# 表单中“保存并继续”后能获取上一步保存的信息
# 1.场景介绍
新建一个机构表单,在新建机构后点击保存并继续按钮,再新建机构时,父机构ID进行下拉选择时能够关联到上一步新增的机构。
# 2.效果展示
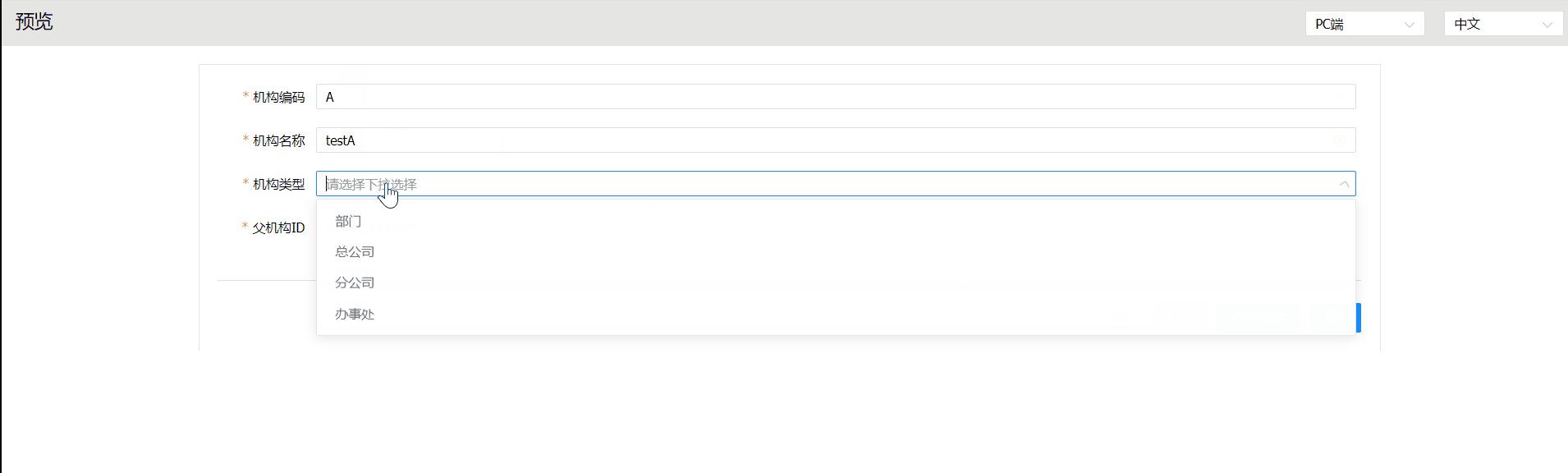
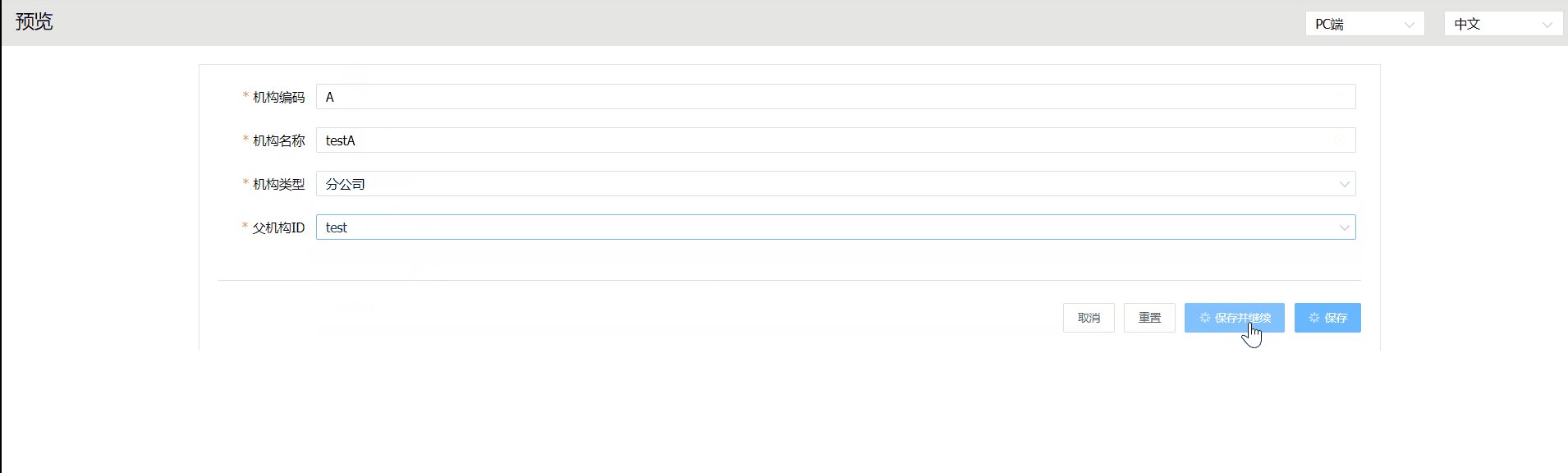
以机构表单为例,新建机构testA,点击保存并继续后查看父机构ID下拉组件,可以选到testA。
效果展示如下:

# 3.实现思路
方法一:
可以在“保存并继续”系统按钮添加动作代码块,使表单执行原本的保存并继续Api.submitFormAndGoOn方法后再次查询接口给下拉选择控件赋值。
方法二:
在“保存并继续”系统按钮添加动作代码块,使表单执行原本的保存并继续Api.submitFormAndGoOn方法后再刷新表单,使表单重新初始化达到刷新下拉选择选项的目的。
# 4.操作步骤
# 4.1 创建机构实体生成表单
初始化数据库,以MySQL为例,示例脚本如下:
drop table if exists work_organ;
create table work_organ (
ID varchar(64) not null,
CODE varchar(64) comment '机构编码',
NAME varchar(64) comment '机构名称',
TYPES varchar(32) comment '机构类型',
PARENT_ID varchar(64) comment '父机构ID',
primary key (ID)
);
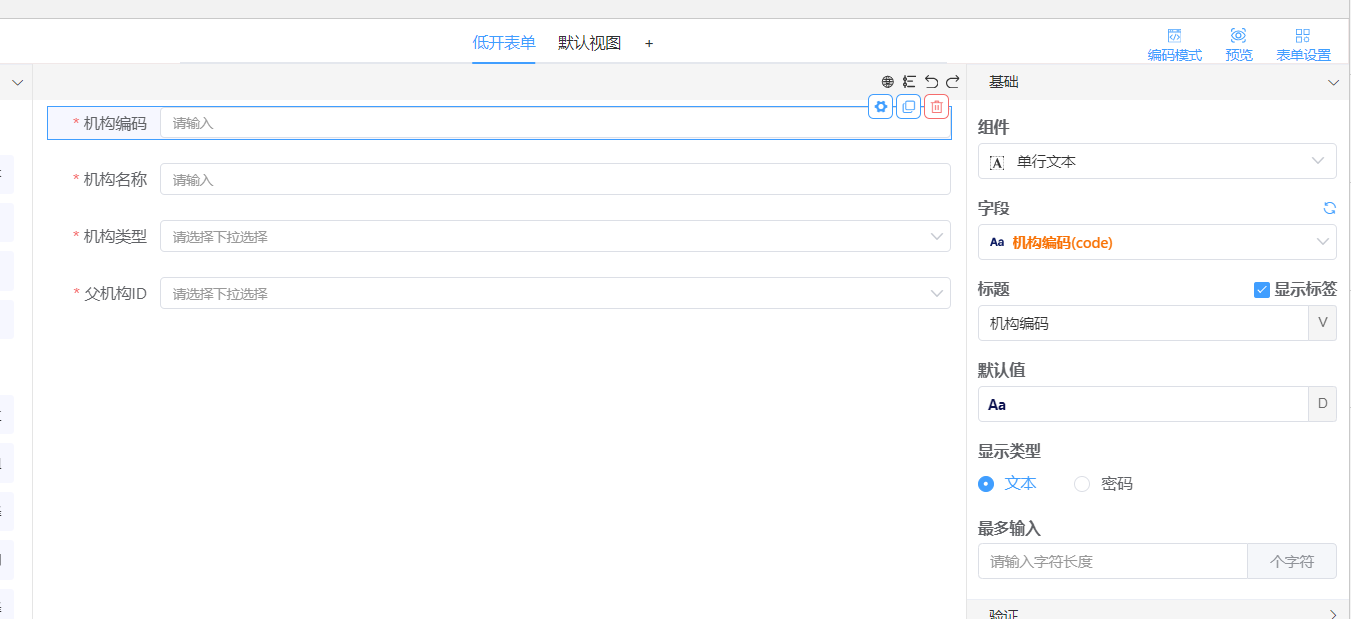
右键机构实体,生成表单。

# 4.2 完善表单(方法一)
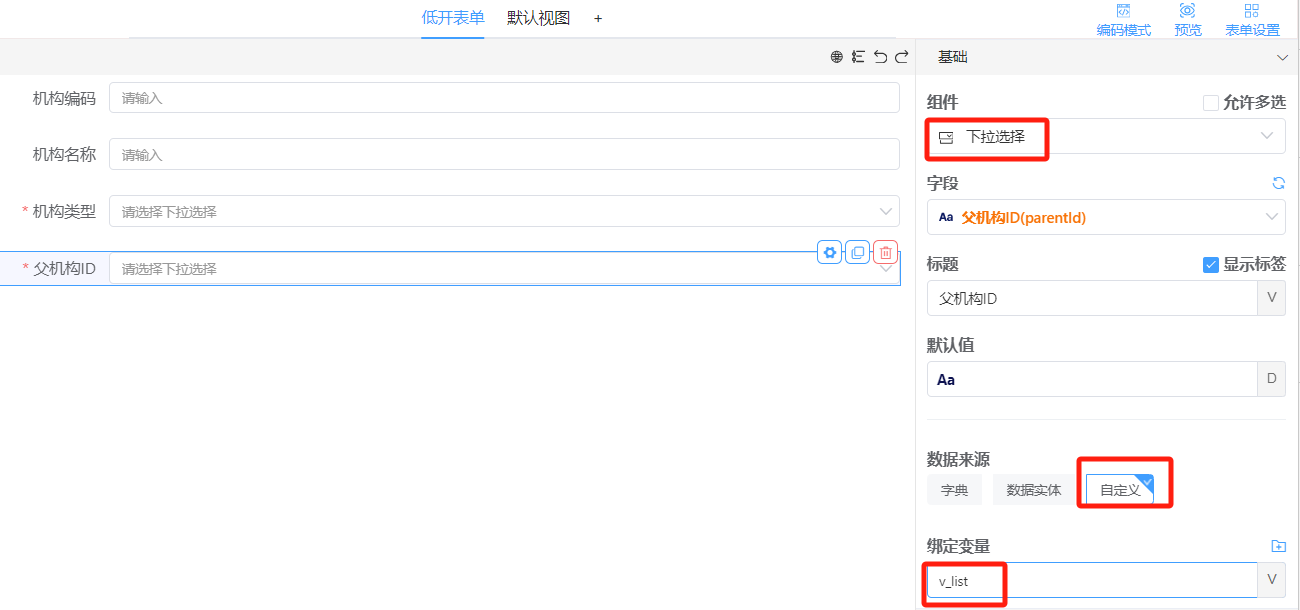
# 4.2.1 绑定数据源为自定义v_list
在机构表单-表单设置-高级设置-添加内部变量list
在机构表单中,父机构ID:组件类型为下拉选择,绑定数据来源为自定义,绑定变量选择v_list:

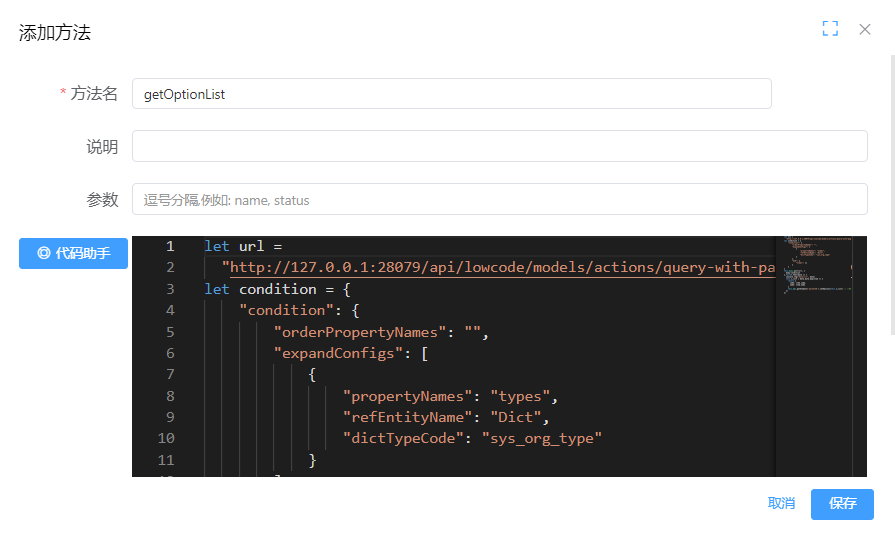
# 4.2.2 定义自定义方法getOptionList
在机构表单-表单设置-高级设置-添加方法,方法名为:getOptionList,添加代码块:

示例代码如下:
//接口查询给下拉选择控件下拉选项赋值
let url = "XXX"
let condition = {
XXX
}
this.Ajax.post(url, condition, true, {
returnResponse: true
}).then(data => {
console.log("data====", data)
this.v_list = data.data.data.map(item => {
return {
code: item.id,
name: item.name
}
this.Api.getElement('pid').setOptions(this.v_list) // 设置下拉列表
})
})
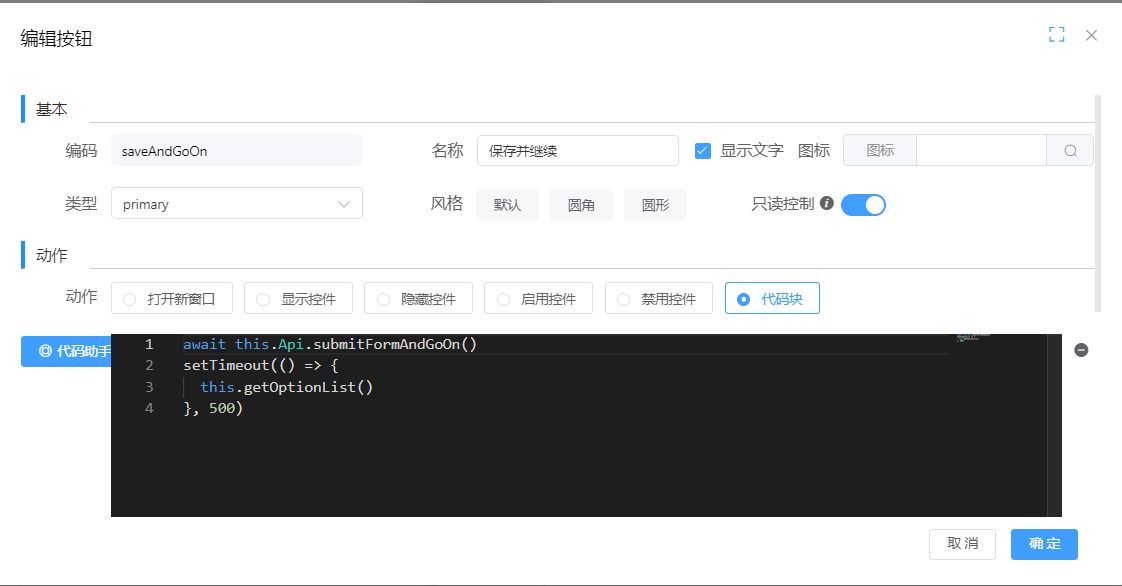
# 4.2.3 在“保存并继续”系统按钮添加动作代码块
在机构表单-表单设置-按钮设置中添加系统按钮:保存并继续,对保存并继续按钮进行编辑,添加动作代码块:

示例代码如下:
await this.Api.submitFormAndGoOn()
setTimeout(() => {
this.getOptionList()
}, 500)
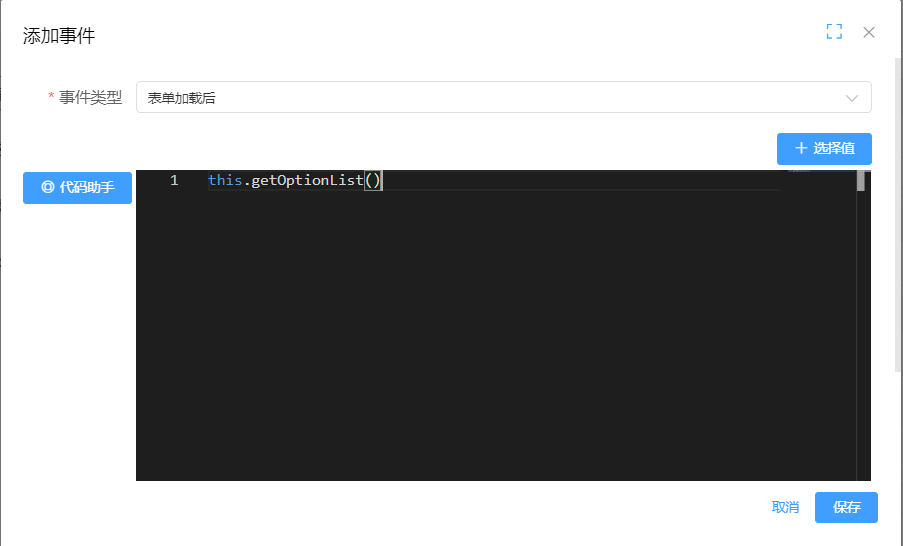
# 4.2.4 添加表单加载后事件
在机构表单-表单设置-高级设置-添加事件:表单加载后

# 4.3 完善表单(方法二)
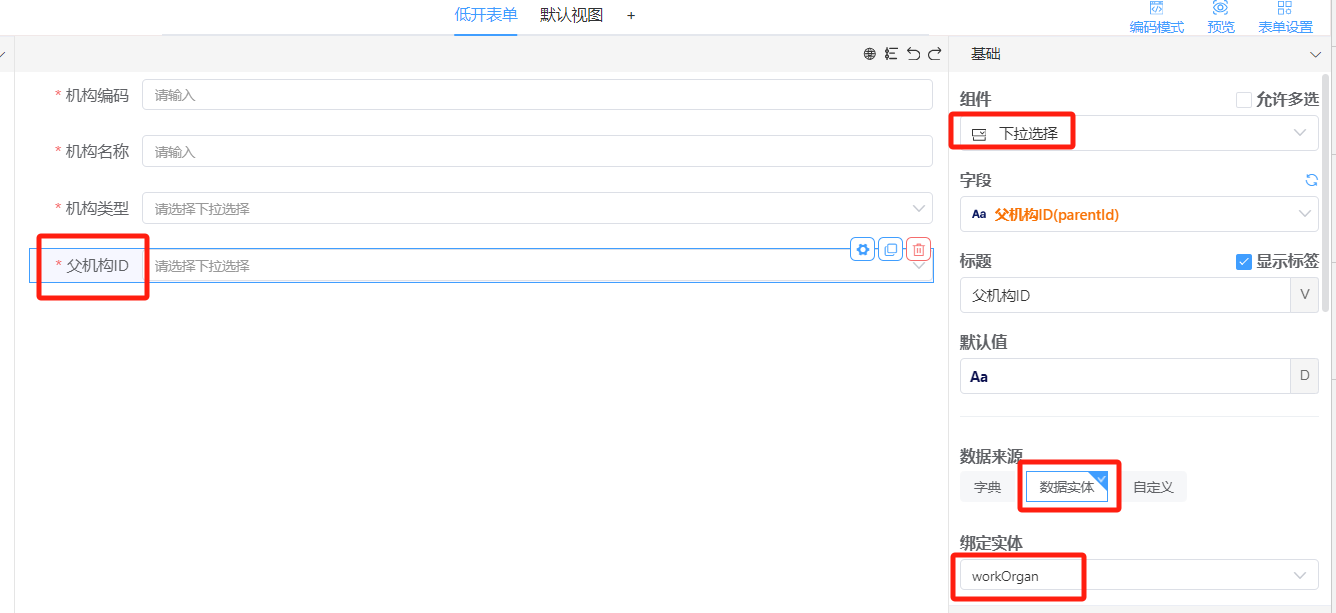
