# 页面多标签视图
# 1.场景介绍
该场景讲解如何在一个页面中,同时拥有三个标签视图,并绑定不同的实体。
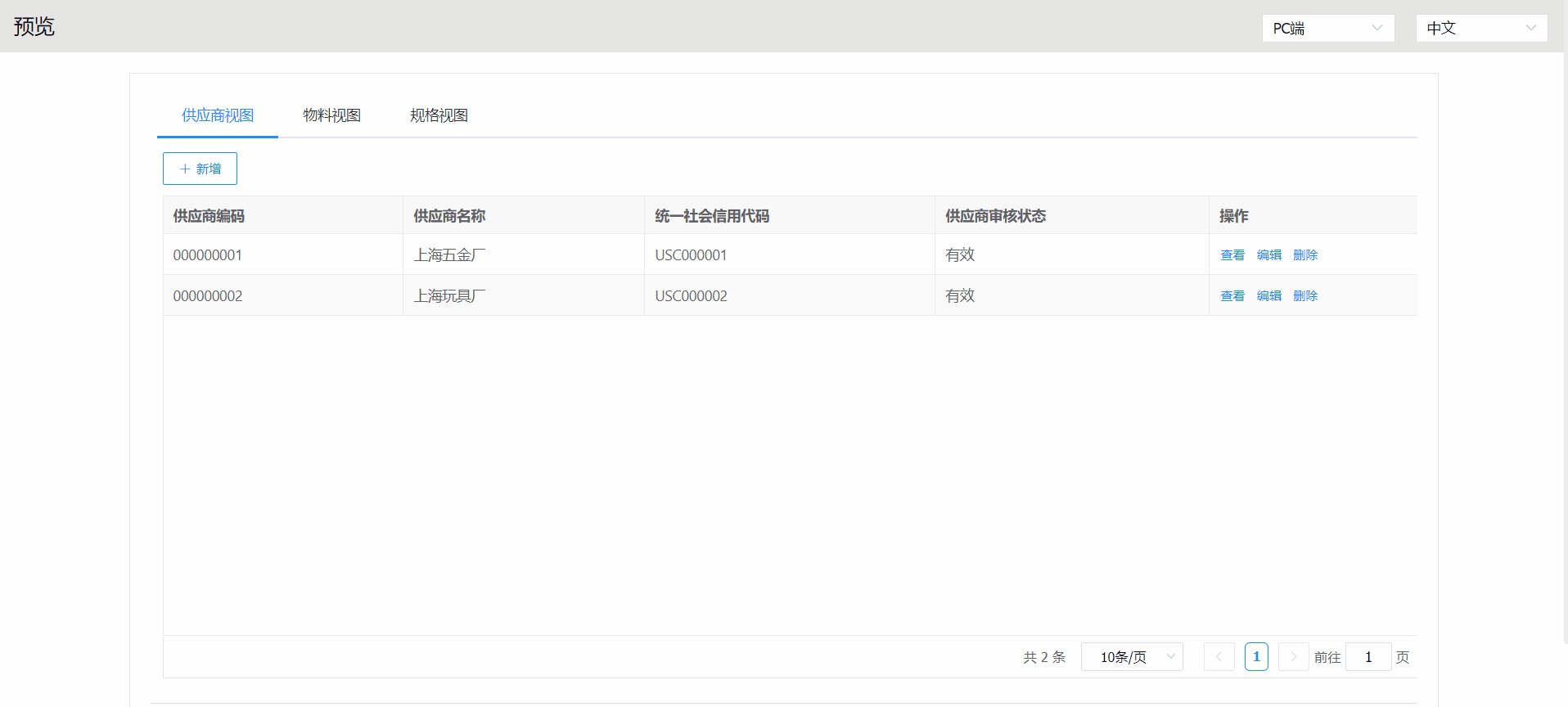
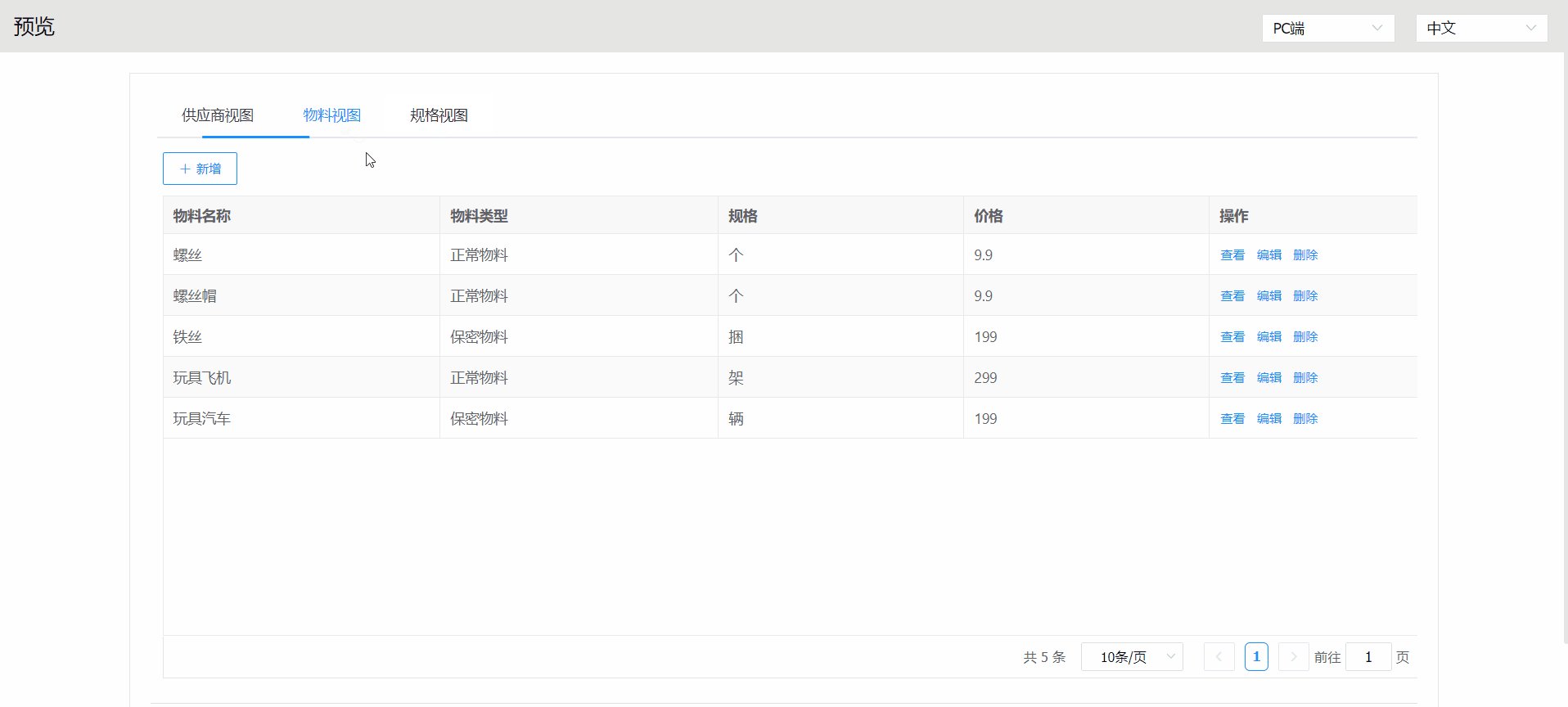
