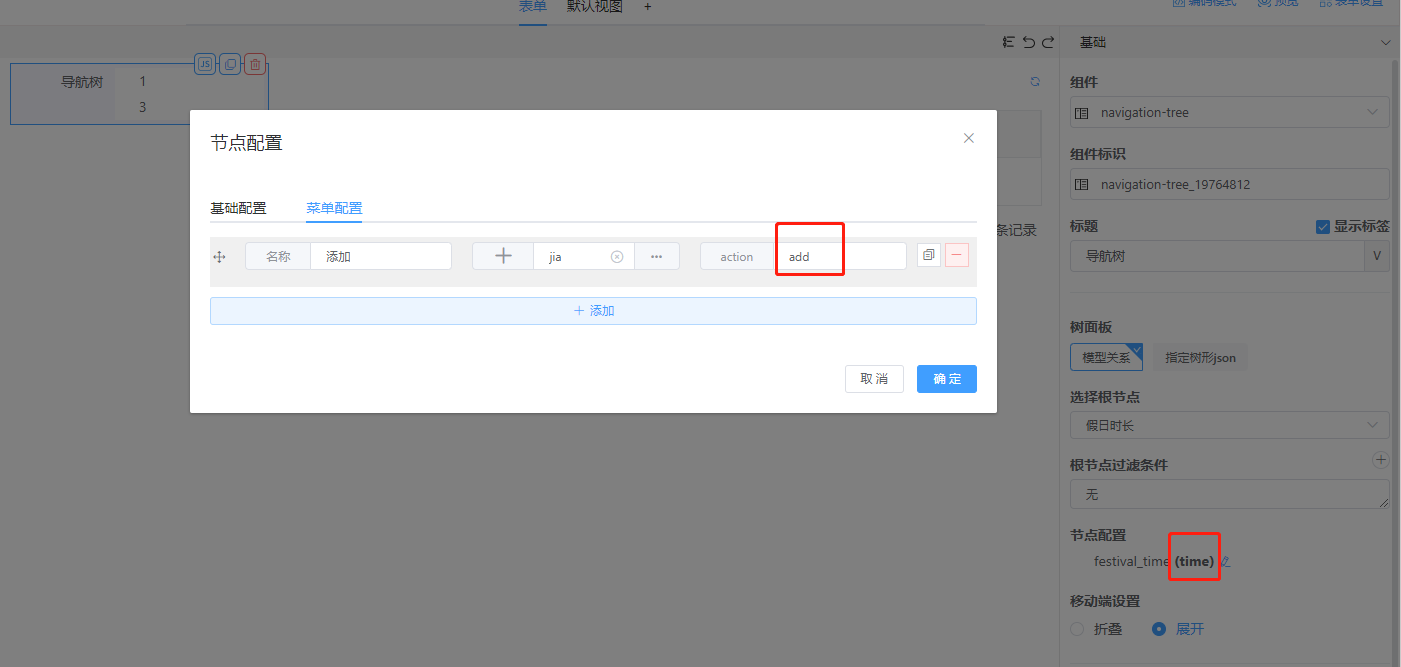
步骤1. 左侧导航树组件—动态数据选择<假日时长>实体,节点配置的基础配置-显示字段(time)和菜单配置添加action(add)

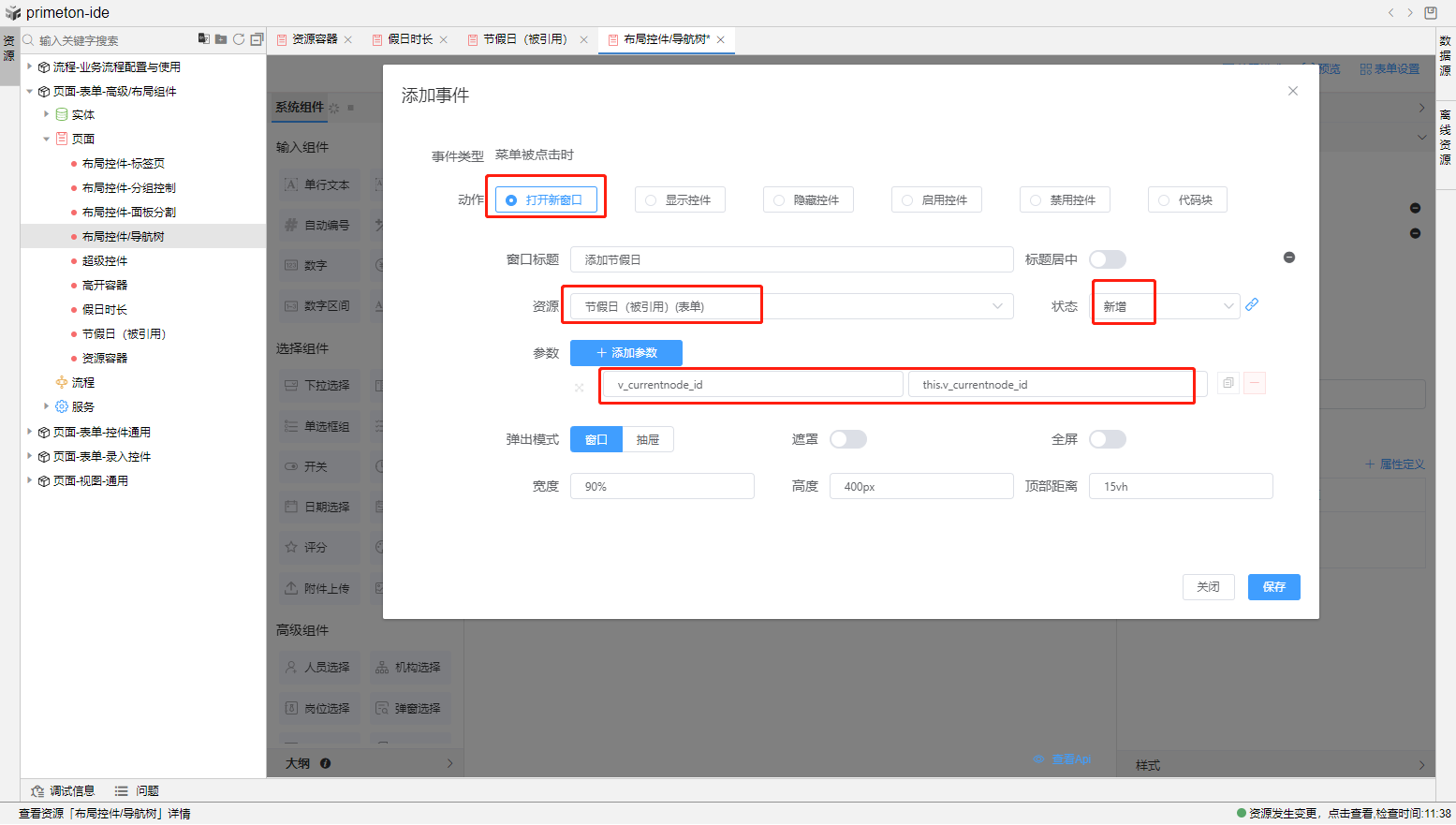
步骤2. 配置菜单 点击事件,在高级设置处添加事件(菜单被点击时),动作选择打开新窗口。添加参数,选择(添加)变量v_currentnode_id

