# 自定义窗口操作按钮
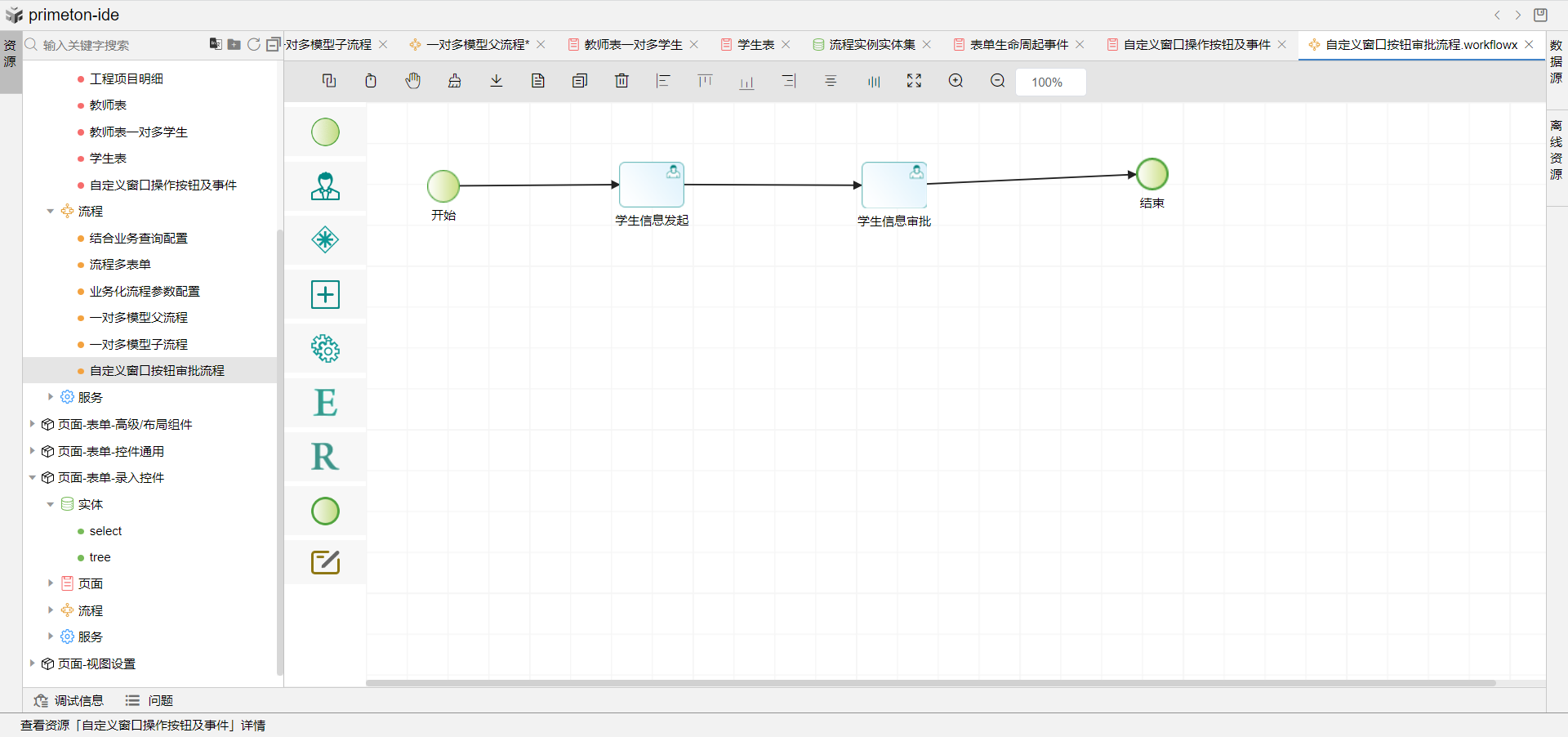
# 1.场景介绍
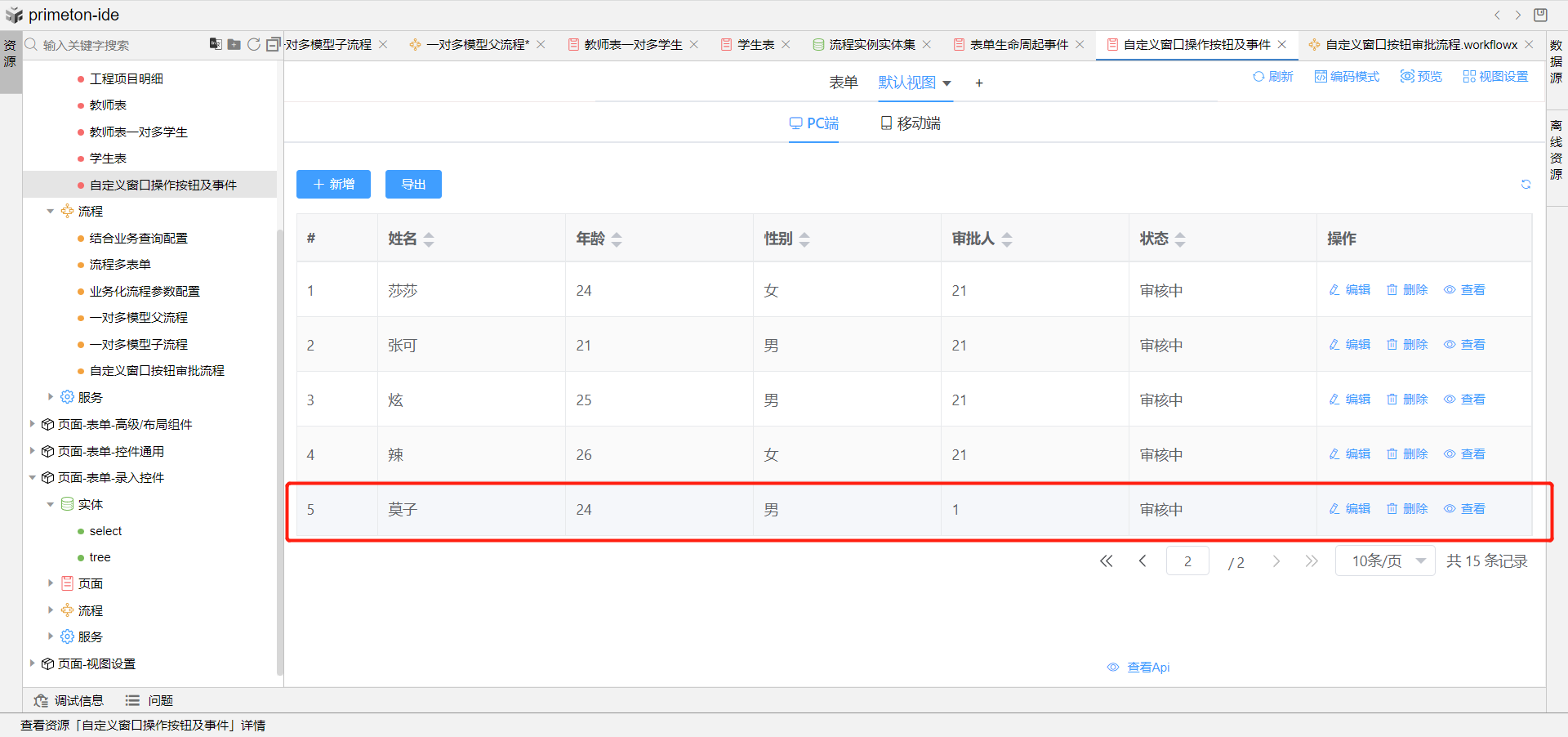
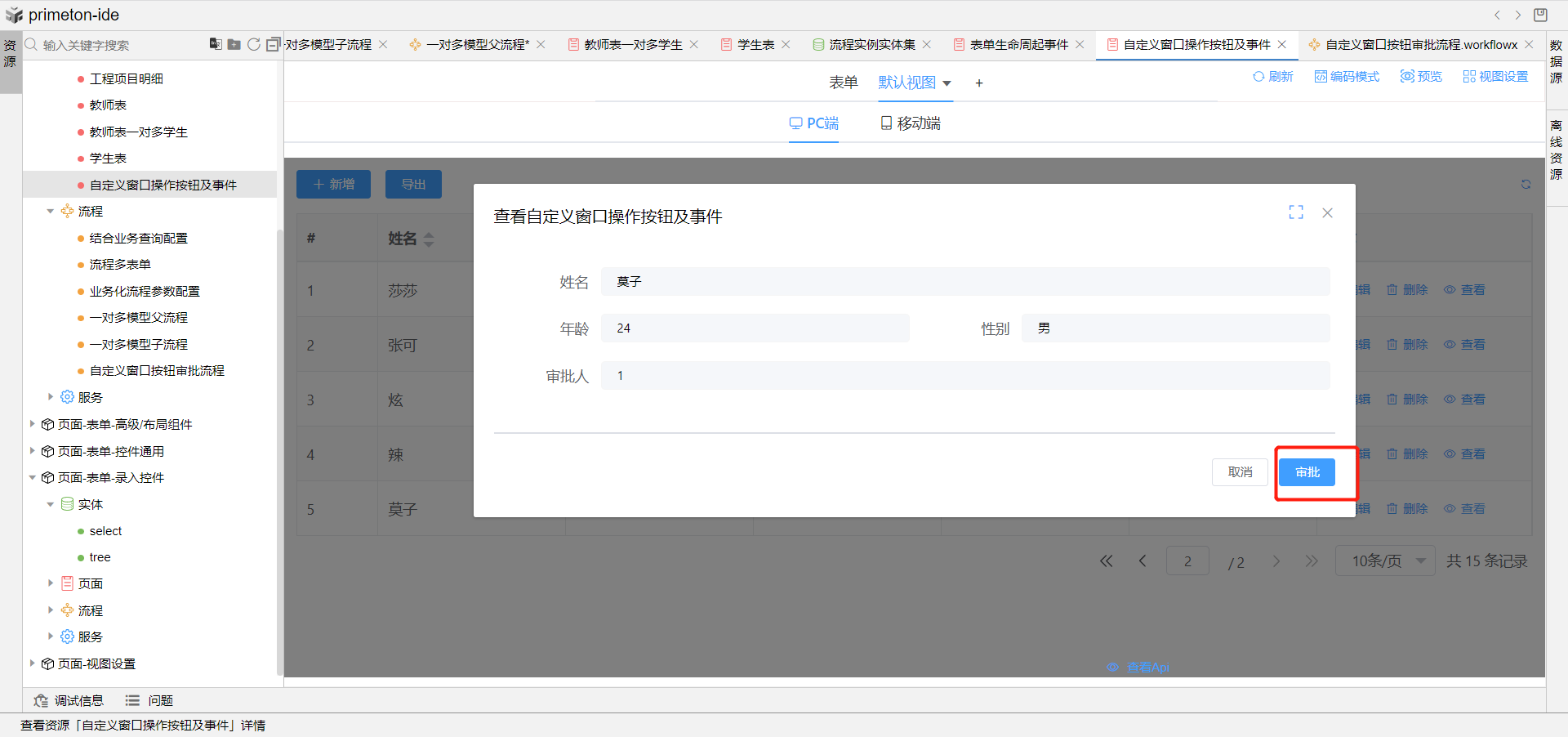
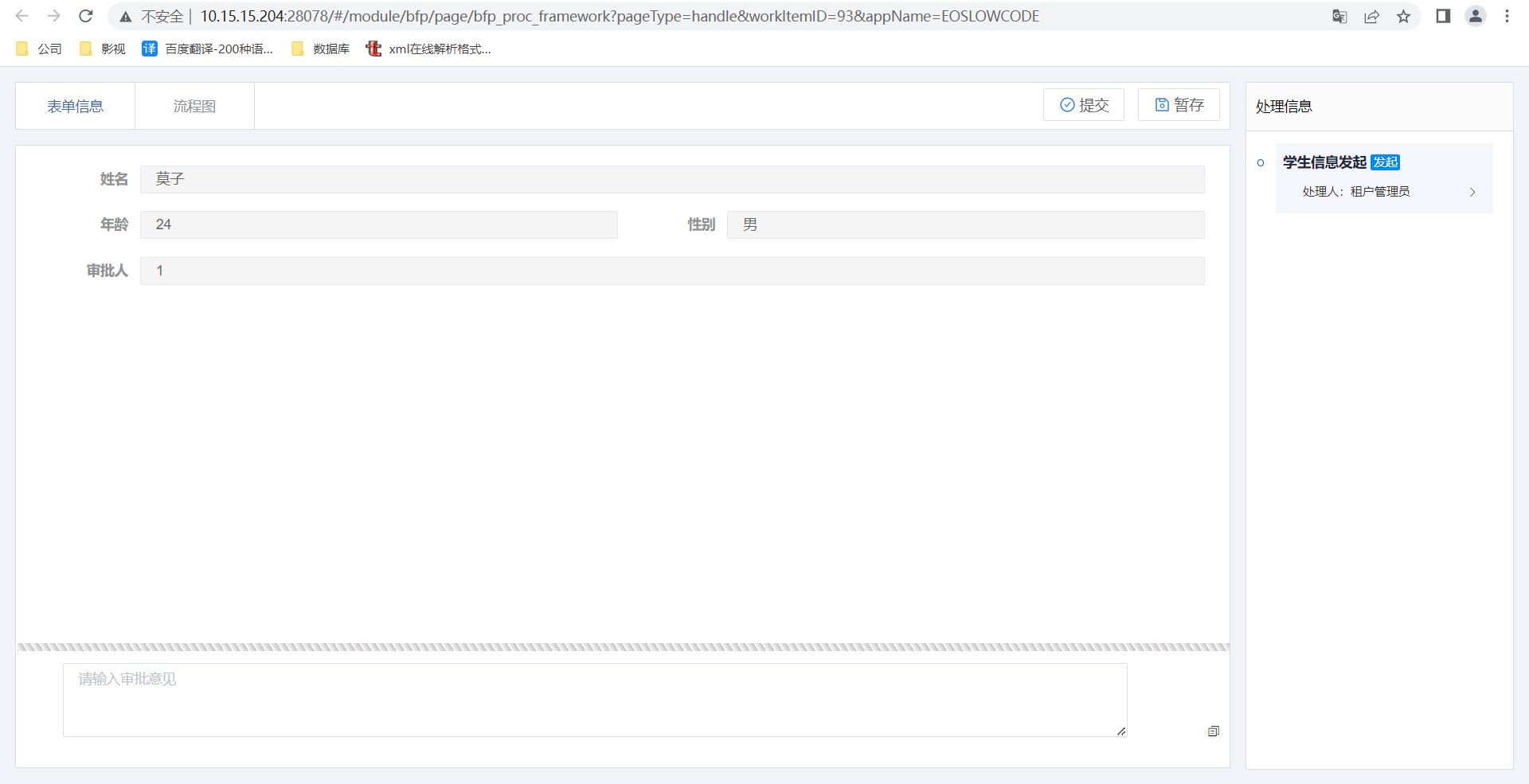