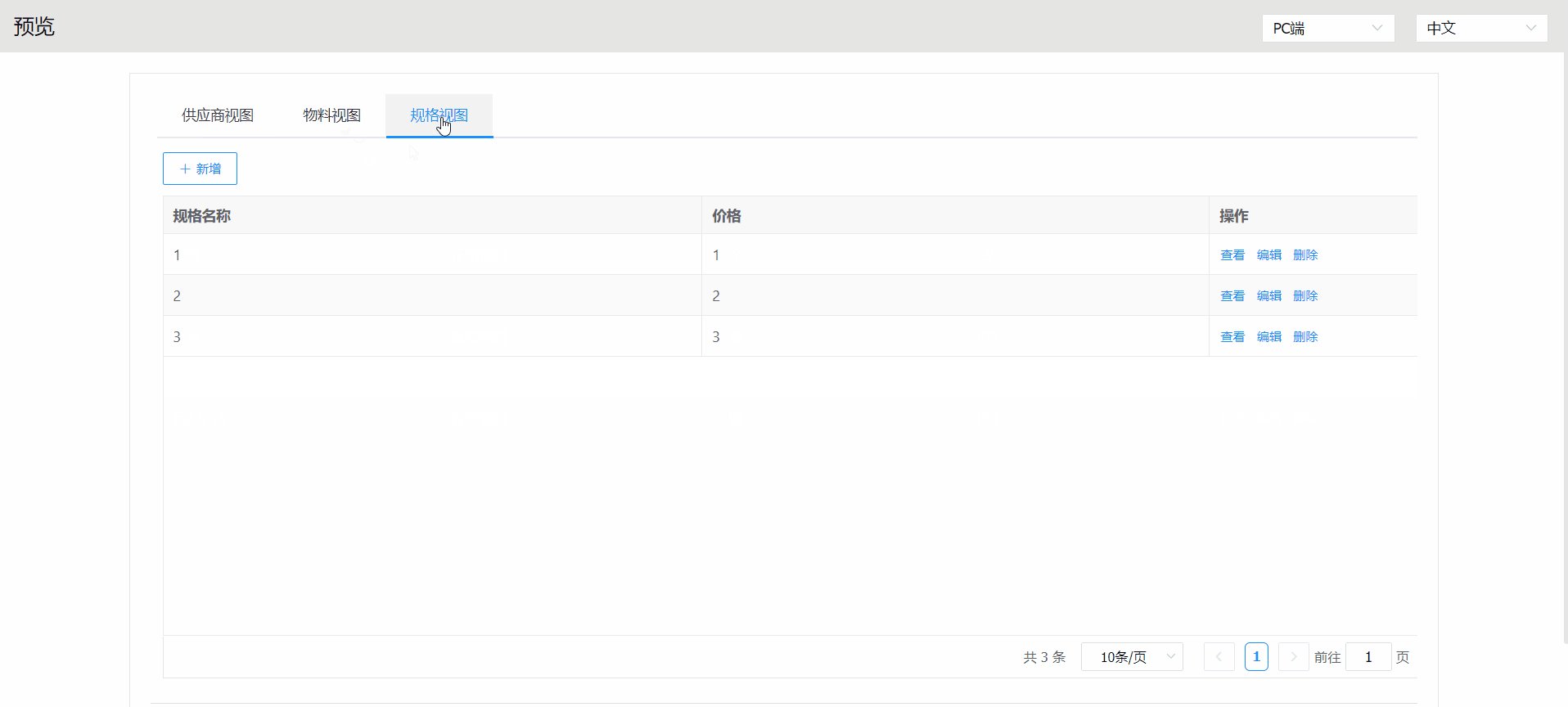
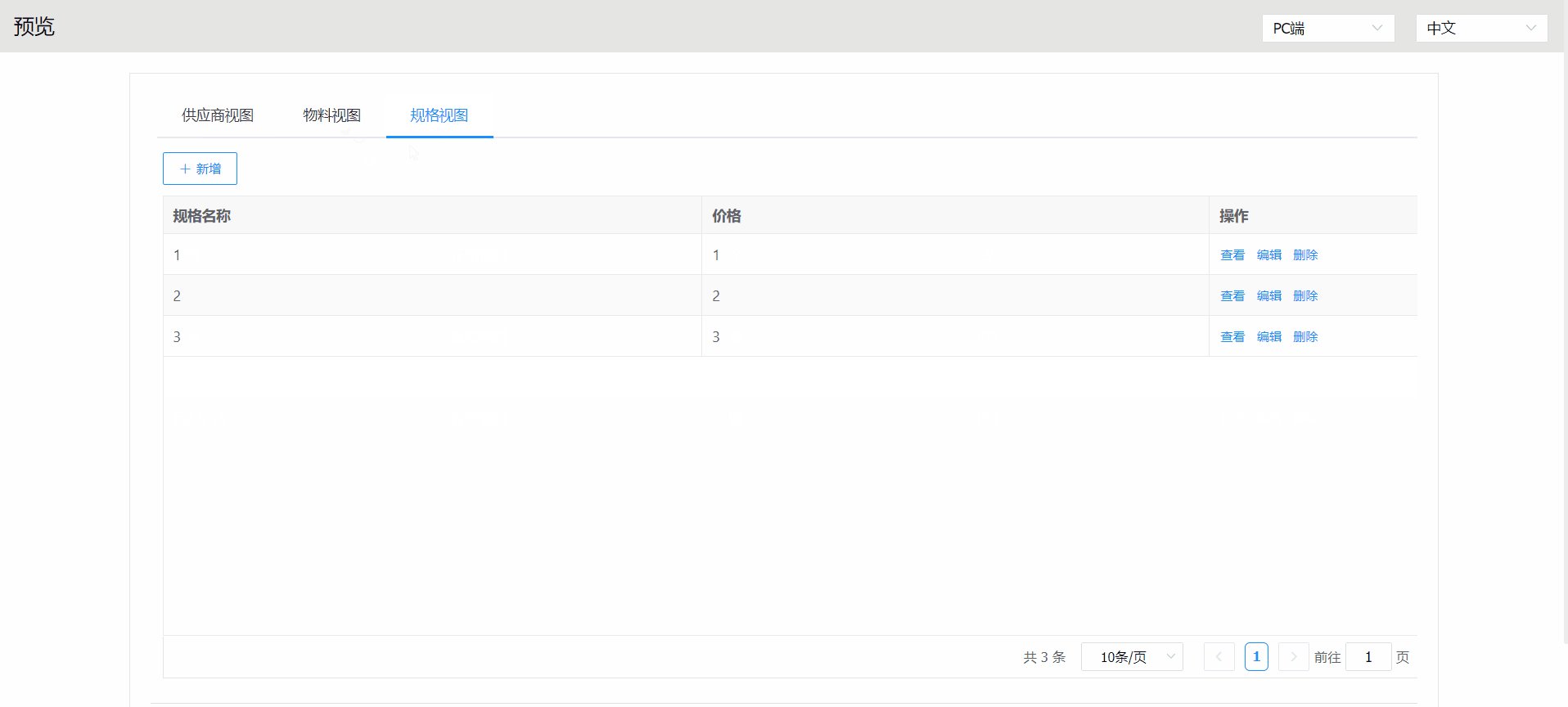
# 2.效果预览

# 3.实现思路
注:从V8.3.1起支持页面容器自动加载,仅需按步骤1操作即可,无需操作步骤2、3。
Step1.在表单页面中添加标签页,标签页中添加资源容器展示需要的视图。