# 4.3.1 绑定数据源为数据实体
在机构表单中,父机构ID:组件类型为下拉选择,绑定数据来源为数据实体

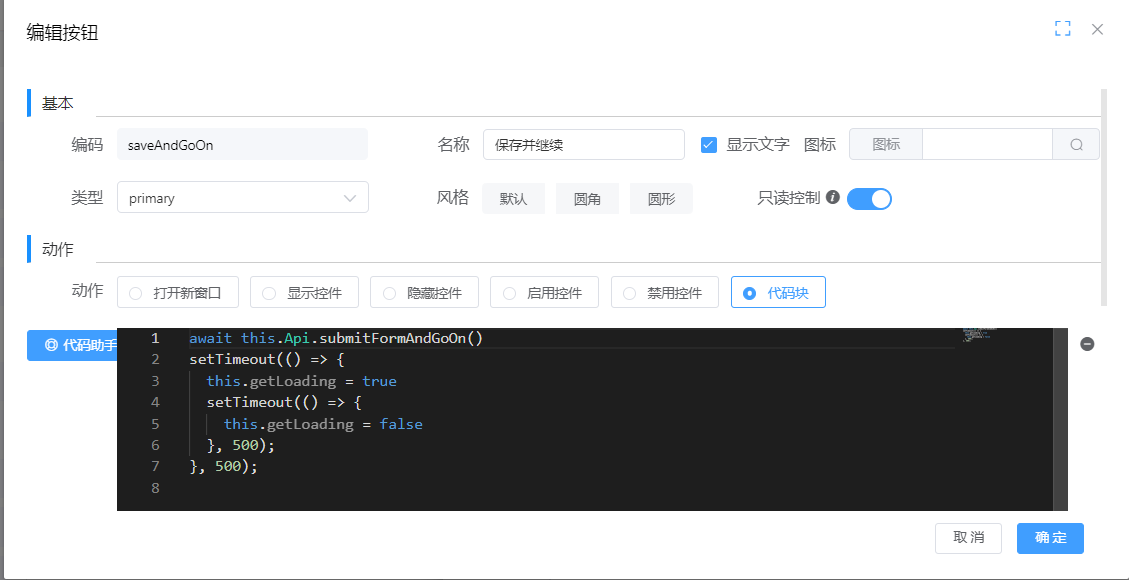
# 4.3.2 在“保存并继续”按钮是添加动作代码块
在机构表单-表单设置-按钮设置中添加系统按钮:保存并继续,对保存并继续按钮进行编辑,添加动作代码块:

示例代码如下:
await this.Api.submitFormAndGoOn()
setTimeout(() => {
this.getLoading = true
setTimeout(() => {
this.getLoading = false
}, 500);
}, 500);