使用场景:流程发起后业务数据展示在视图中,管理员可点击查看某条数据,该条数据状态为审核中则显示自定义按钮--审核,其他状态不显示,点击审核按钮跳转到流程审批页面,审核该条业务数据。
# 2.操作步骤
详细步骤如下:
1.根据实体创建我们用于流程发起的表单,创建表单提交前事件,设置人员状态默认为审核中。
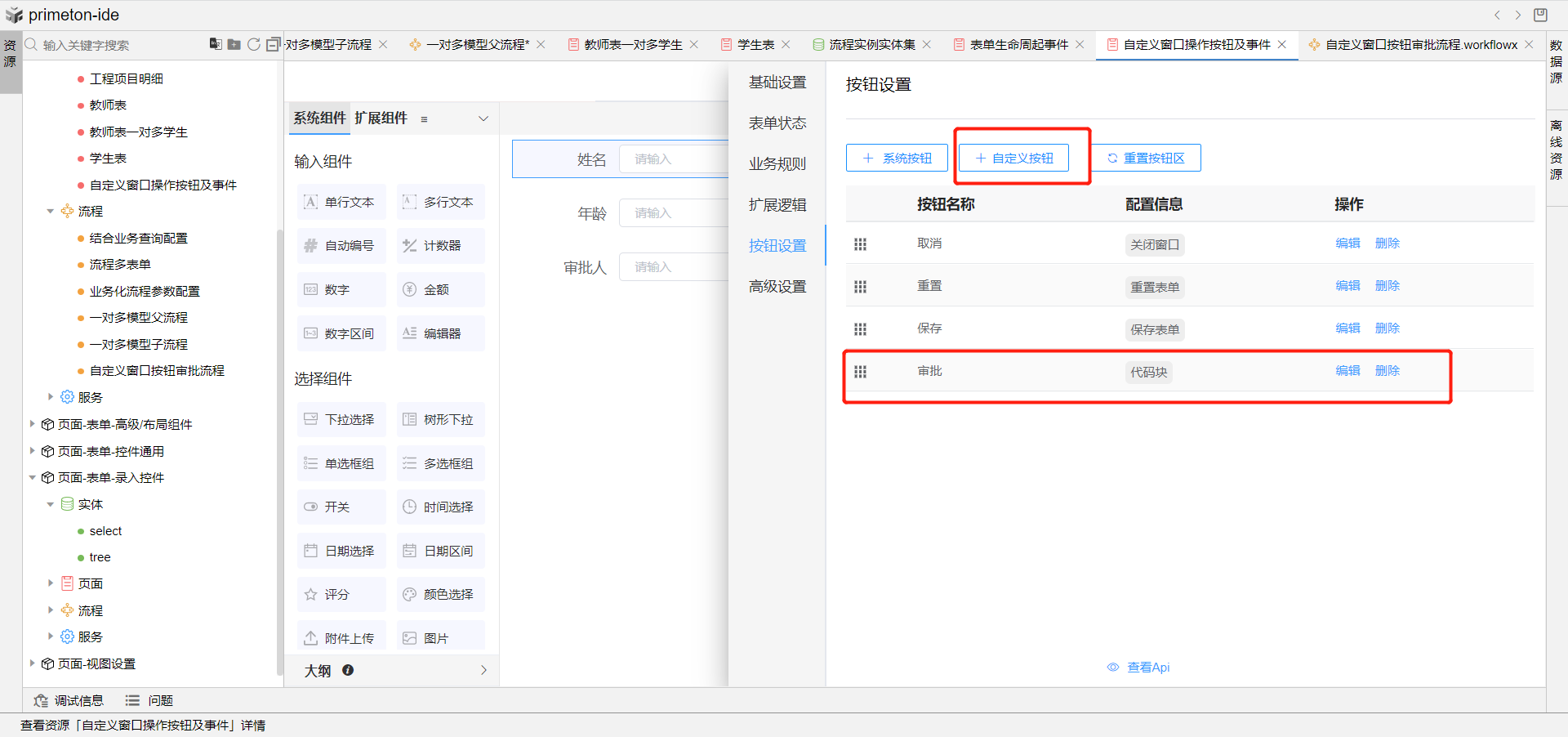
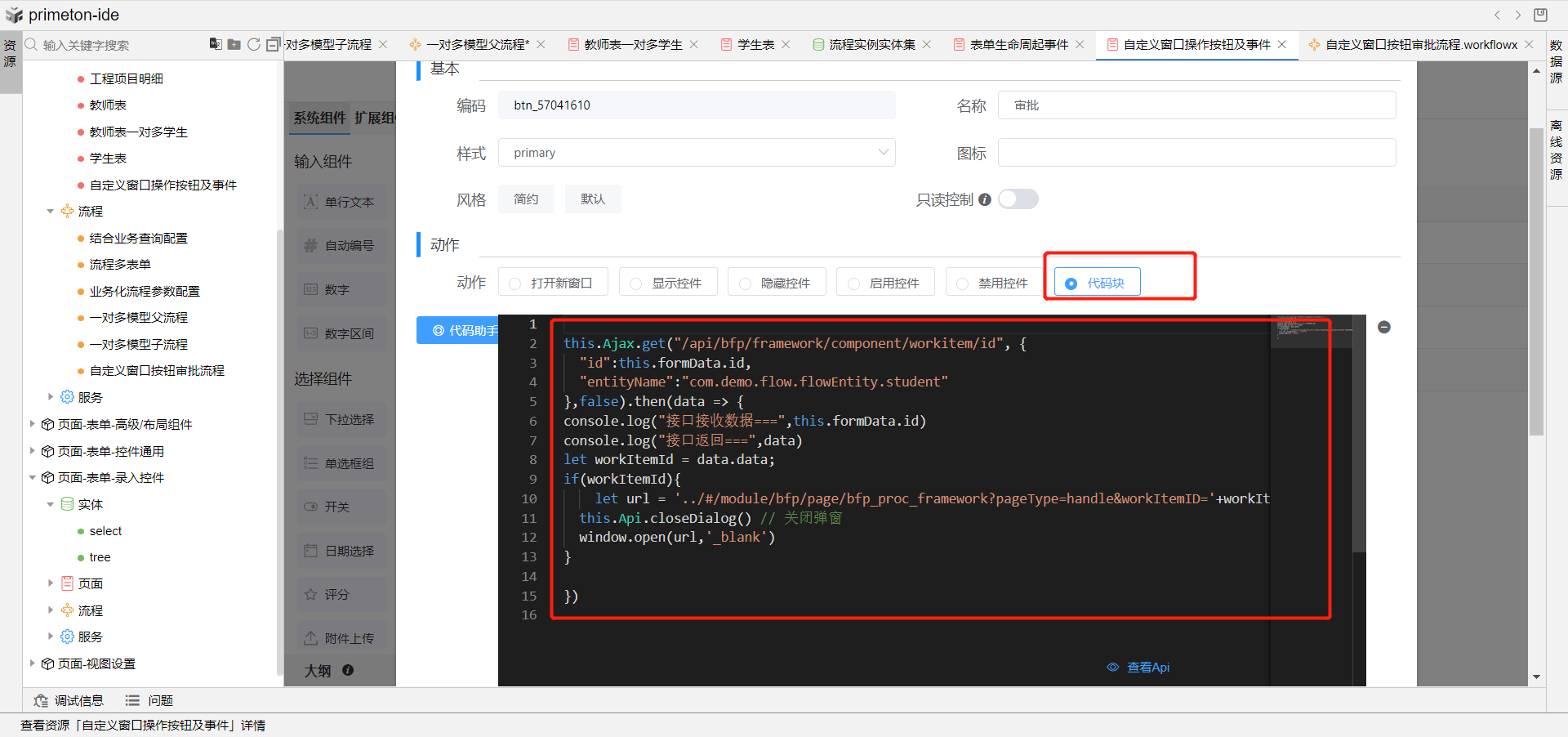
2.点击表单设置,选择按钮设置,添加自定义按钮,修改名称为审批。在动作模块中勾选代码块,代码块中首先使用ajax调用根据当前表单数据业务主键id和实体名称查询当前工作项信息,然后再根据获取到的当前工作项id打开流程审批页面即可。