Step2.使用表单加载后事件延迟加载首标签页数据。
Step3.使用标签页组件的切换标签事件,在切换标签页时自动加载数据。
# 4.操作步骤
# 4.1页面准备
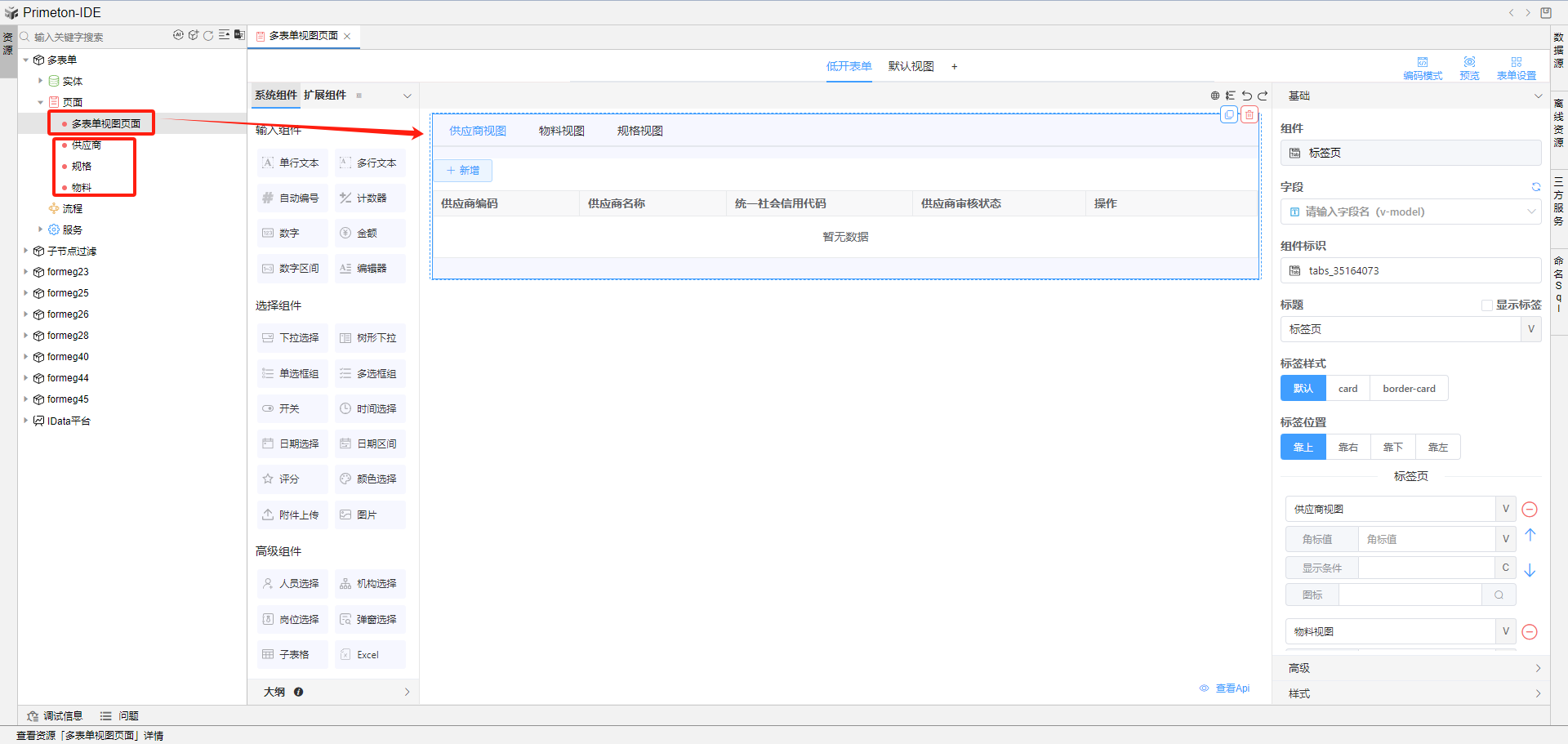
