# 业务组件
EOS Low-Code Platform 831版本提供了在线编写组件的能力,这种能力为开发者带来了极大的便利。以下是一些关于这个特性的详细信息:
自由定义业务组件:开发者可以根据项目需求,自由地定义和创建业务组件。这些组件可以包括各种交互元素,如按钮、表单、图表等。
复用度高:通过这种方式创建的组件,可以在多个地方重复使用,大大提高了开发效率。
轻量级:相比于扩展组件,这种方式更加轻量,更适合封装一些简单且复用度较高的交互组件。
适用于多种场景:无论是系统组件不能满足要求,还是觉得扩展组件太重,都可以选择这种方式来快速创建和部署组件。
易于维护:由于这些组件是在线创建和编辑的,因此,如果需要修改或更新,可以直接在平台上进行,无需重新部署或发布。
实时预览:在创建和编辑组件的过程中,开发者可以实时预览组件的效果,确保其满足需求。
总的来说,EOS Low-Code Platform 831版本的这种在线编写组件的能力,为开发者提供了一种快速、灵活、高效的开发方式,可以帮助他们更好地满足项目需求,提高开发效率。

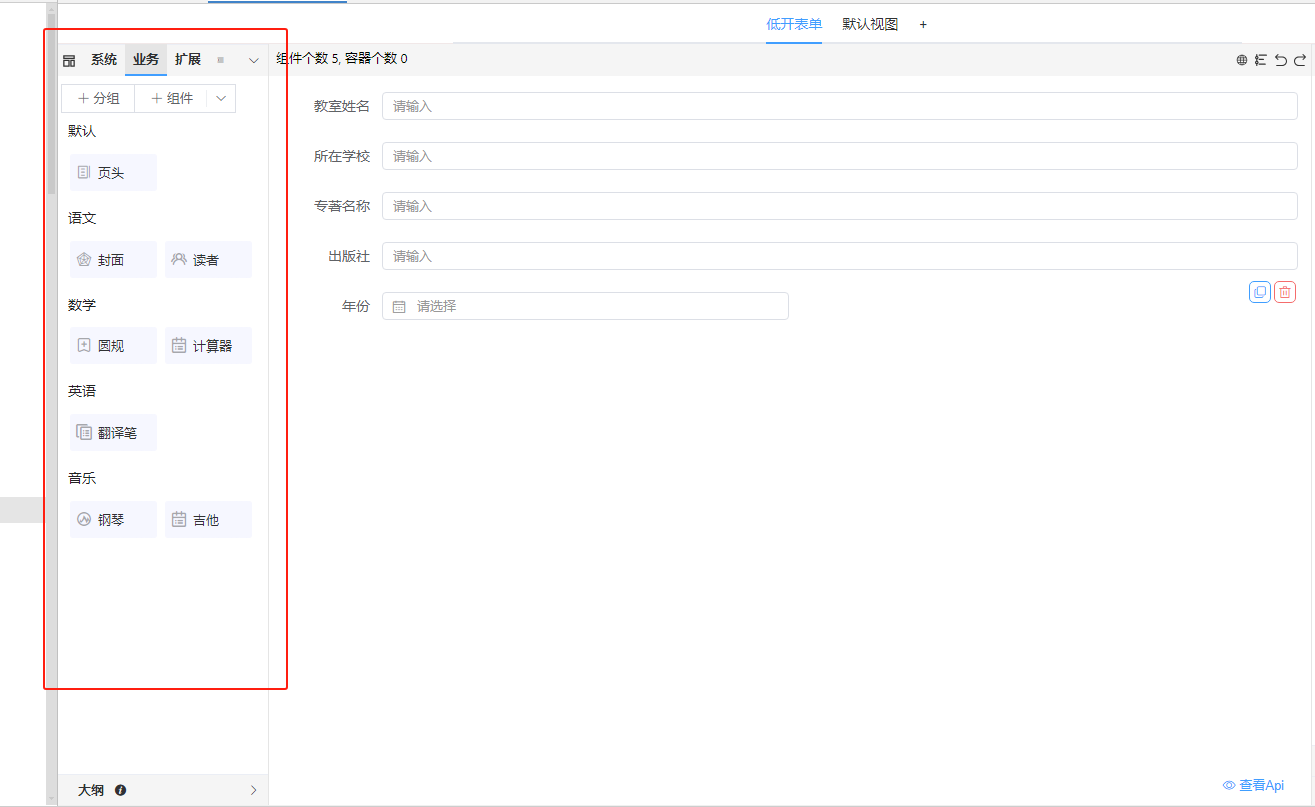
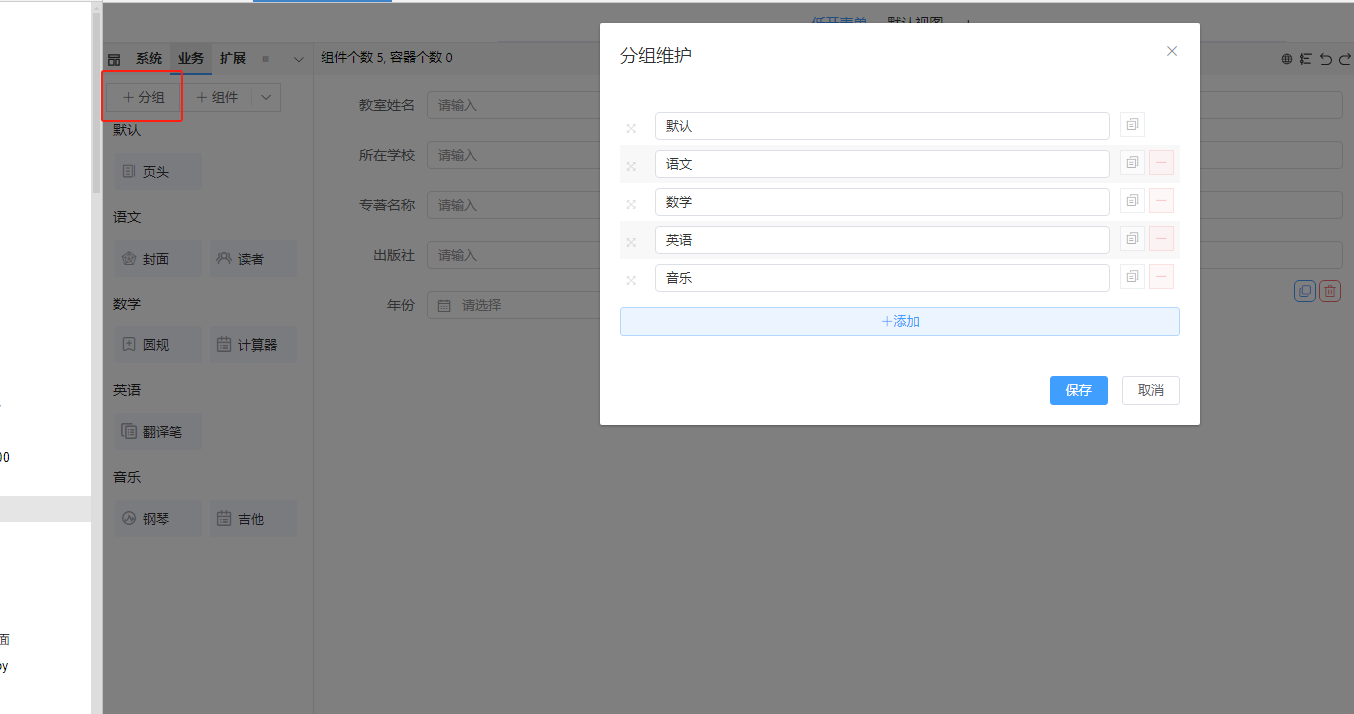
# 组件分组
定义组件分组可以让开发者更好的管理组件,分组后可以在页面中快速找到自己需要的组件。 组名可以自定义,但建议使用中文名称,并保证唯一性。