//查询当前工作项信息
this.Ajax.get("/api/bfp/framework/component/workitem/id", {
"id":this.formData.id,
"entityName":"com.demo.flow.flowEntity.student"
},false).then(data => {
let workItemId = data.data;
//打开流程审批页面 url上的appName为当前应用的名称,是变量,使用时注意检查修改
if(workItemId){
let url = '../#/module/bfp/page/bfp_proc_framework?pageType=handle&workItemID='+workItemId+"&appName=EOSLOWCODE"
this.Api.closeDialog() // 关闭弹窗
window.open(url,'_blank')
}
})


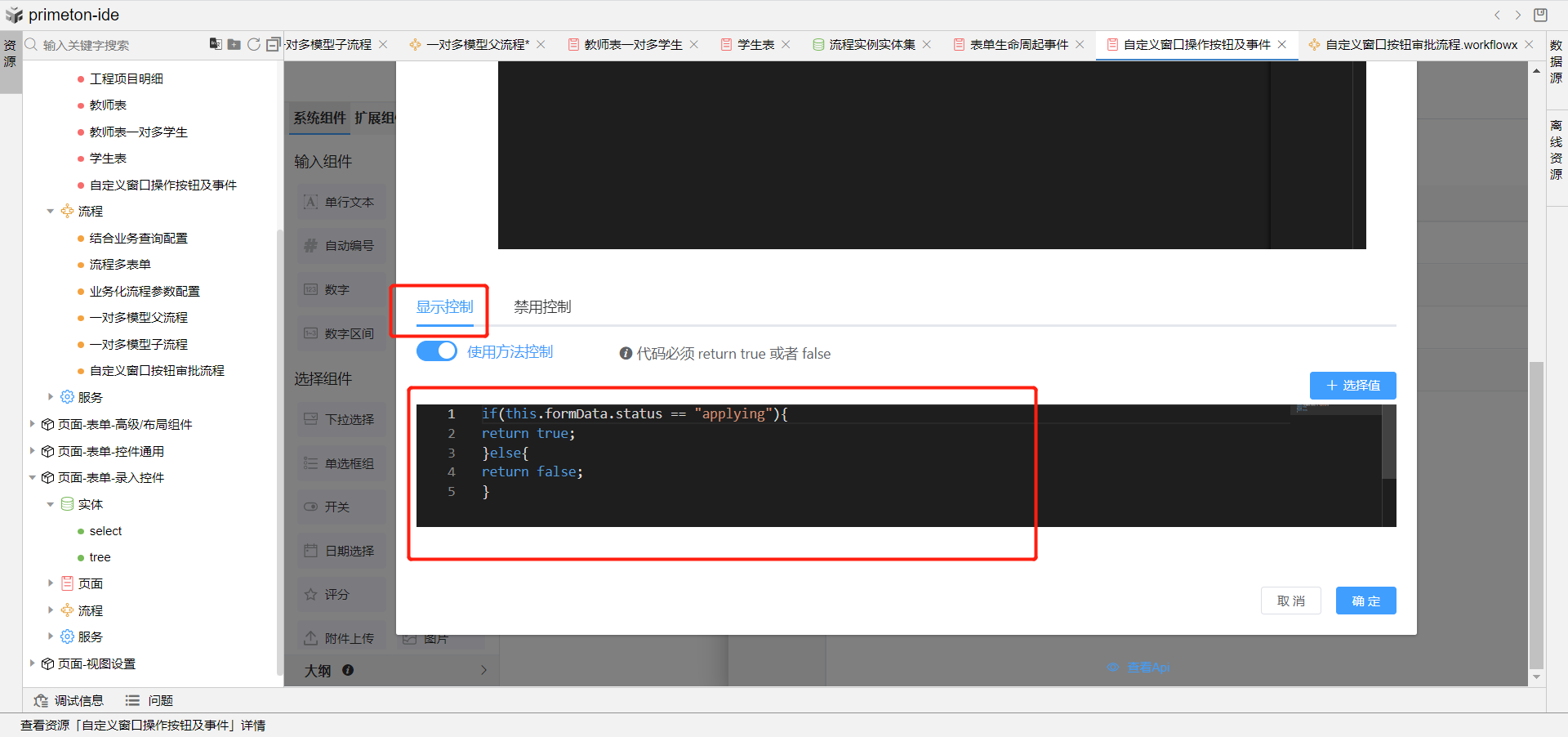
3.在审批按钮的显示控制区域进行判断,如果打开的表单是审批中,则返回true显示审批按钮,否则返回false,不显示审批按钮。
if(this.formData.status == "applying"){
return true;
}else{
return false;
}

4.根据当前表单创建一条审批流程,发起审批任务,即可在视图中点击查看后,根据弹窗的审批按钮去审批任务。