准备三个页面:供应商、物料、规格, 克隆其中一个页面修改为多表单视图页面,页面内清空组件,添加标签页组件。

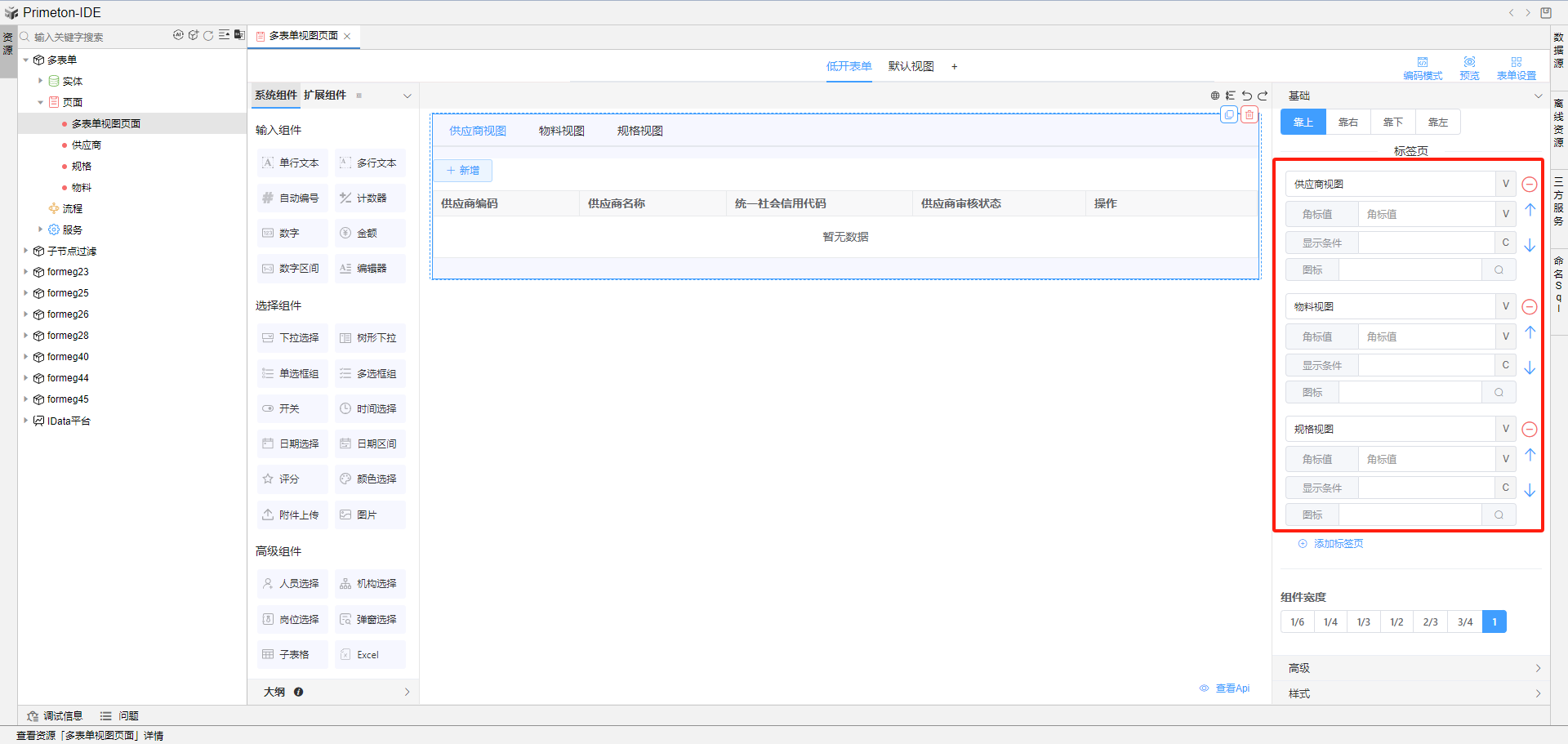
添加三个标签页:供应商视图、物料视图、规格视图。

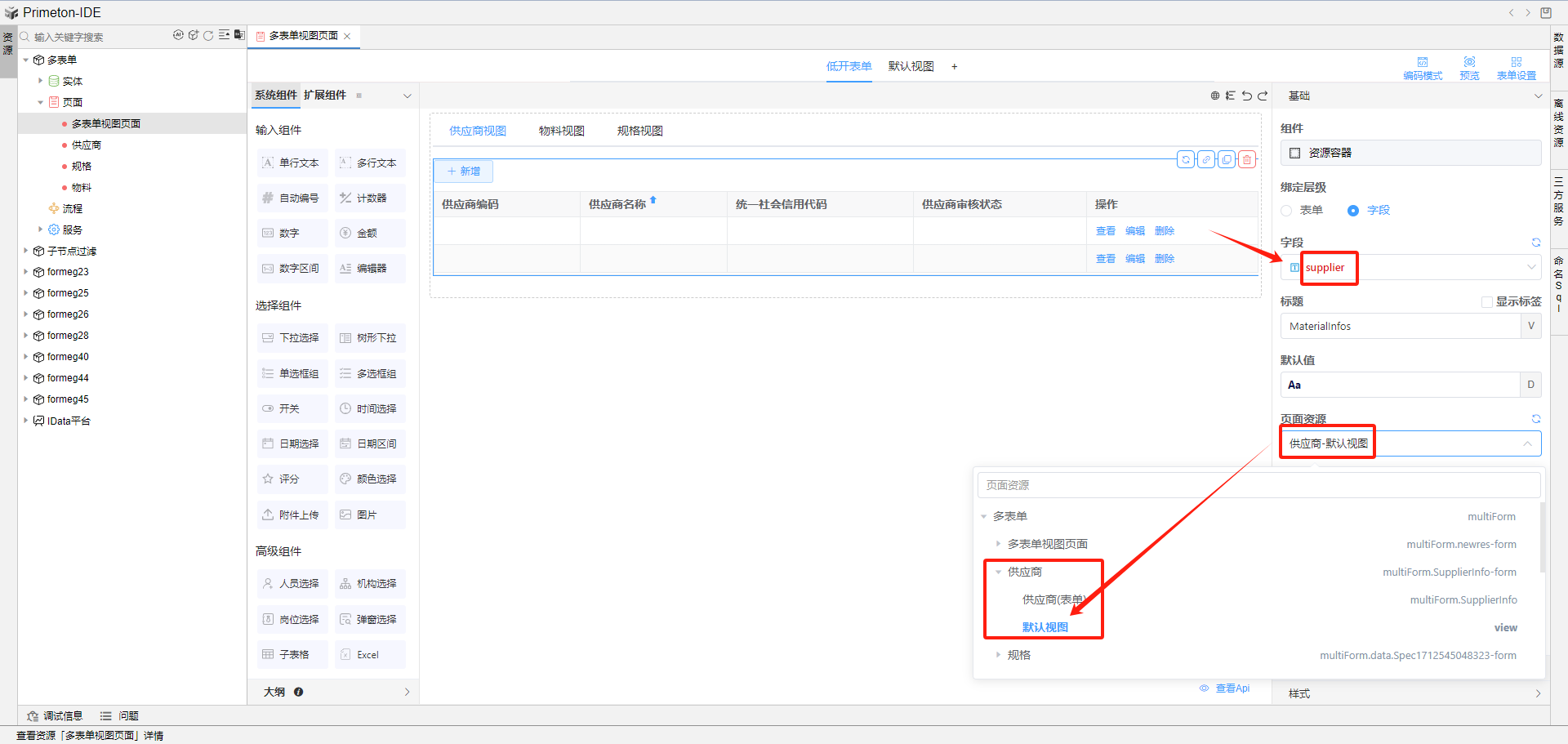