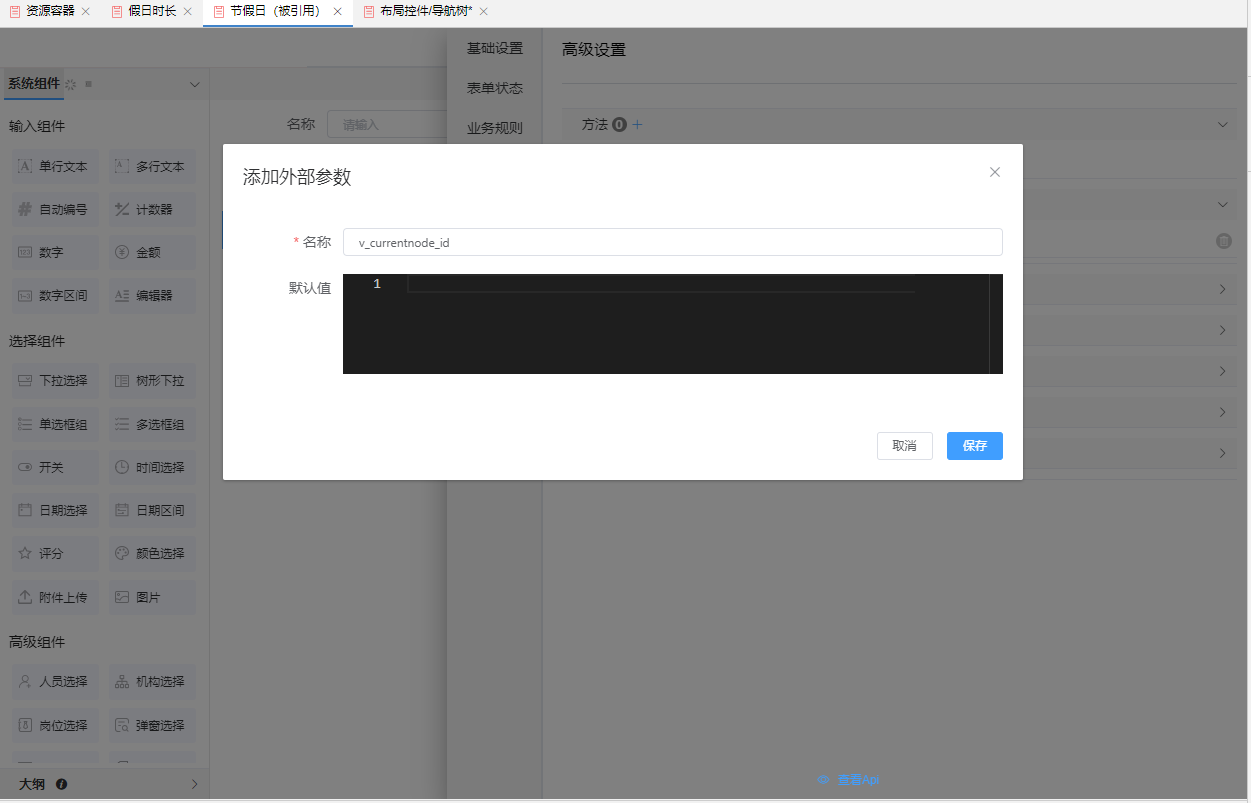
步骤3. 被引用表单配置入参,<节假日>表单的高级设置添加参数v_currentnode_id

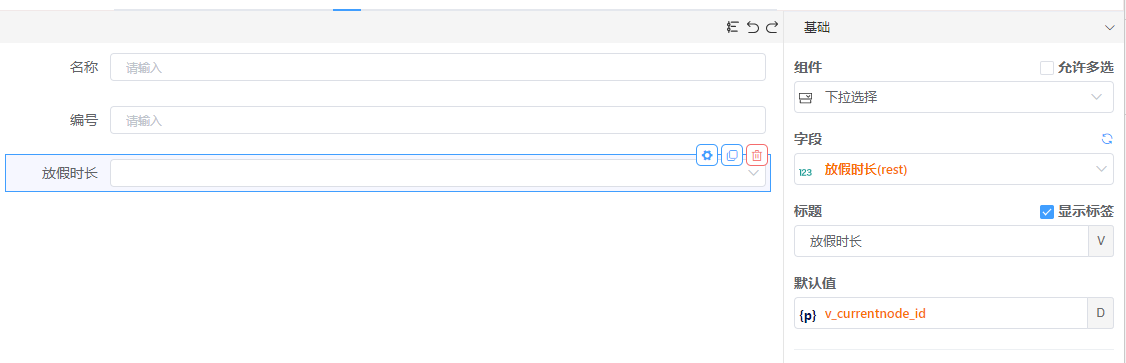
并绑定<放假时长>控件的默认值

步骤4. 在被引用表单页面,添加并配置导航树视图