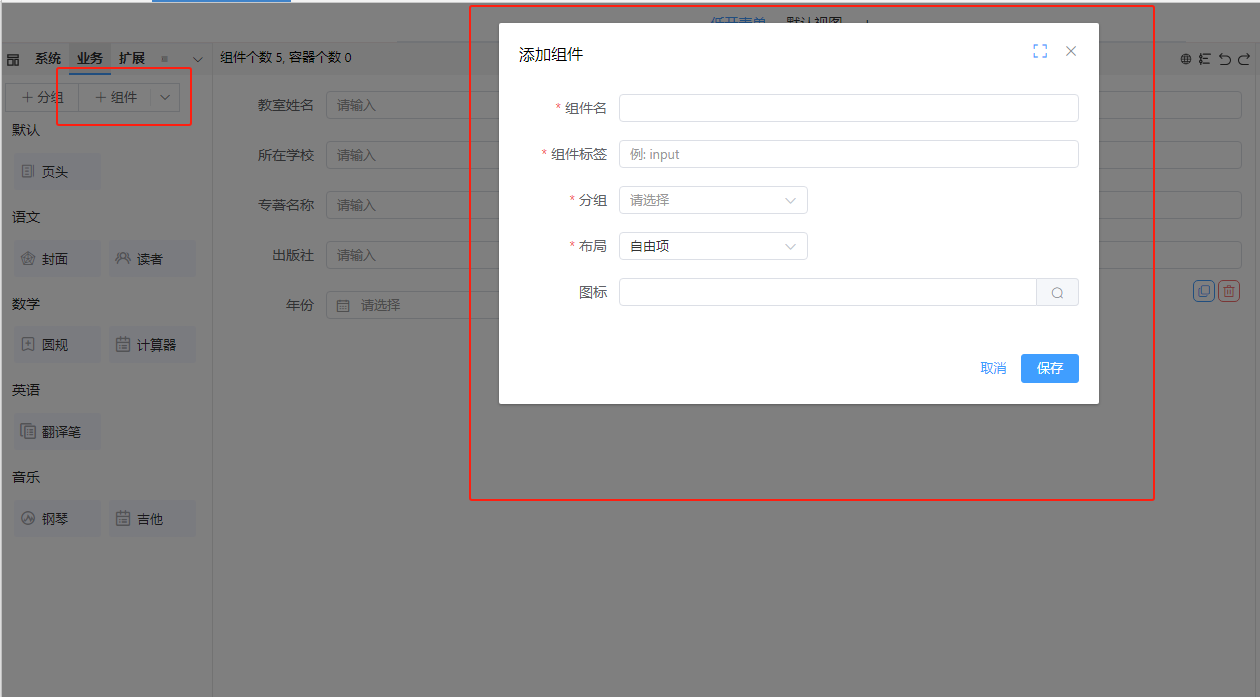
# 组件维护
开发者可创建新组件,其中必须包括组件名、组件标签、分组和布局。需确保组件名与组件标签的唯一性。布局选项有两种:自由项和表单项,后者会生成一个对应于 el-form-item 的父级容器。

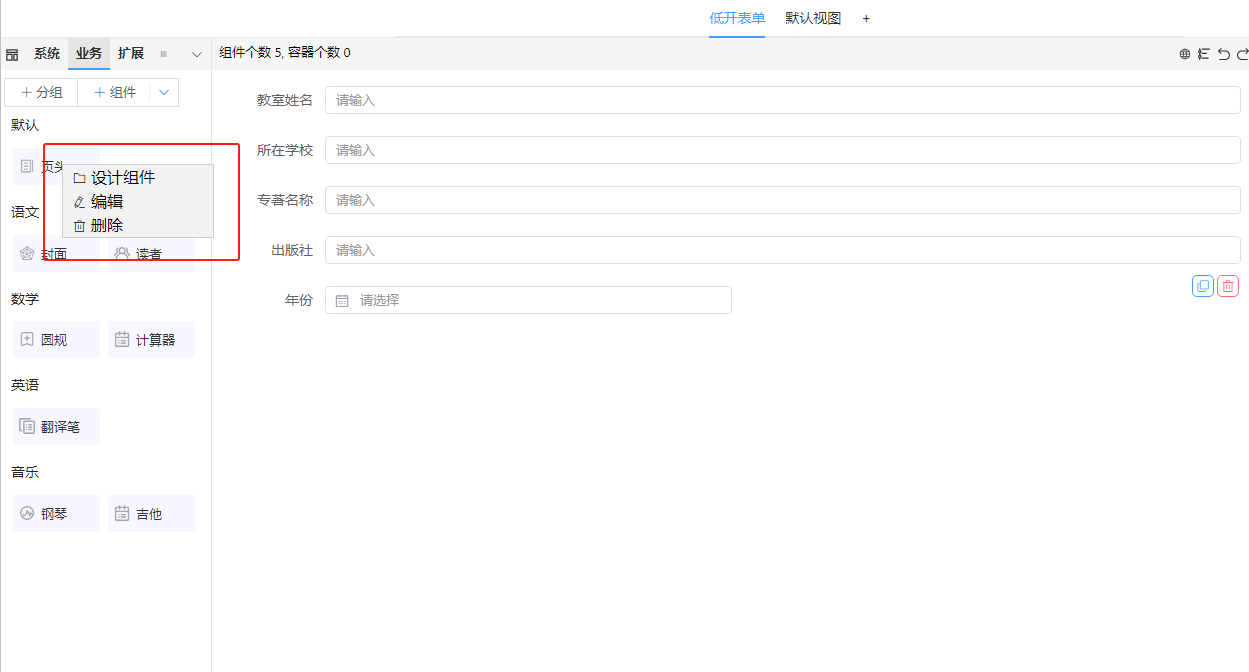
创建好组件后,右键点击组件,可对组件进行设计、编辑、删除等操作。

# 组件设计
右键单击组件并选择设计组件会弹出组件设计窗口。这个窗口和表单设计的编码模式类似,开发者可以编写JavaScript代码、PC端模板、PC端CSS、移动端模板和移动端CSS代码。您可以在设计组件时灵活地定制组件的外观和行为。