在每个标签页中添加资源容器组件,并绑定字段(可自定义字段名),页面资源选择对应的视图。

# 4.1添加事件并加载数据
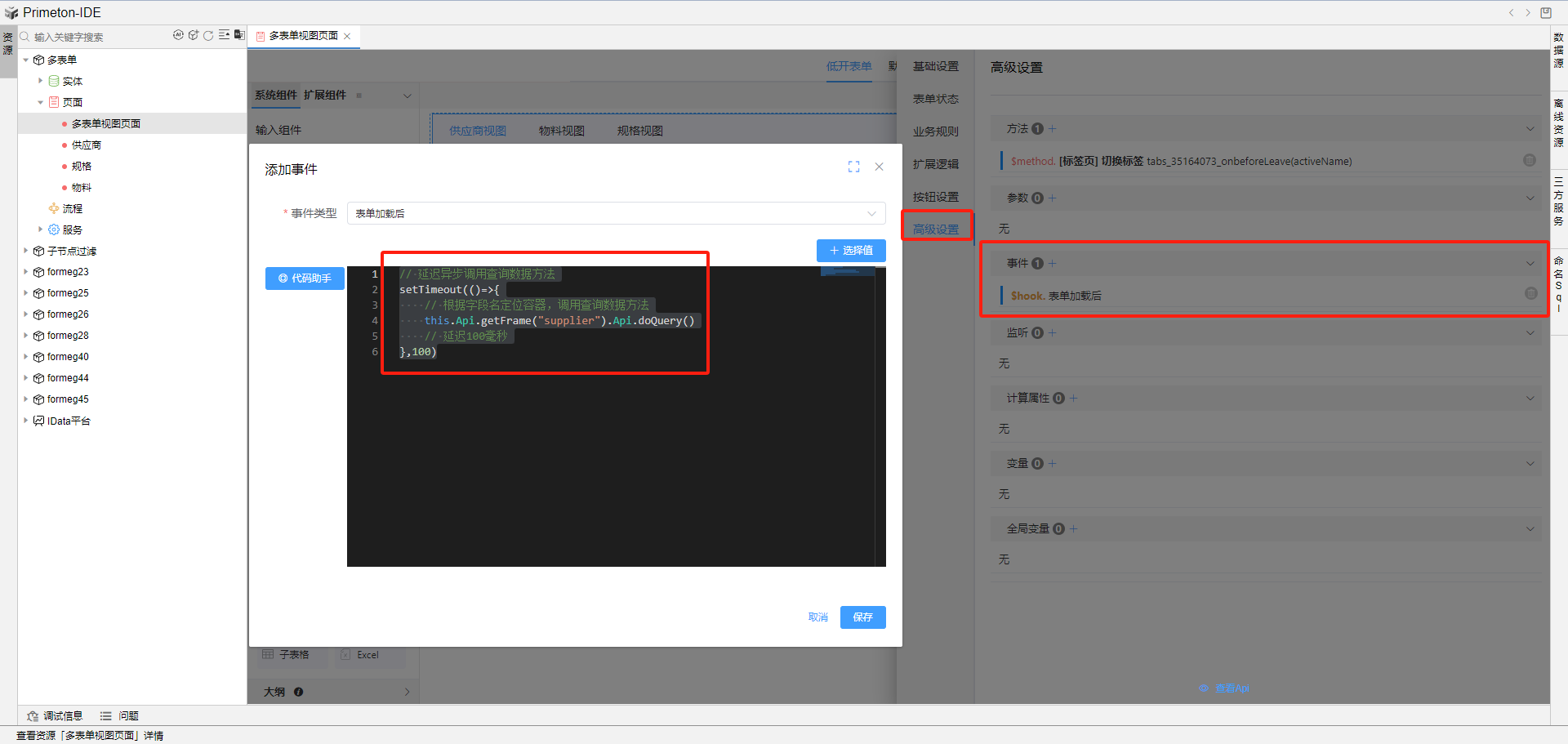
点击表单设置-高级设置,添加事件-表单加载后,书写js代码。

// 加载标签页首页的数据