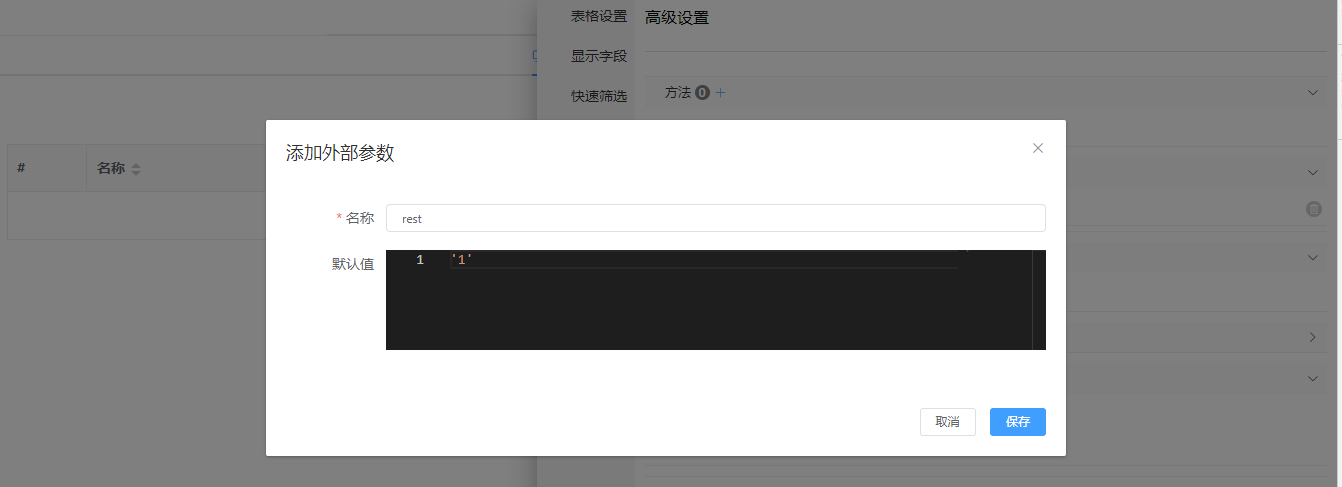
在视图设置的高级设置,添加参数(rest)

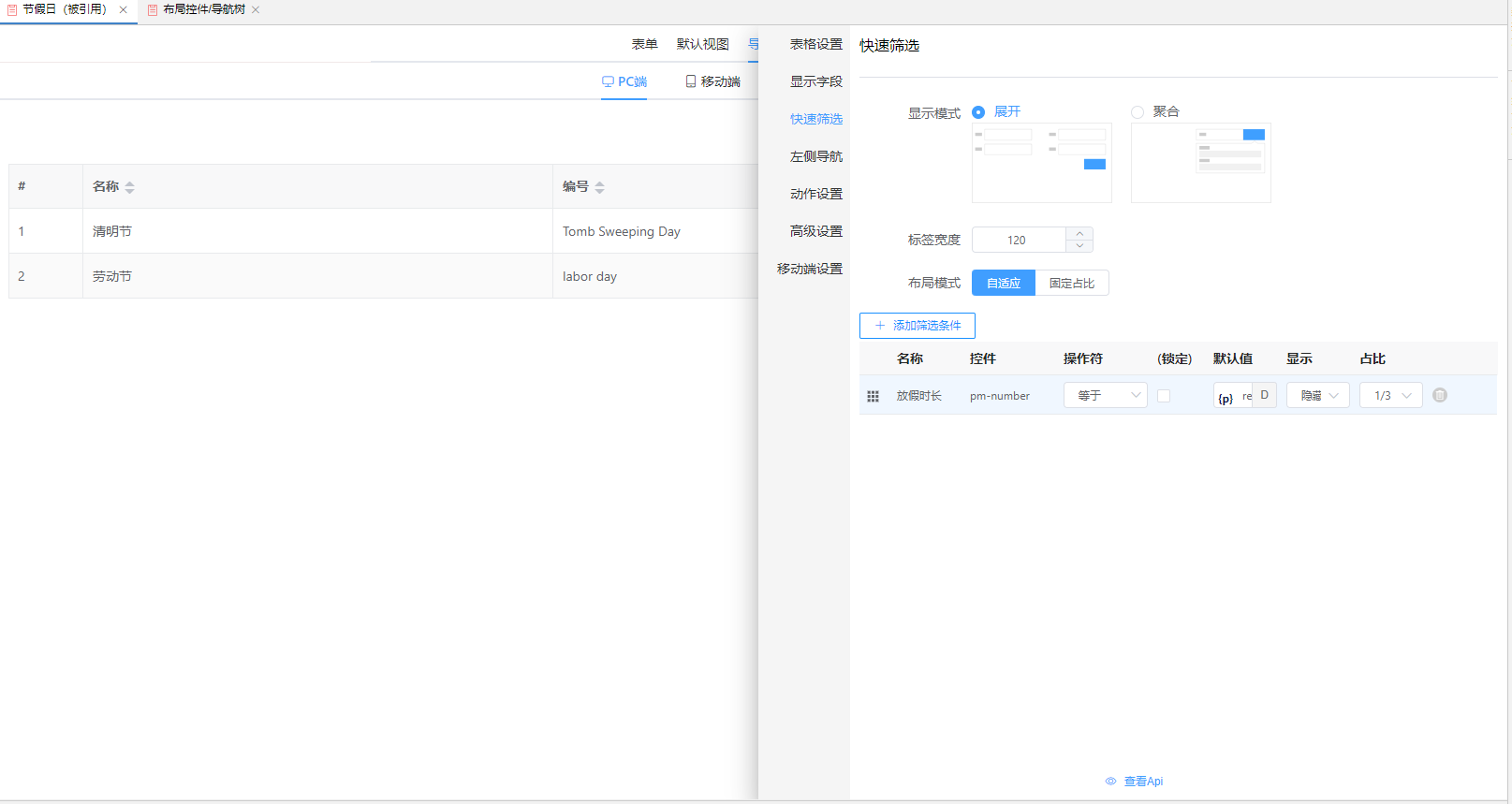
在视图设置的高级设置—快速筛选,添加删选条件(放假时长);默认值选择参数rest;显示选择隐藏

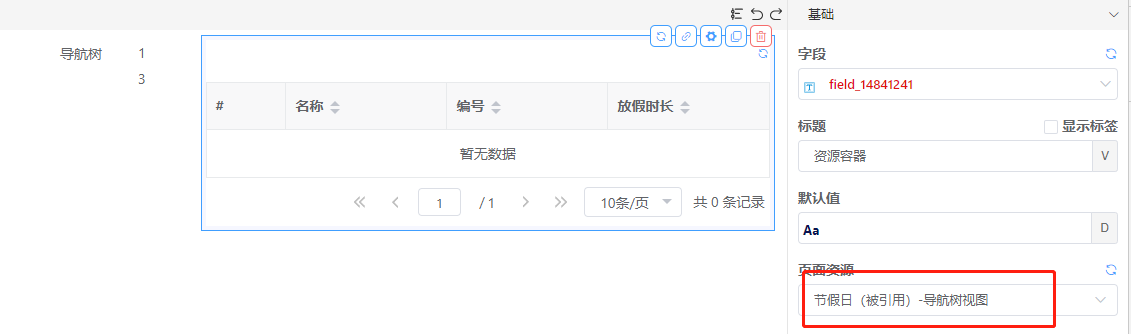