setTimeout(()=>{
// 根据字段名定位容器,调用查询数据方法
this.Api.getFrame("supplier").Api.doQuery()
// 延迟100毫秒
},100)
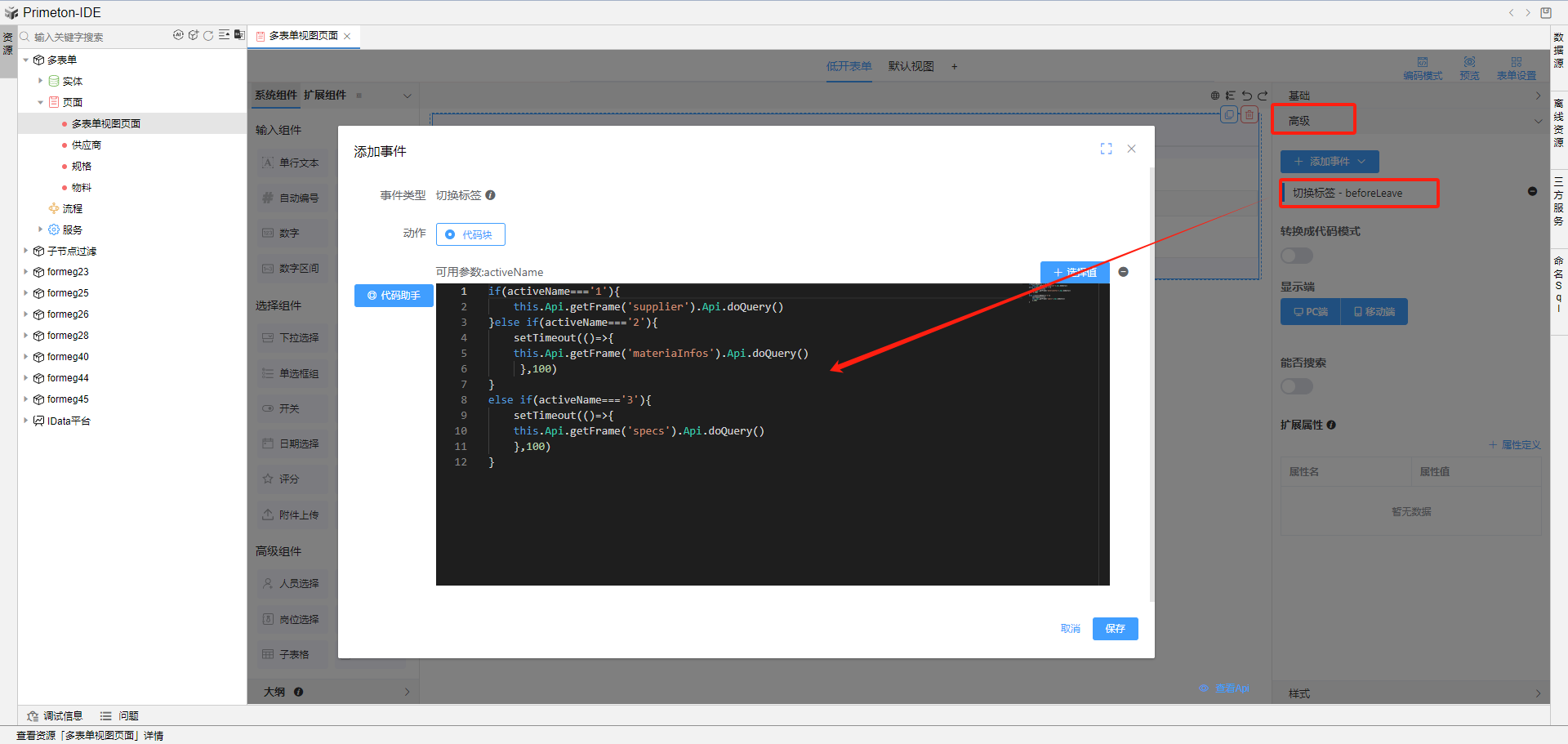
点击标签页组件,选择高级-添加事件-切换标签,书写js代码。

// 首页activeName为”1“,依次类推
if(activeName==='1'){
this.Api.getFrame('supplier').Api.doQuery()
}else if(activeName==='2'){
setTimeout(()=>{
this.Api.getFrame('materiaInfos').Api.doQuery()
},100)
}
else if(activeName==='3'){
setTimeout(()=>{
this.Api.getFrame('specs').Api.doQuery()
},100)
}