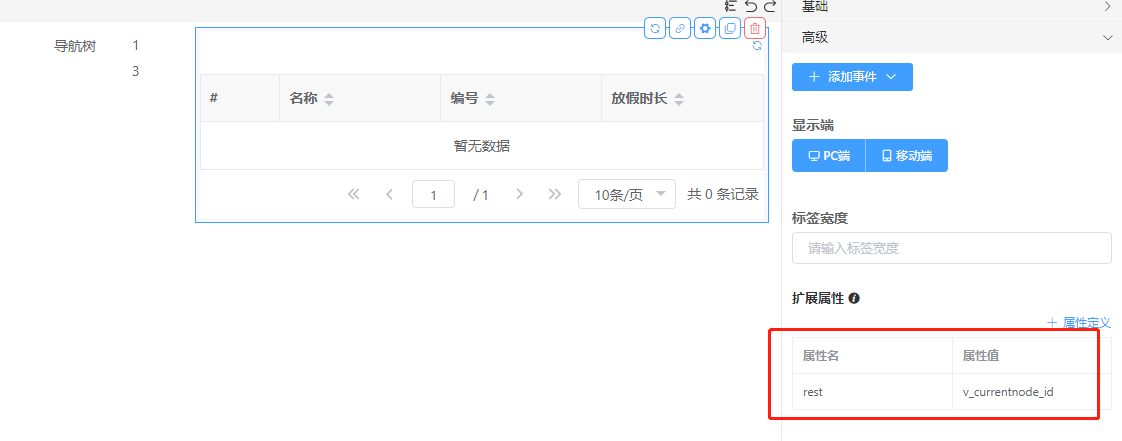
步骤5. 右侧资源容器组件 的 页面资源绑定<导航树视图>,高级的扩展属性添加参数rest,绑定的值为新建的变量(v_currentnode_id)


步骤6. 建立联系—导航树添加节点被点击事件—修改传参并使用Api操作视图查询
this.v_currentnode_id = node.time
this.Api.getFrameAsync('field_14841241').then(el => {
el.Api.doQuery()
})
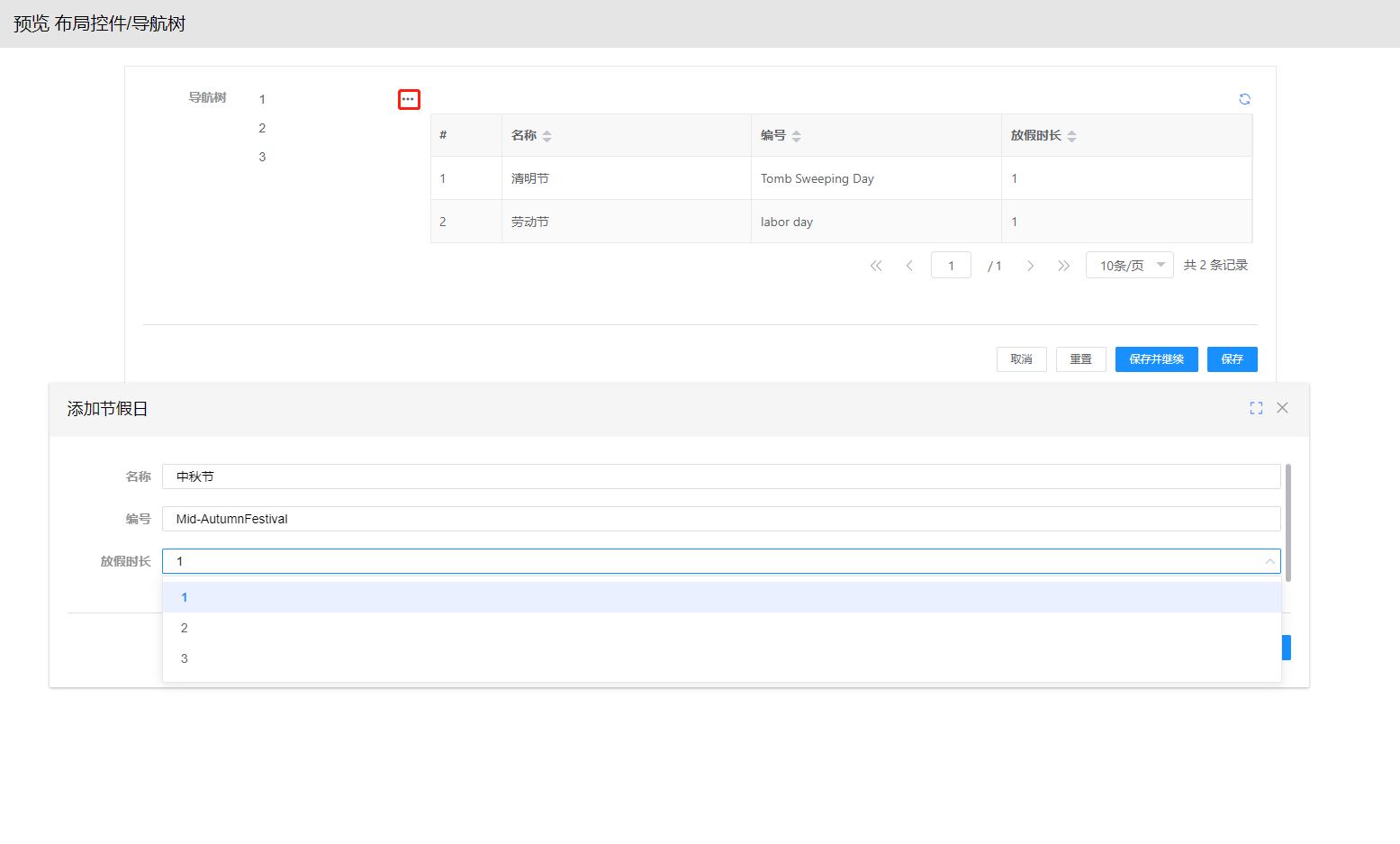
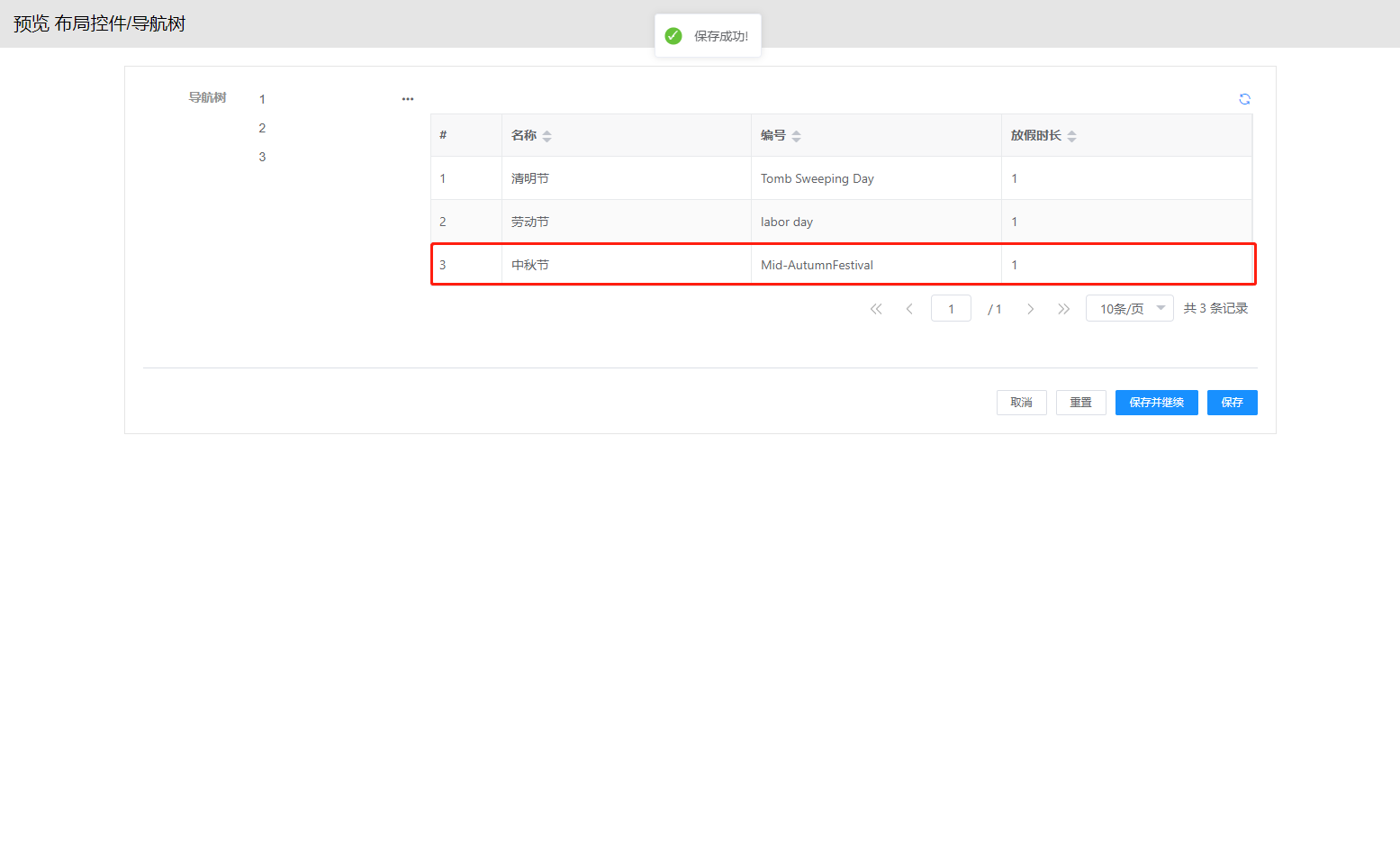
效果图:在预览页面,可以点击节点,右侧视图相应更新;点击菜单,弹出添加弹框,保存成功自动刷新数据。


# 常用Api
this.Api.getElement('ref名称').expandAll(status) // 展开全部,status 布尔类型,true 或false
this.Api.getElement('ref名称').expand(node, status) // node节点类型,status 布尔类型,true 或false
this.Api.getElement('ref名称').refresh() // 刷新树
this.Api.getElement('ref名称').reloadParent(node) // node节点,可以通过点击获取
this.Api.getElement('ref名称').reloadChildren(node) // node节点,可以通过点击获取
如果是弹窗可以通过,获取导航树
this.opener.Api.getElement('ref名称')